
درصورتی که از خرید افزونه یا قالب وردپرس ناراضی بودید یا برای شما کاربردی نبود، گارانتی بازگشت وجه بدون قید و شرط وردپرس نیاز برای شماست!
با یکبار خرید محصول از وردپرس نیاز، دسترسی همیشگی به بروزرسانی های این محصول خواهید داشت.

افزونه وب هوک نینجا فرمز | Ninja Forms Webhooks
قابل نصب روی بینهایت دامنه...
تمامی فایل ها، 100 درصد سالم، بدون ویروس و بدون دستکاری و با لایسنس اورجینال GPL منتشر می شود - لایسنس GPL چیست؟
تعداد دانلودها:
آخرین بروزرسانی:
قیمت در مارکت خارجی
قیمت در وردپرس نیاز
۳۹۰,۰۰۰ تومان
Ninja Forms Webhooks
آیا نمی توانید ادغام وردپرس را برای سرویسی که دوست دارید پیدا کنید؟ با استفاده از یک درخواست ساده GET یا POST، داده های فرم وردپرس را به هر URL خارجی ارسال کنید!
از نبود یک ادغام رسمی یا پلاگین متصل به وردپرس به سرویس مورد علاقه خود ناامید شده اید؟ آیا نمی توانید وقت خود را برای نوشتن یا نگهداری کد سفارشی اختصاص دهید که وبسایت وردپرس شما را به آن سرویس مرتبط می کند؟ آیا از پرداخت هزینه ادغام از طریق شخص ثالث خسته شده اید؟
Webhooks راه حلی است که می تواند سرانجام این شکاف را برای شما برطرف کند. بسیاری از سرویس ها امکان استفاده از طریق webhook با استفاده از API آن سرویس را فراهم می کنند. اگر سرویسی که می خواهید با آن ارتباط برقرار کنید تا آن نوع ادغام پشتیبانی کند، پاسخ شما فقط Webhooks است.
دیگر هیچ هزینه ماهانه ای ندارید. دیگر کد نگهداری برای یک راه حل سفارشی وجود ندارد. فرم های وردپرس خود را با Webhooks به سرویس مورد نیاز خود متصل کنید!
ارسال فرم های وردپرس به هر URL خارجی با استفاده از یک درخواست ساده GET یا POST
استفاده از Webhooks بسیار ساده است. به سادگی پلاگین را نصب و فعال کنید، سپس عملکرد Webhooks را به هر یک از فرم های وردپرس خود اضافه کنید.
در این مرحله، URL را که می خواهید با آن ادغام شود وارد می کنید و سپس روش ارسال داده را انتخاب کنید. در حال حاضر، درخواست های دریافت و ارسال پشتیبانی می شود.
از Args برای تعریف داده های ارسالی استفاده می شود. ایجاد این موارد در عمل بسیار ساده هستند و به هیچ وجه به کد اضافی احتیاج ندارد. سرویس کلید API در اینجا به عنوان Value همراه با هر آنچه سرویس انتظار دارد کلید API نامیده شود (Key) وارد می شود.
با استفاده از سیستم برچسب ادغام Ninja Forms، به راحتی داده های جداگانه را که به عنوان Arg ارسال می شود را ترسیم کنید.
بهره بیشتر از هر ادغام
ادغام از طریق سرویس شخص ثالث مانند Zapier برای بسیاری از افراد یک راه حل خارق العاده و آسان است. برای کسانی که می خواهند از ادغام استفاده کنند، متأسفانه می تواند محدود کننده باشد.
ادغام با Webhooks به شما آزادی ابتکاری می دهد. برای توسعه دهندگان، گوش دادن به Webhooks و ایجاد قابلیت های بیشتر از آن نسبتاً ساده است. انعطاف پذیری برای توسعه راه حل های سفارشی از داده های ارسال شده از طریق فرم های وردپرس در اختیار شماست!
توجه: در حالی که ما عاشق کمک به کاربران Webhooks هستیم تا با همه سرویس ها ادغام شوند، پشتیبانی ما از ادغام فقط به این محدود می شود تا داده ها را همانطور که در تنظیمات ذکر شده، ارسال کنیم. اگر در مورد یک سرویس خاص یا نحوه ارسال پست در یک سرویس خاص سوال دارید، باید با پشتیبانی آن سرویس تماس بگیرید. اکثر سرویس هایی که Webhook ها را می پذیرند دارای مستندات عالی API هستند تا روند کار را تا حد ممکن بدون دردسر انجام دهند. همچنین برای منابع فنی بیشتر به developer.ninjaforms.com مراجعه کنید.
مستندات
برای دیدن ویژگی های ذکر شده در این مستندات، باید افزونه Webhooks نصب و فعال شود.
Webhooks روشی ساده برای ارسال داده های POST یا GET است که حاوی اطلاعات فرم هنگام ارسال فرم می باشد. این کار در سیستم اقدامات Ninja Forms انجام می شود و برای شروع نیاز به ایجاد یک عملکرد جدید است. برای کسب اطلاعات بیشتر در مورد اینکه webhooks چیست و چگونه کار می کند، مقاله Wiki را اینجا ببینید.
یک عملکرد Webhooks ایجاد کنید.
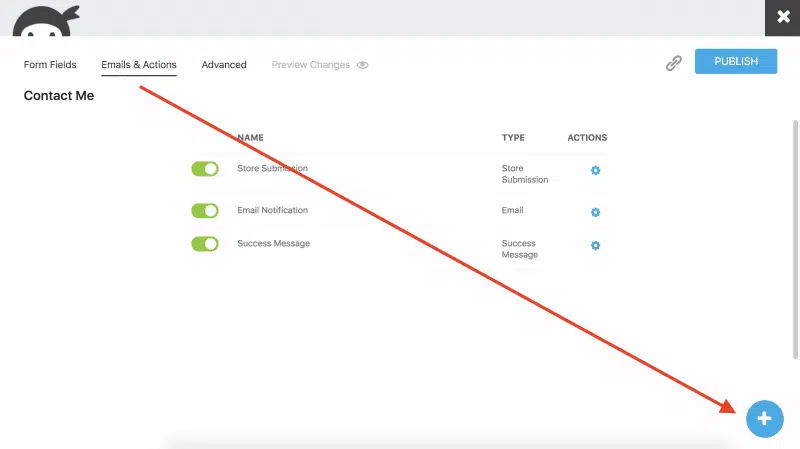
در فرم ساز خود، به تب Emails & Actions بروید و روی دایره آبی / + کلیک کنید تا عملکرد جدیدی اضافه شود:
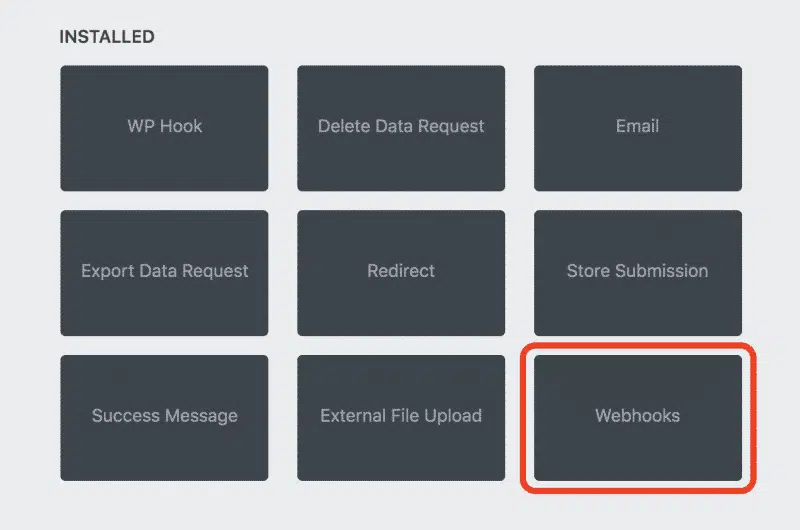
اکنون Webhooks را انتخاب کنید تا عملکرد را به فرم خود اضافه کنید:
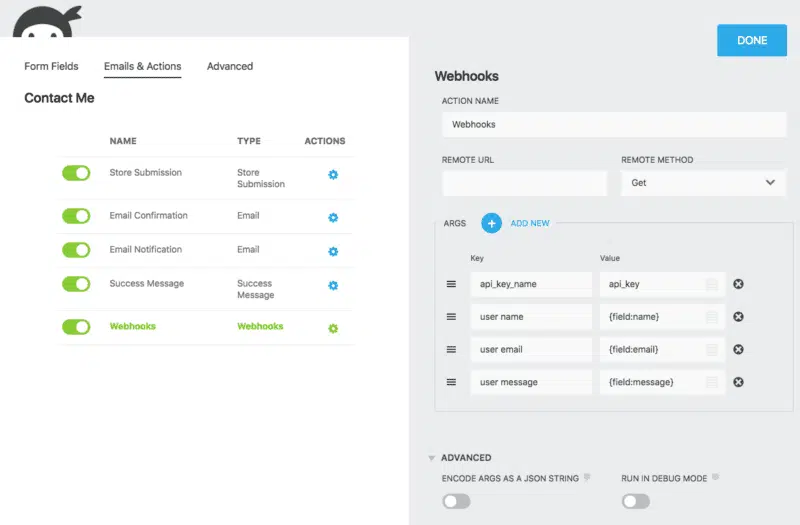
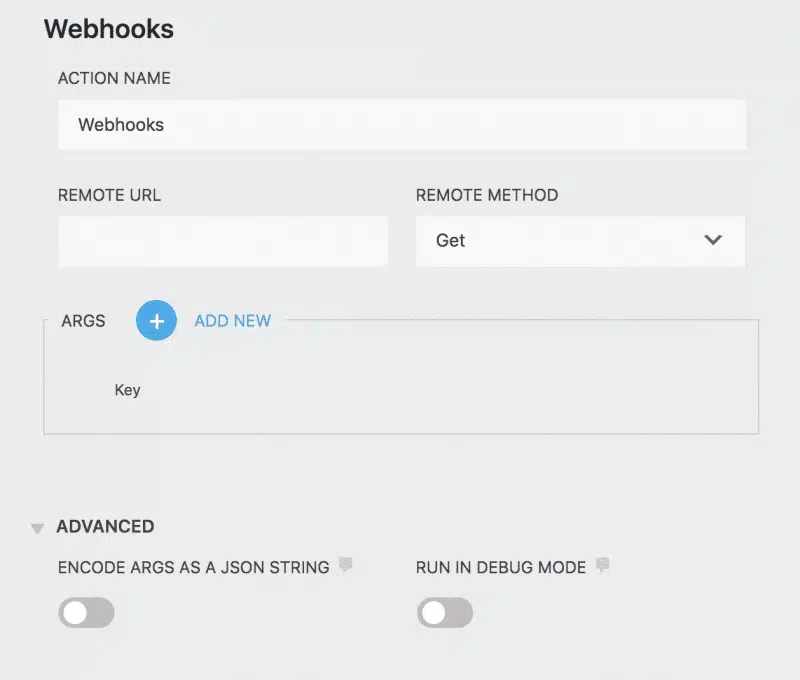
پیکربندی عملکرد Webhooks شما
- URL از راه دور – URL که شما در آن داده را ارسال خواهید کرد.
- روش از راه دور
- GET – درخواستی را با داده های شما به عنوان استدلال رشته های پرس و جو در یک URL به “URL از راه دور” انتخاب شده شما می فرستد.
- POST – داده ها را برای پردازش به “URL از راه دور” و انتخاب شده شما ارسال می کند.
- برای تفاوت بین GET و POST به مقاله W3 در اینجا مراجعه کنید.
- ARGS
- کلید – “نام” URL انتخابی شما برای درک داده های میدانی شما ارسال می شود.
- فیلد – فیلدی شامل داده هایی که می خواهید به “URL از راه دور” ارسال کنید.
- Advanced
- رمزگذاری ARGS به عنوان یک رشته JSON
- در حالت اشکال زدایی اجرا کنید – داده ها به نقطه پایانی شما ارسال می شوند. برای اشکال زدایی مفید است زیرا ممکن است خطاهای API پس از ارسال فرم نشان داده شوند.
مثال استفاده
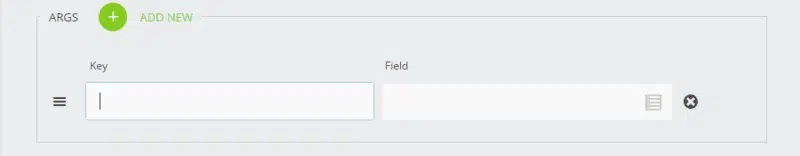
جفت های فیلد / کلید را اضافه کنید.
برای افزودن یک جفت فیلد / کلید جدید، روی “افزودن جدید” کلیک کنید.
پس از پیکربندی جفت مقدار کلید، فرم شما خوب است! با استفاده از فرم تماس پیش فرض موجود در فرم های نینجا، جفت کلید / مقدار را برای مثال های زیر تکمیل کردم. بیایید فرض کنیم داده های فرم که ما با آن کار می کنیم به شرح زیر است:
- نام – “Ninja Zach”
- ایمیل – “[email protected]”
- پیام – “سلام ، من واقعاً عاشق برنامه جدید تیم Webhooks هستم! دمتون گرم.
جفت های کلید / مقدار را ترسیم کنید.
مقدار کلیدی استاتیک را تنظیم کنید.
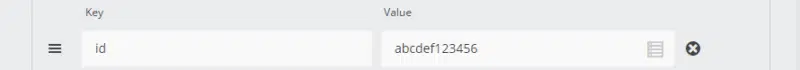
برای اتصال به API خیالی من، باید یک کلید API نیز ارائه دهم (شماره من abcdef123456 است). سرویس من انتظار دارد که کلید API من “id” نامیده شود، بنابراین این نام کلیدی است که من اختصاص خواهم داد. تمام کاری که ما باید انجام دهیم این است که از “id” به عنوان کلید استفاده کنیم و کلید API خود را در باکس “فیلد” کپی کنیم.
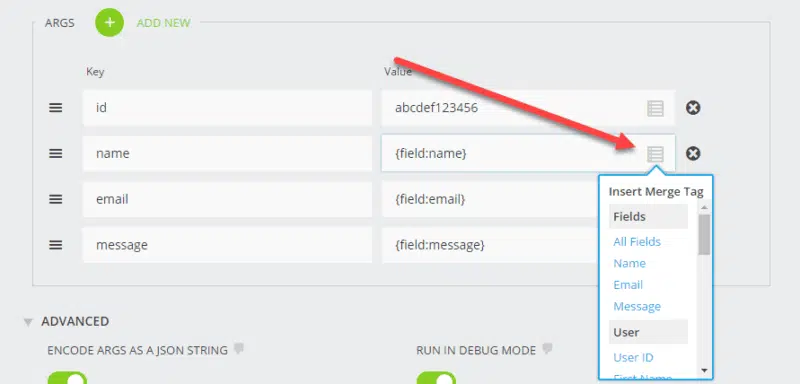
اطلاعات فیلد را به مقدار کلید وصل کنید.
API نمونه من انتظار یک نام، یک آدرس ایمیل و یک پیام را دارد. برای API من، آنها به ترتیب “نام” ، “ایمیل” و “پیام” نامیده می شوند. مقادیر فیلد را با استفاده از آیکون “برچسب ادغام” در سمت راست فهرست “فیلد” وصل کنید.
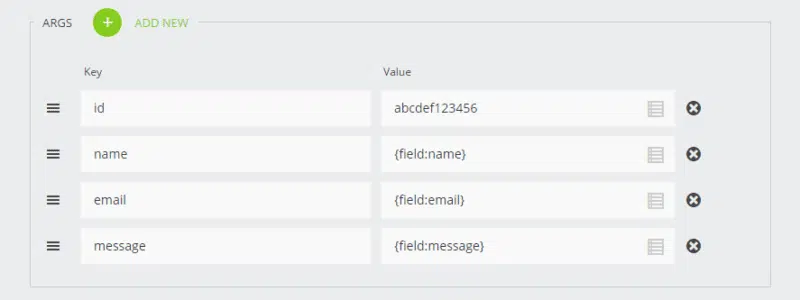
به محض اینکه مقادیر فیلد شما وصل شود، جفت های شما به این شکل در می آیند:
برای ثبت نقد و بررسی وارد حساب کاربری خود شوید.
|
دانلودها |
15 |
|---|---|
|
ورژن |
3.0.8 |
|
آخرین بروزرسانی |
27 اردیبهشت 1404 |
|
انتشار اولیه |
27 فروردین 1399 |
|
پشتیبانی از زبان فارسی |
بله |
|
قیمت اصلی |
39.00 دلار |
|
پشتیبانی رایگان |
6 ماه |
|
تمدید پشتیبانی |
195 هزار تومان |
قیمت در مارکت خارجی
قیمت در وردپرس نیاز
۳۹۰,۰۰۰ تومان









دیدگاهها
هیچ دیدگاهی برای این محصول نوشته نشده است.