افزونه ووکامرس هیرو | Storefront Parallax Hero
۲۹۶,۰۰۰ تومان
- قیمت بسیار ارزان و محصول اورجینال !
- فایل های دستکاری نشده، ۱۰۰% سالم و بدون ویروس
- تضمین بازگشت وجه برای اورجینال بودن محصول
- استفاده در بینهایت دامنه و وبسایت
- پرداخت فقط یکبار و دسترسی دائمی به آپدیت ها
- قیمت اصلی : 2,029,770 تومان (19.00 دلار)
- پشتیبانی از زبان فارسی : بله
- ورژن محصول : 1.5.7
- آخرین آپدیت محصول : ۱۸ خرداد ۹۷ (مشاهده همه)
- لایسنس : GPL
- دانلود ها : 7
پیشنهاد ویژه وردپرس نیاز!
با خرید این محصول، برای همیشه به آپدیت های آن دسترسی خواهید داشت، اما پیشنهاد ما به شما عضویت ویژه میباشد.
با عضویت ویژه این محصول و بیش از 9000 افزونه و پوسته دیگر را میتوانید فقط با 349 هزار تومان دانلود کنید.
Storefront Parallax Hero
StoreFront مورد نیاز است.
این برنامه برای کار با Storefront، قالب رسمی ووکامرس طراحی شده است. با هیچ قالب دیگری کار نخواهد کرد.
StoreFront برای دانلود رایگان در دسترس است. ادامه مطلب
Storefront Parallax Hero یک عنصر قابل تنظیم را در الگوی صفحه اصلی شما اضافه می کند.
ویژگی ها
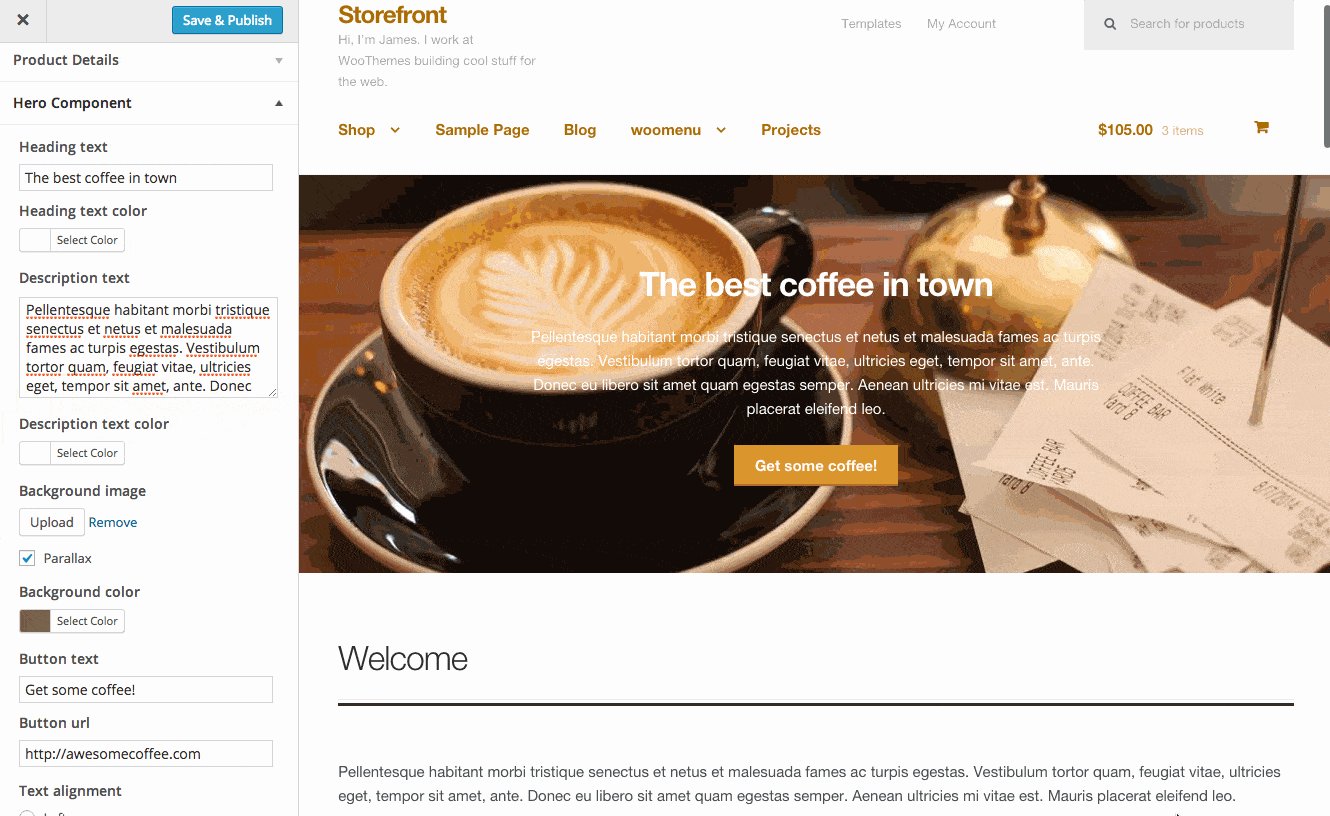
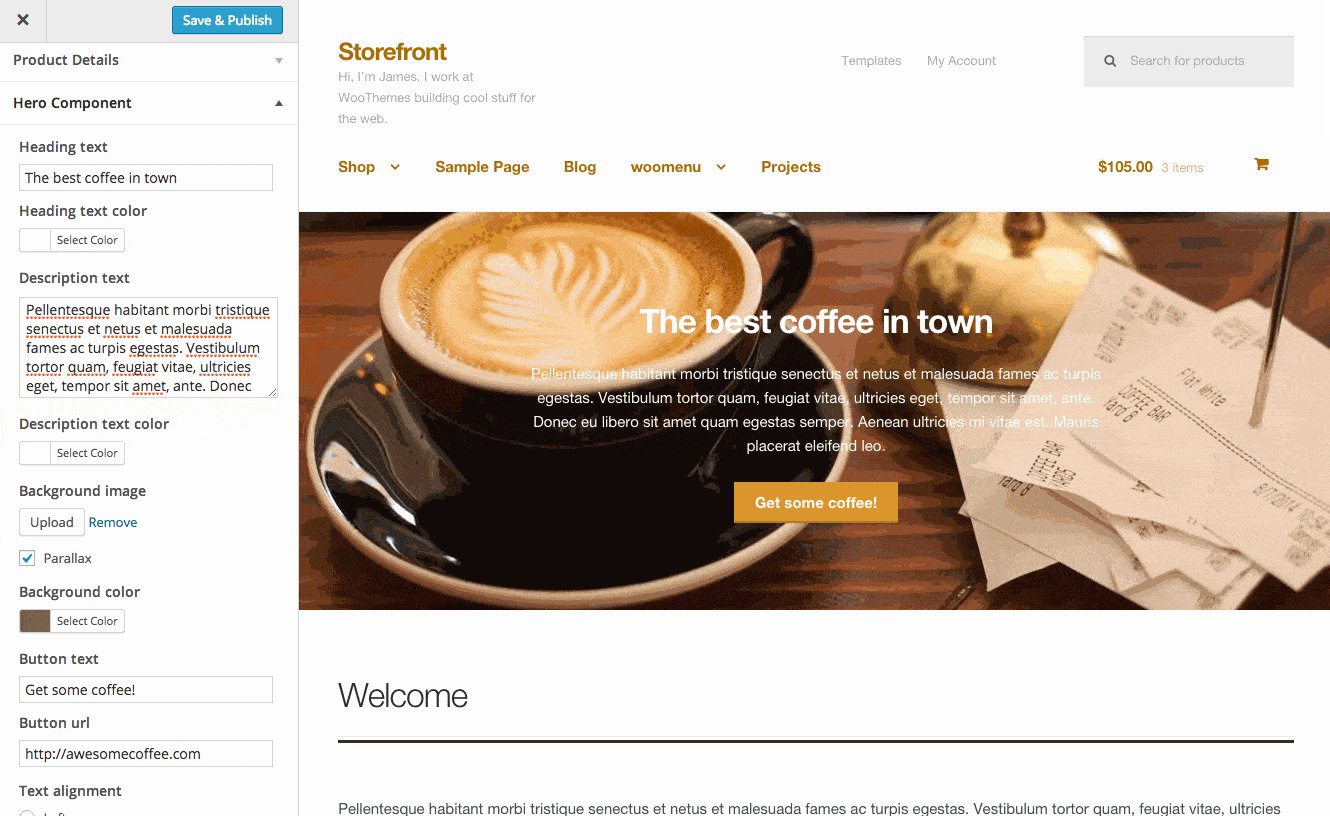
پس از نصب، یک بخش سطح بالا جدید در Customizer مشاهده خواهید کرد که به شما امکان می دهد جنبه های مختلف مولفه های Hero را کنترل کنید.
-
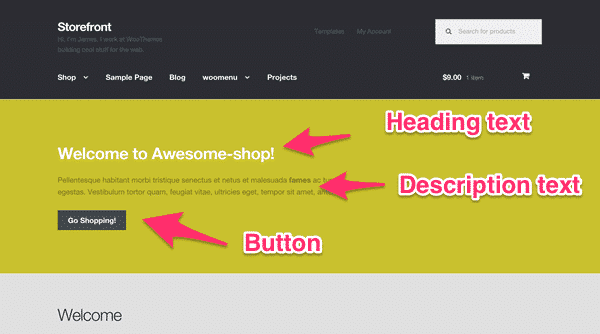
محتوا
شما محتوا را کنترل می کنید – عنوان و قسمتی از متن اصلی را مشخص کنید (و رنگ آنها که نمایش داده می شود) سپس یک دکمه اختیاری Call to Action را ایجاد کنید. مشخص کنید که برای تنظیم دقیق محتوا به صورت مرکزی، به چپ یا راست تراز شود.
-
پس زمینه
از کنترل کامل پس زمینه لذت ببرید. شما می توانید برای طراحی های مینیمالیستی یک رنگ ساده انتخاب کنید، یک تصویر یا حتی یک ویدئو آپلود کنید. الگوهای Tile یا عکس های بزرگ هر دو عالی کار خواهند کرد. مشخص کنید آیا اسکرول های پس زمینه با Parallax تأثیر می گذارد یا نه و برای اینکه متن به حالت پاپ درآید، از یک پوشش نیمه مات استفاده کنید.
-
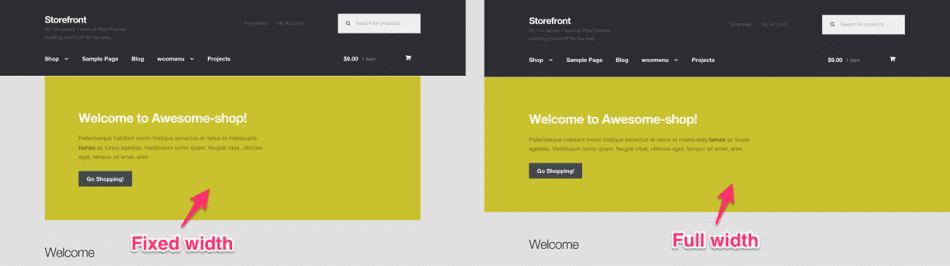
طراحی
از بین طراحی Fullwidth یا Fixed Width یکی را انتخاب کنید. طراحی Fullwidth باعث می شود که مولفه های Hero به طول کامل مرورگر بپردازند در حالی که گزینه Fixed Width آن را با همان عرض محتوای اصلی نگه می دارد.
-
ارتفاع کامل
در صورت تمایل، مولفه های Hero برای یک تجربه واقعی، پنجره مرورگر را در بارگذاری صفحه پر می کند.
-
کد کوتاه
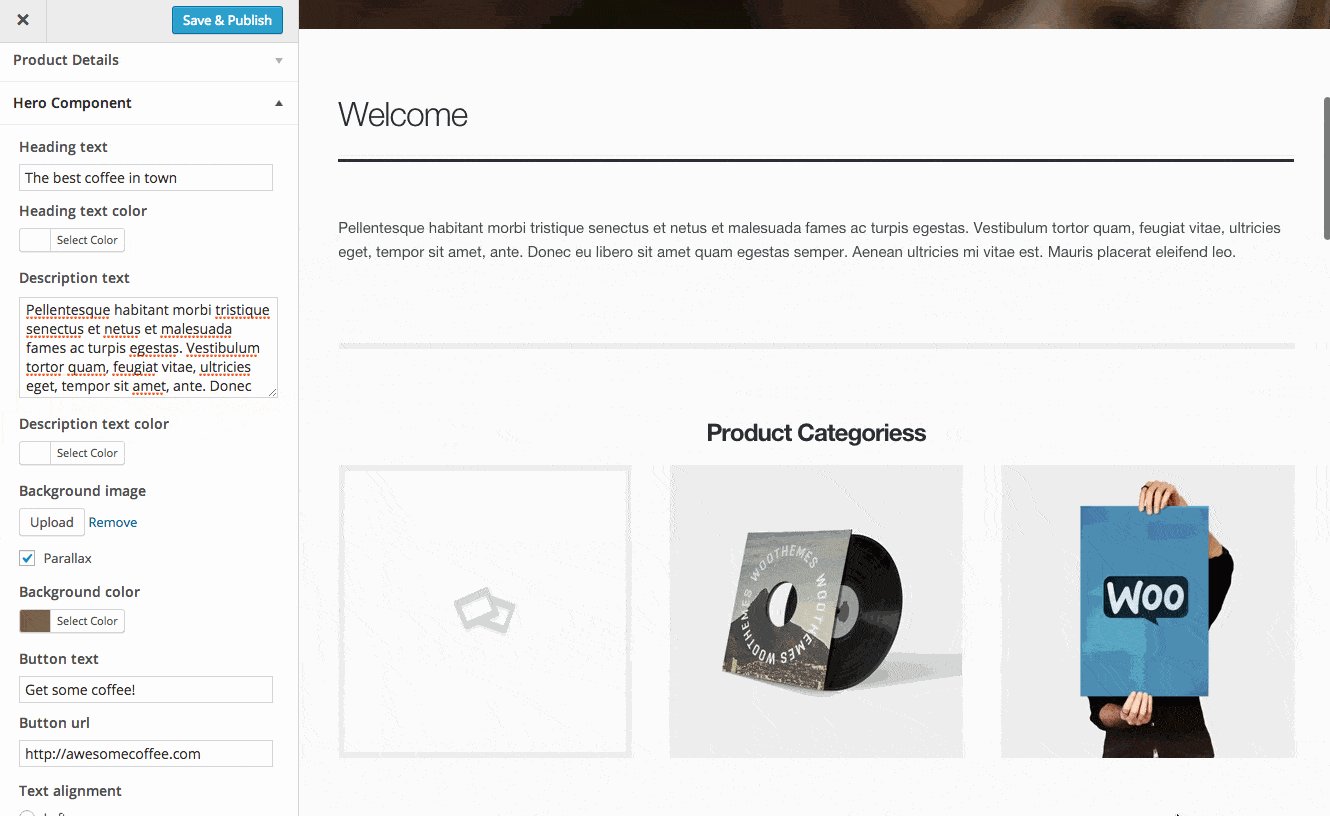
کد کوتاه parallax_hero به شما امکان می دهد تا مولفه های نامحدود را در وبسایت خود قرار دهید. آنها می توانند در صفحات دسته بندی محصولات، در پست های وبلاگ و در صفحات تک محصول نیز عالی کار کنند. برای گزینه های بیشتر تنظیم ووکامرس، از پلاگین Storefront WooCommerce Customizer استفاده کنید.
Storefront Parallax Hero
افزونه Storefront Parallax Hero به شما امکان می دهد یک مولفه را به الگوی صفحه اصلی وبسایت خود اضافه کنید. می توانید یک تصویر پس زمینه آپلود کنید (و آن را روی اسکرول Parallax تنظیم کنید) و سایر تنظیمات ظاهری را با استفاده از WordPress Customizer تغییر دهید.
نصب و راه اندازی
- پوشه پلاگین را از /wp-content/plugins/ directory به راحتی Unzip کنید و سپس آپلود کنید.
- افزونه را از طریق منوی Plugins ’در وردپرس فعال کنید.
- برای شروع استفاده از افزونه، وارد Customizer WordPress شوید.
برای اطلاعات بیشتر در مورد نصب و مدیریت پلاگین ها، به: مدیریت و نصب پلاگین ها مراجعه کنید.
استفاده
افزونه Storefront Parallax Hero تمام تنظیمات خود را به WordPress Customizer اضافه می کند و استفاده از آن را ساده می کند. با باز کردن Customizer، متوجه یک بخش جدید به نام Parallax Hero می شوید.
داخل این بخش سه زیر بخش وجود دارد: محتوا، پس زمینه و طراحی. برخی تنظیمات وجود دارد که ما آنها را با جزئیات بررسی خواهیم کرد.
محتوا
-
سرتیتر متن
متن را وارد کنید تا در سرتیتر نشان داده شود.
-
رنگ سرتیتر متن
برای سرتیتر متن یک رنگ انتخاب کنید.
-
متن توضیحات
متن توضیحات را برای نمایش در قسمت محتوا مشخص کنید. خروجی با wp_kses_post پردازش می شود، به این معنی که می توانید HTML را وارد کنید.
رنگ توضیحات متن
برای توضیحات یک رنگ انتخاب کنید.
متن دکمه
متن نمایش داده شده روی دکمه را مشخص کنید. اگر این قسمت خالی باشد، هیچ دکمه ای نمایش داده نمی شود.
URL دکمه
دکمه را در لینک به URL مشخص کنید.
پس زمینه
-
رسانه پس زمینه
یک تصویر پس زمینه یا لینک به یک ویدئو آپلود کنید. فرمت ویدئو .mp4 است.
-
رنگ پس زمینه
یک رنگ پس زمینه انتخاب کنید. اگر یک تصویر پس زمینه تنظیم شود، نمی توانید رنگ پس زمینه را ببینید.
-
اندازه پس زمینه
اندازه رسانه پیشنهادی: ۱۹۲۰ (عرض) در ۲۵۶۰ (طول) پیکسل.
از دو گزینه Default یا Cover یکی را انتخاب کنید. وقتی از پس زمینه تکراری Tile استفاده می کنید، Default بهترین عملکرد را خواهد داشت. وقتی از یک تصویر بزرگ استفاده می کنید، Cover بهترین عملکرد را خواهد داشت. برای کسب اطلاعات بیشتر، به ویژگی پس زمینه CSS مراجعه کنید.
-
Parallax
افکت Parallax اعمال شده بر روی تصویر پس زمینه را تغییر دهید. اگر هیچ تصویر پس زمینه ای تنظیم نشده باشد، این تنظیم هیچ کاری نمی کند.
-
سرعت اسکرول Parallax
این تنظیم روی نسبت پیمایش پس زمینه Parallax نسبت به سرعت پیمایش پیش فرض تأثیر می گذارد. به عنوان مثال: تنظیم ۲۵٪ به این معنی است که پس زمینه با یک چهارم سرعت پیمایش می کند و ۵۰٪ به این معنی است که با سرعت نیمه پیمایش می کند.
-
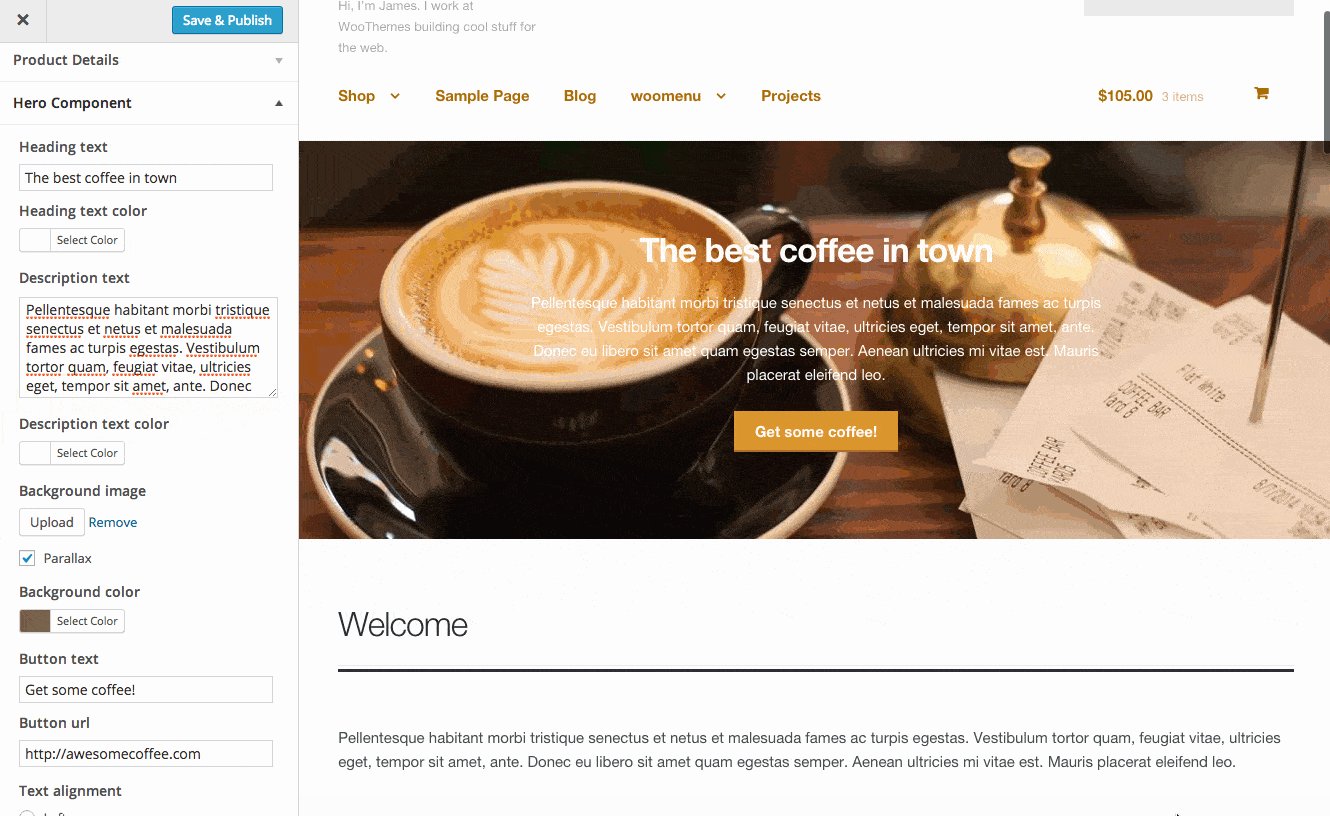
پوشش رنگ
در بالای رنگ / تصویر اصلی، رنگی را برای پوشش انتخاب کنید.
-
تیرگی پوشش
تیرگی پوشش را مشخص کنید. آن را روی ۰ تنظیم کنید تا پوشش کاملاً پنهان شود. اگر از تصویر پس زمینه استفاده می کنید و خواندن متن در آن دشوار است، این تنظیمات مفید است.
طراحی
-
تراز متن
محتوای را به چپ، راست یا مرکز تراز کنید.
-
طراحی Hero
یک طراحی ثابت یا Fullwidth (عرض کامل) تعیین کنید. Fixed Width (عرض ثابت) به این معنی است که با بقیه مطالب صفحه از نظر عرض مطابقت دارد. Fullwidth بدان معنی است که عرض کامل مرورگر را در بر می گیرد.
گزینه full height را تنظیم می شود تا پنجره مرورگر را از نقطه مبدا به پایین پر کند. این ویژگی به مراتب در صفحه نمایش عنصر بهتر عمل می کند. توصیه می شود فقط هنگامی که اولین مورد در حوزه محتوای اصلی شما است، از گزینه ارتفاع کامل (Full Height) استفاده کنید.
کد کوتاه
از نسخه ۱٫۱٫۰ ، می توانید Parallax را با استفاده از کد کوتاه [parallax_hero] به هر صفحه اضافه کنید. برای ایجاد مولفه های ویژه می توانید از کد کوتاه در پارامترهای زیر استفاده کنید، اما توجه داشته باشید که ویژگی هایی مانند Full Height و طراحی Fullwidth (عرض کامل) برای همه صفحات مناسب نیستند و به طور کلی باید روی False (0) تنظیم شوند.
'heading_text' 'heading_text_color' 'description_text' 'description_text_color' 'background_media' 'background_image' 'background_video' 'background_video_image_fallback' 'background_color' 'background_size' 'button_text' 'button_url' 'alignment' 'layout' 'parallax' 'parallax_scroll' 'parallax_offset' 'overlay_color' 'overlay_opacity' 'full_height' 'style' 'overlay_style' 'background_img' 'shortcode_uid'
کد کوتاه کامل باید بصورت زیر باشد:
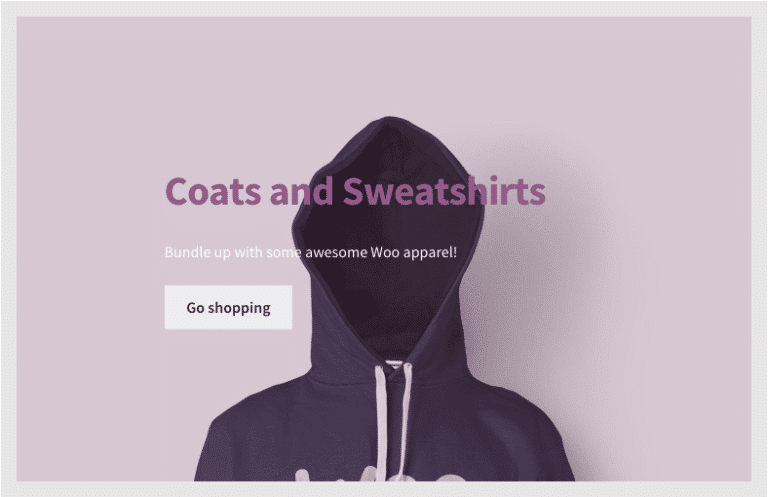
[parallax_hero heading_text="Coats and Sweatshirts" description_text="Bundle up with some awesome Woo apparel!" description_text_color="white" background_img="https://path-to.img" alignment="left" parallax="0" overlay_color="#96588a" overlay_opacity=".25" layout="fixed" full_height="0" style="border: 1em solid #e6e6e6;"]
کد بالا نمایشی به این صورت را خواهد داشت:
نکات کد کوتاه
توجه داشته باشید که ویژگی های style و overlay_style به شما امکان می دهد CSS سفارشی به مولفه خود اضافه کنید. هر ویژگی که به کد کوتاه اضافه شود، تنظیمات مشخص شده در Customizer را لغو می کند. اگر اصلاً هیچ ویژگی اضافه نکنید (به عنوان مثال، [parallax_hero]) ، مولفه خروجی به سادگی از تنظیمات مشخص شده در Customizer استفاده می کند.
هنگام وارد کردن کدهای رنگ در قالب هگزادسیمال (به عنوان مثال # ff0000)، از عدد کامل Six-digital hex استفاده کنید. در حالی که در بیشتر CSS # f00 و # ff0000 همان قرمز خالص را برمی گردانند، بدون کد کامل رنگ شش کاراکتری، پوشش به درستی بارگیری نمی شود. علاوه بر این، می توانید از رنگ های شناخته شده HTML مانند “سفید” ، “قرمز” ، “نارنجی” و غیره استفاده کنید.
هنگام استفاده از دستور overlay_opacity، درصدها در مقیاس ۰ (کاملاً شفاف، نامرئی) تا ۱انجام می شوند. بنابراین، باید مقادیر را به صورت زیر وارد کنید:
- ۰٪ = ۰ (با این کار هیچ تداخلی اضافه نمی شود)
- ۵٪ = .۰۵
- ۵۰٪ = .۵
- ۷۵٪ = .۷۵
- ۱۰۰٪ = ۱ (این باعث ایجاد یک رنگ ثابت می شود)
سوالات متداول
- من نمی توانم تنظیمات Parallax Hero را در Customizer پیدا کنم!
به چند دلیل ممکن است نتوانید تنظیمات Parallax Hero را در Customizer مشاهده کنید:
- وقتی می خواهید Parallax Hero را از طریق Customizer پیکربندی کنید، باید به صفحه تنظیم شده با الگو صفحه اصلی نگاه کنید – اگر به صفحه دیگری (مانند یک محصول) نگاه می کنید، گزینه نشان داده نمی شود.
- ممکن است هنوز برای صفحه اول سایت وردپرس خود الگوی پیش فرض Storefront Home تنظیم نشده باشد.
- صفحه اول نمی تواند همان صفحه فروشگاه ووکامرس باشد که در WooCommerce shop page configured in WooCommerce -> Settings -> Products -> Display پیکربندی شده است.
اگر از الگوی صفحه اصلی پیش فرض Storefront به عنوان صفحه اصلی سایت خود استفاده نمی کنید، باید عنصر Parallax Hero را از طریق کد کوتاه به صفحه مورد استفاده خود اضافه و پیکربندی کنید.
- آیا می توانم از ویدئو های YouTube استفاده کنم؟
Hero Storefront Parallax Hero فقط از ویدئو هایی که در سایت خود آپلود کرده اید پشتیبانی می کند، بنابراین نمی تواند از هیچ ویدئو خارجی استفاده کند – که شامل YouTube هم می شود.
اولین نفری باشید که دیدگاهی را ارسال می کنید برای “افزونه ووکامرس هیرو | Storefront Parallax Hero” لغو پاسخ
349,۰۰۰ تومان
4,188,۰۰۰ تومان
1,490,۰۰۰ تومان
7,8۰۰,۰۰۰ تومان
2,۷۰0,۰۰۰ تومان











دیدگاهها
هیچ دیدگاهی برای این محصول نوشته نشده است.