افزونه وردپرس ساخت جدول حرفه ای | Storefront Pricing Tables
۲۷۱,۰۰۰ تومان
- قیمت بسیار ارزان و محصول اورجینال !
- فایل های دستکاری نشده، ۱۰۰% سالم و بدون ویروس
- تضمین بازگشت وجه برای اورجینال بودن محصول
- استفاده در بینهایت دامنه و وبسایت
- پرداخت فقط یکبار و دسترسی دائمی به آپدیت ها
- قیمت اصلی : 2,029,770 تومان (19.00 دلار)
- پشتیبانی از زبان فارسی : بله
- ورژن محصول : 1.1.0
- آخرین آپدیت محصول : ۱۹ اسفند ۹۶ (مشاهده همه)
- لایسنس : GPL
- دانلود ها : 19
پیشنهاد ویژه وردپرس نیاز!
با خرید این محصول، برای همیشه به آپدیت های آن دسترسی خواهید داشت، اما پیشنهاد ما به شما عضویت ویژه میباشد.
با عضویت ویژه این محصول و بیش از 9000 افزونه و پوسته دیگر را میتوانید فقط با 349 هزار تومان دانلود کنید.
Storefront Pricing Tables
StoreFront مورد نیاز است.
این برنامه برای کار با Storefront، قالب رسمی ووکامرس طراحی شده است. با هیچ قالب دیگری کار نخواهد کرد.
StoreFront برای دانلود رایگان در دسترس است. ادامه مطلب
جداول قیمت گذاری Storefront
توسعه یافته توسط ووکامرس
جداول جذاب قیمت گذاری را به صفحات وب خود اضافه کنید.
جداول قیمت گذاری یک روش موثر برای نشان دادن تفاوت بین تعداد کمی از محصولات است. ویژگی های مختلف یا محصولات پیچیده را لیست کنید، سپس به بازدیدکنندگان راهی برای افزودن محصول انتخابی خود به سبد خرید خود، با برنامه Storefront Pricing Tables، می دهید.
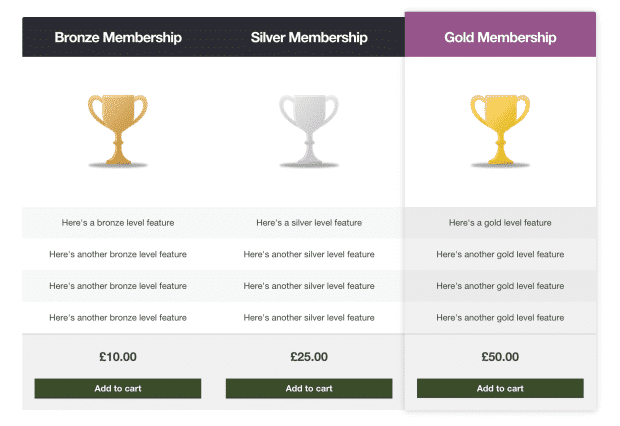
یک جدول قیمت گذاری
ویژگی ها
افزودن جدول قیمت گذاری آسان است. برای قرار دادن یک جدول قیمت گذاری و تنظیم طراحی و محتوا، فقط از دکمه تولید کننده کد کوتاه در هر پست یا صفحه استفاده کنید. در Customizer می توانید ظاهر را متناسب با نام تجاری خود تنظیم کنید. برای جلب توجه بازدیدکنندگان، عنوان و رنگ پس زمینه را انتخاب کنید.
- جداول قیمت گذاری را با هر تعداد ستون بوسیله ژنراتور کد کوتاه به راحتی اضافه کنید.
- ستون هایی با محتوای متفاوت اضافه کنید و ستون های خاصی را در جدول برجسته کنید.
- از طریق Customizer ظاهر را تنظیم کنید و از پیش نمایش های مستقیم تغییرات ایجاد شده لذت ببرید.
Storefront Pricing Tables
برنامه Storefront Pricing Tables به شما امکان می دهد جداول قیمت گذاری جذاب را به راحتی در پست ها / صفحات وبسایت قرار دهید.
نصب و راه اندازی
- پوشه پلاگین را از /wp-content/plugins/ به راحتی Unzip کنید و سپس آپلود کنید.
- برنامه را از طریق منوی Plugins ’در وردپرس فعال کنید.
- برای شروع استفاده از پلاگین، وارد Customizer WordPress شوید.
برای اطلاعات بیشتر در مورد نصب و مدیریت پلاگین ها به اینجا مراجعه کنید.
استفاده
دو مکان اصلی وجود دارد که در آن با قابلیت های برنامه ها ارتباط برقرار خواهید کرد: صفحه افزودن / ویرایش پست و در Customizer. در مورد اولی، جداول قیمت گذاری خود را با استفاده از کد کوتاه Pricing Table وارد می کنید و در حالت دوم می توانید شکل ظاهری آن را تنظیم کنید.
کدهای کوتاه جدول قیمت گذاری
می توانید کد کوتاه را با تایپ دستی و ویژگی های مربوط به آن را وارد کنید، یا می توانید از ژنراتور کد کوتاه موجود استفاده کنید که آسان تر است.
با استفاده از ژنراتور کد کوتاه
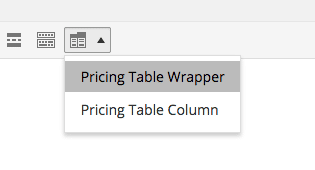
به صفحه افزودن / ویرایش پست بروید. در این صفحه، اطمینان حاصل کنید که حالت “Visual” به جای “Text” انتخاب شده است، بنابراین به ویرایشگر TinyMCE دسترسی دارید. دکمه جدیدی برای افزودن جداول قیمت گذاری مشاهده خواهید کرد:

کد کوتاه جدول قیمت گذاری از دو قسمت تشکیل شده است:
- بخشی که تعداد ستون های جدول شما و ترازبندی محتوای آن را بیان می کند.
- ستون ها
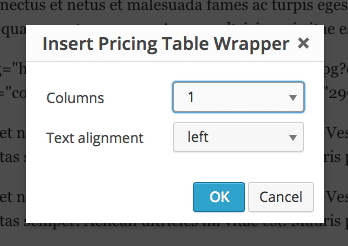
ابتدا با کلیک بر روی دکمه جداول قیمت گذاری و انتخاب “جدول قیمت گذاری”، آن بخش را اضافه کنید. سپس از شما خواسته می شود که تعداد ستون های جدول خود را اعلام کنید و ترازبندی محتوا را مشخص کنید. تنظیمات مناسب را انتخاب کنید و سپس تأیید را کلیک کنید.
پس از انجام این کار، می بینید که چنین چیزی به محتوای پست شما اضافه شده است:
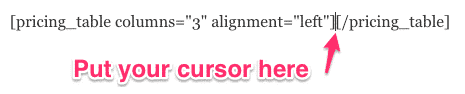
[pricing_table columns=”3″ alignment=”left”][/pricing_table]مرحله ۲ افزودن ستون قیمت است. اول از همه، اطمینان حاصل کنید که مکان نما شما بین براکت های باز و بسته کد کوتاه prising_table باشد تا ستون ها درون آن قرار گیرند.
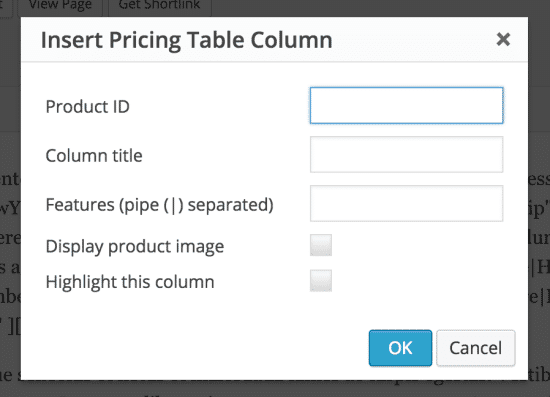
سپس بر روی دکمه جداول قیمت گذاری (Pricing Table) کلیک کنید و “ستون جدول قیمت گذاری (Pricing Table Column)” را انتخاب کنید. با انجام این کار، درخواستی برای وارد کردن محتوای آن ستون باز می شود.
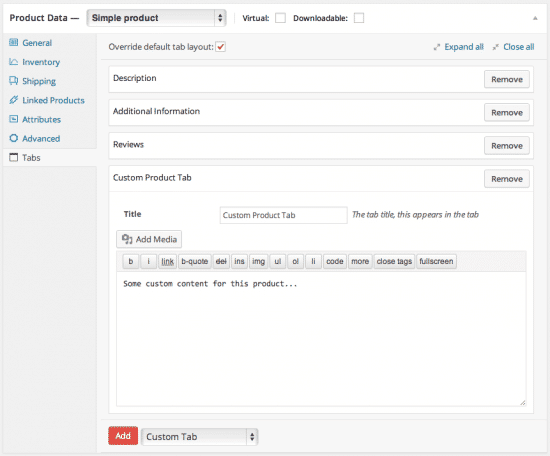
- شناسه محصول: این را می توان در صفحه ویرایش محصول یافت و برای ایجاد دکمه افزودن به سبد خرید در پایین ستون استفاده می شود.
- عنوان ستون: اگر این مورد را خالی بگذارید، از عنوان محصول مشخص شده در شناسه محصول استفاده می شود. در غیر این صورت محتوای عنوان ستون شما را تشکیل می دهد.
- ویژگی ها: ویژگی هایی که می خواهید در ستون خود نمایش دهید. هر ویژگی را بصورت جداگانه با یک (|) جدا کنید. می توانید html را اینجا اضافه کنید.
- تصویر: نمایش یا عدم نمایش تصویر محصول را انتخاب کنید.
- Highlight: اگر کادر تأیید Highlight را علامت بزنید، ستون دارای استایل های مختلفی هستند. اگر یک ستون را به جای بسیاری از موارد Highlight کنید، بهترین عملکرد را خواهد داشت.
وقتی از محتوای ستون خود راضی هستید، تأیید را کلیک کنید. ستون اضافه می شود و شما چیزی شبیه به این را خواهید دید:
[pricing_column id=”107″ image=”true” title=”Bronze Membership” features=”Here’s an bronze feature|Here’s another bronze feature”]توجه: ژنراتور کد کوتاه ویژگی تصویر را با مقدار true یا false وارد می کند، با این وجود می توانید با قرار دادن URL در آن ویژگی به جای True یا false، یک تصویر ویژه نمایش دهید.
پیش بروید و تعداد ستون های مورد نیاز را اضافه کنید، اما به یاد داشته باشید که برای اطمینان از یک طراحی ثابت باید به طور کلی ستون هایی را که در کد کوتاه مشخص کرده اید داشته باشید.
افزودن کد کوتاه به صورت دستی
برای نمایش جدول قیمت گذاری دو کد کوتاه وجود دارد، یک کد کوتاه Wrapper و یک کد کوتاه Column.
کد کوتاه Wrapper تعداد ستون ها و تراز بندی محتوا را مشخص می کند. از این کد کوتاه استفاده کنید:
[pricing_table alignment=”left” columns=”3″][/pricing_table]کد کوتاه Column شناسه محصول که دکمه های افزودن به سبد خرید، عنوان، ویژگی ها و اینکه آیا ستون برجسته می شود را تعریف می کند. از این کد کوتاه استفاده کنید:
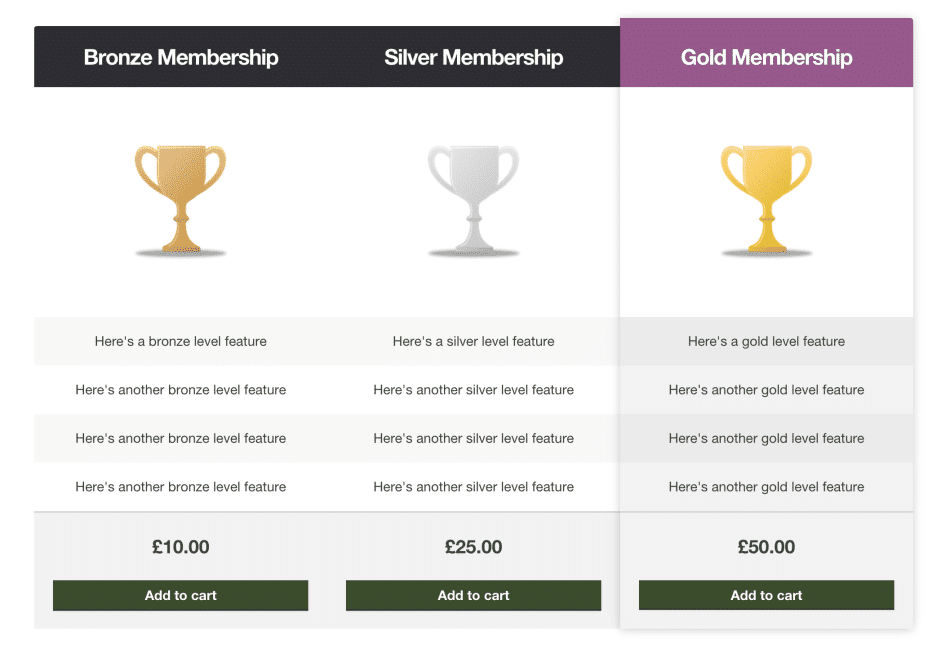
[pricing_column id=”107″ title=”Gold Membership” features=”Feature 1|Feature 2|Feature 3″ highlight=”true”]بعد از اضافه کردن کد کوتاه، باید چیزی شبیه به این را در قسمت Frontend ببینید:
تغییر ظاهر
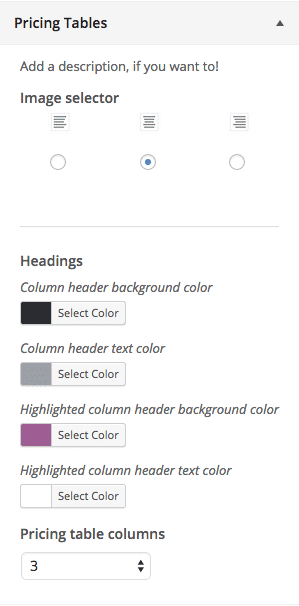
هنگامی که جداول قیمت گذاری خود را اضافه کردید، می توانید ظاهر را در Customizer تغییر دهید. بخش جدیدی را مشاهده خواهید کرد با عنوان “جداول قیمت گذاری (Pricing Table)”، آن را باز کنید تا تنظیمات مشخص شود.
لازم به ذکر است که چندین مورد از این تنظیمات (تراز بندی، ستون ها و غیره) را می توان از طریق کد کوتاه نیز کنترل کرد. اگر هر یک از این مقادیر در ویژگی های کد کوتاه وجود داشته باشد، آنچه را که در Customizer تنظیم شده است لغو می کند. Customizer را مکانی برای تنظیم پیش فرض ها بدانید.
به عنوان مثال ، اگر ۳ ستون را در Customizer تعیین کنید، اما ۲ ستون را در کد کوتاه، آن نمونه خاص در ۲ ستون ارائه می شود. با این حال اگر کد کوتاه جدول قیمت گذاری را اضافه کنید و مشخصه ستون ها را مشخص نکنید، تنظیمات ۳ که در Customizer مشخص کرده اید انجام می شود.
تنظیماتی که بیشتر در اینجا استفاده خواهید کرد رنگ ها هستند. می توانید پس زمینه سرتیتر و رنگ متن را برای ستون های استاندارد و برجسته تغییر دهید.
اولین نفری باشید که دیدگاهی را ارسال می کنید برای “افزونه وردپرس ساخت جدول حرفه ای | Storefront Pricing Tables” لغو پاسخ
349,۰۰۰ تومان
4,188,۰۰۰ تومان
1,490,۰۰۰ تومان
7,8۰۰,۰۰۰ تومان
2,۷۰0,۰۰۰ تومان














دیدگاهها
هیچ دیدگاهی برای این محصول نوشته نشده است.