
درصورتی که از خرید افزونه یا قالب وردپرس ناراضی بودید یا برای شما کاربردی نبود، گارانتی بازگشت وجه بدون قید و شرط وردپرس نیاز برای شماست!
با یکبار خرید محصول از وردپرس نیاز، دسترسی همیشگی به بروزرسانی های این محصول خواهید داشت.

افزونه استایل دهی و چیدمان نینجا فرمز | Ninja Forms Layout and Styles
قابل نصب روی بینهایت دامنه...
تمامی فایل ها، 100 درصد سالم، بدون ویروس و بدون دستکاری و با لایسنس اورجینال GPL منتشر می شود - لایسنس GPL چیست؟
تعداد دانلودها:
آخرین بروزرسانی:
قیمت در مارکت خارجی
قیمت در وردپرس نیاز
۴۷۰,۰۰۰ تومان
Ninja Forms Layout and Styles
طراحی ها و استایل ها
برای دیدن ویژگی های ذکر شده در این مستندات، باید افزونه Layout و Styles نصب و فعال شود.
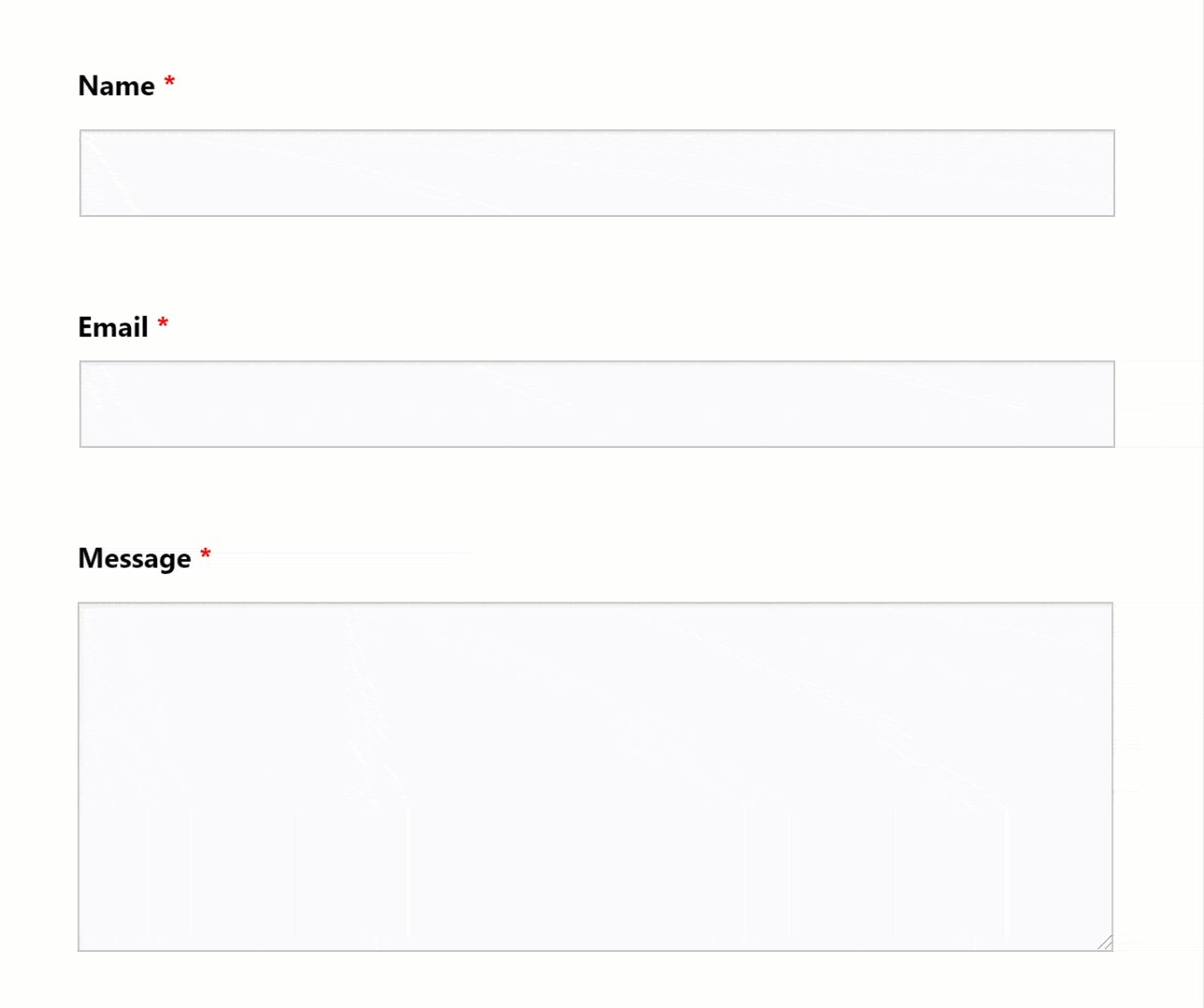
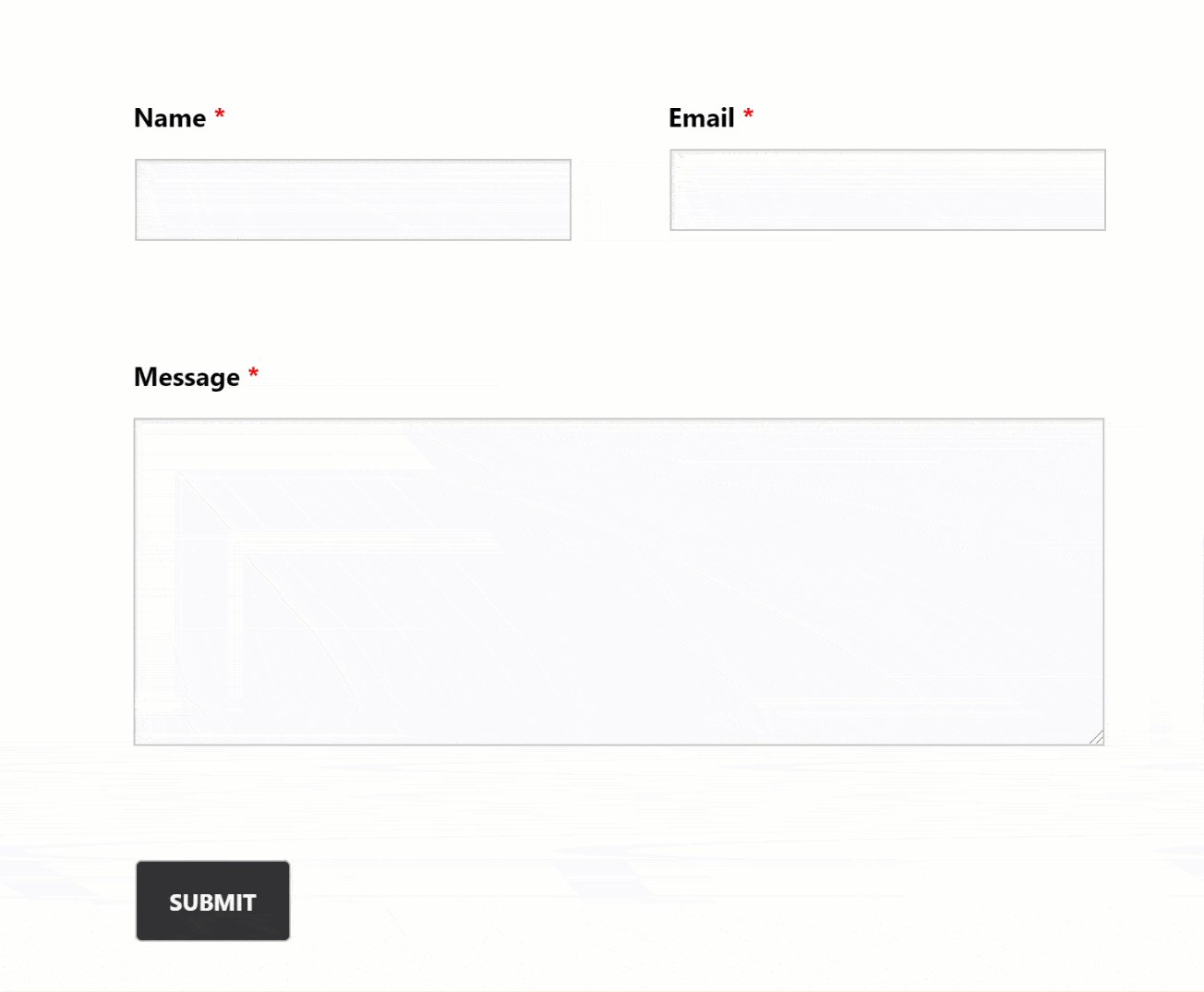
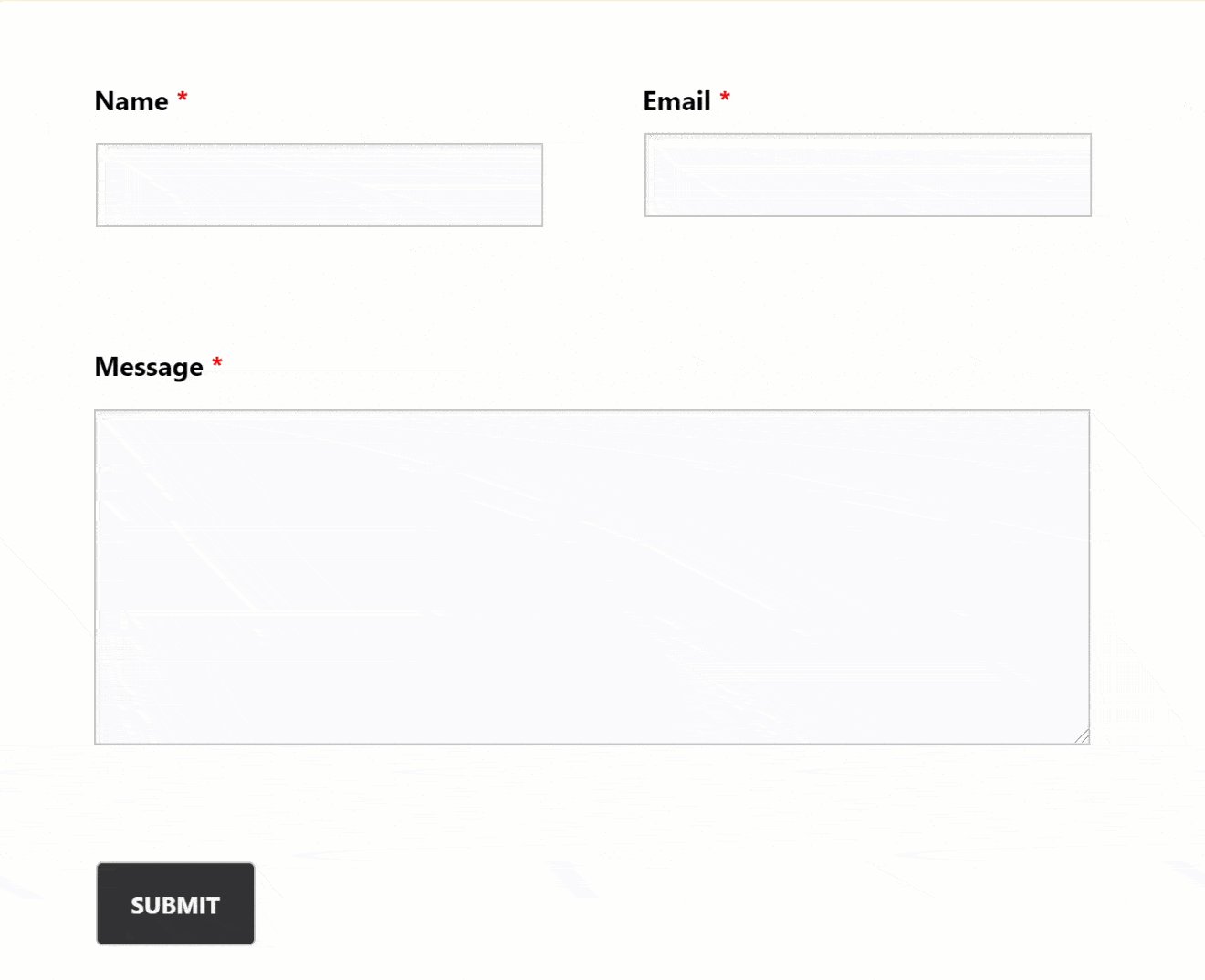
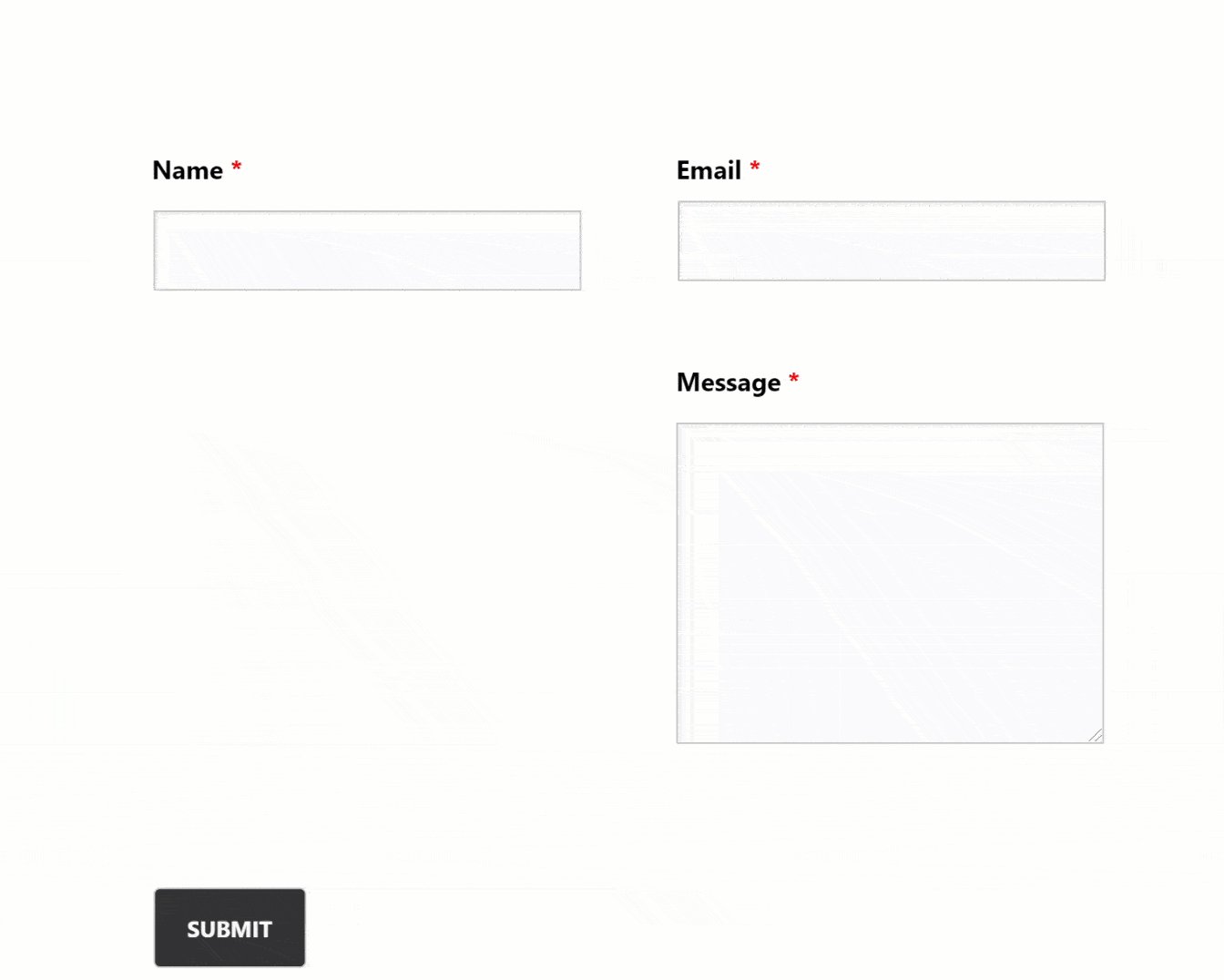
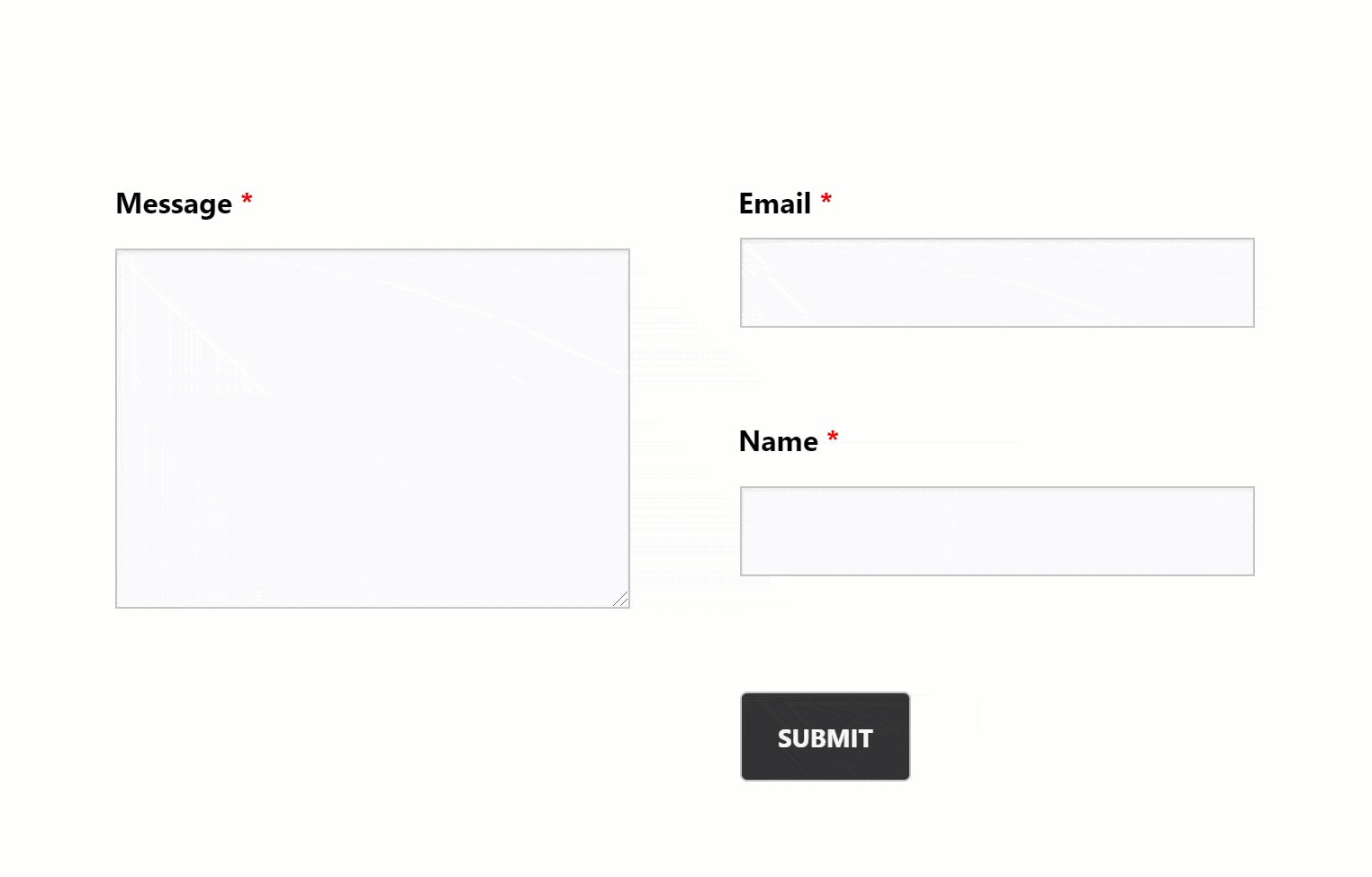
با نصب و فعال سازی Layout & Styles، گزینه هایی را برای تغییر طراحی فرم در سازنده مشاهده خواهید کرد.
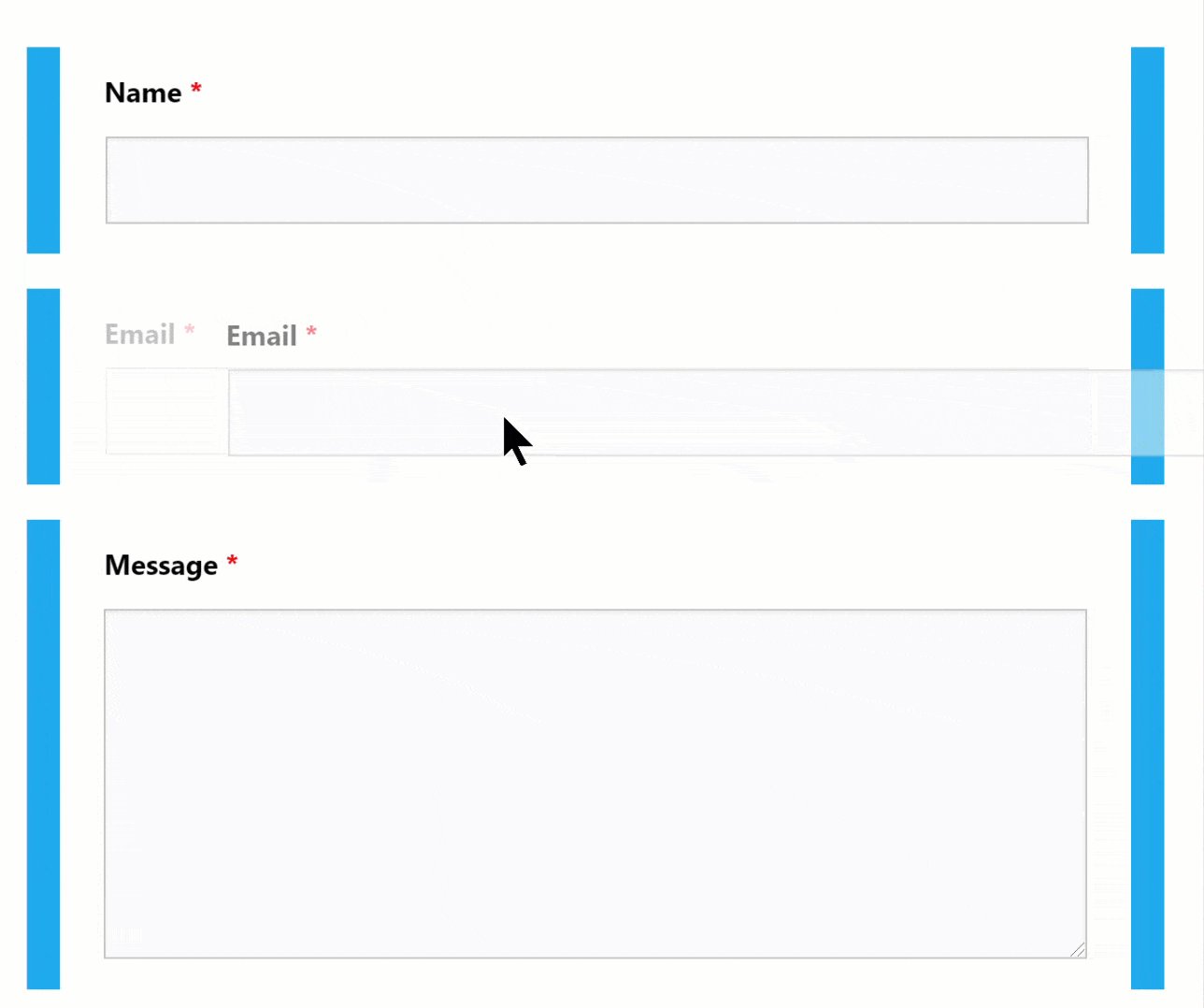
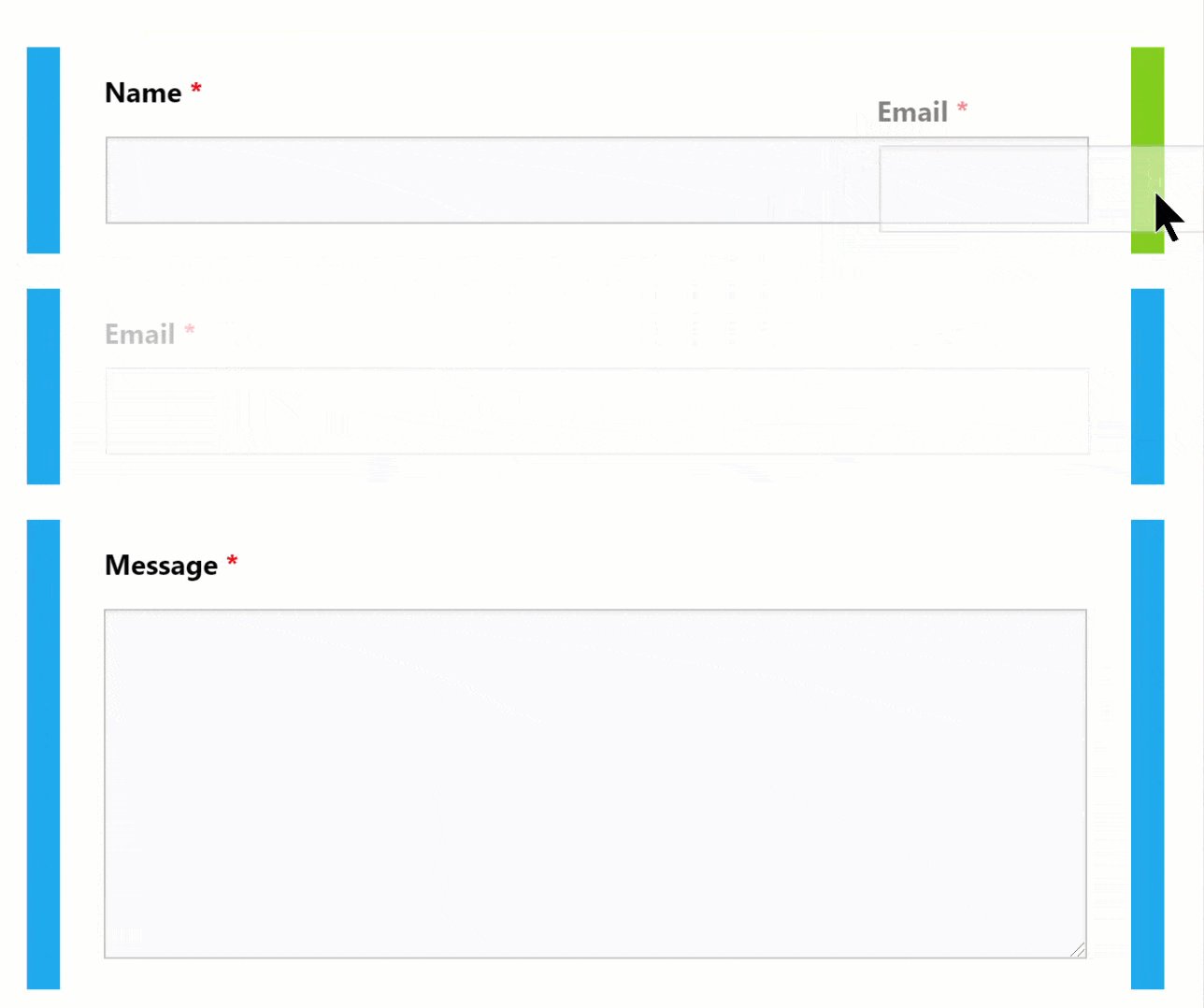
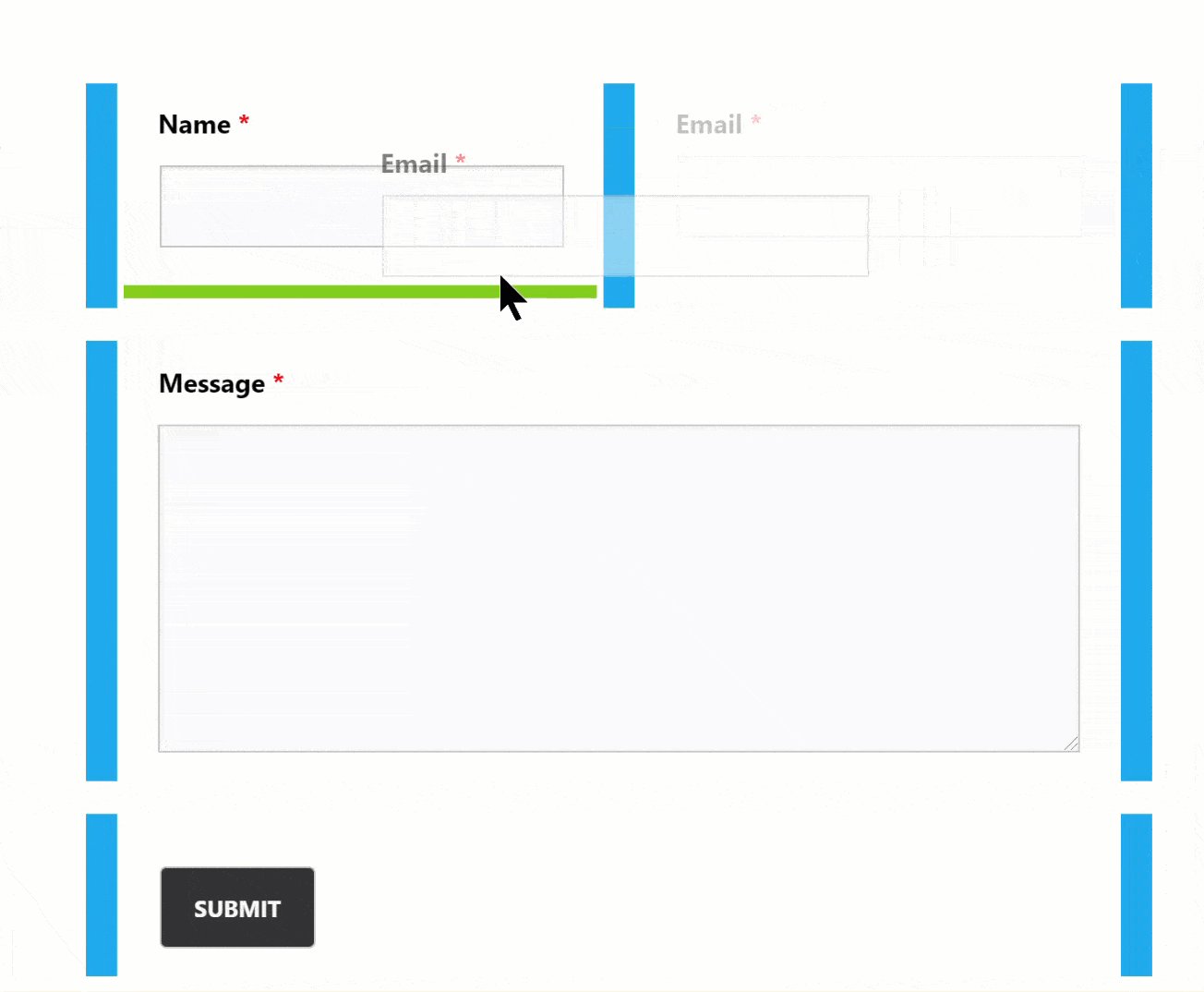
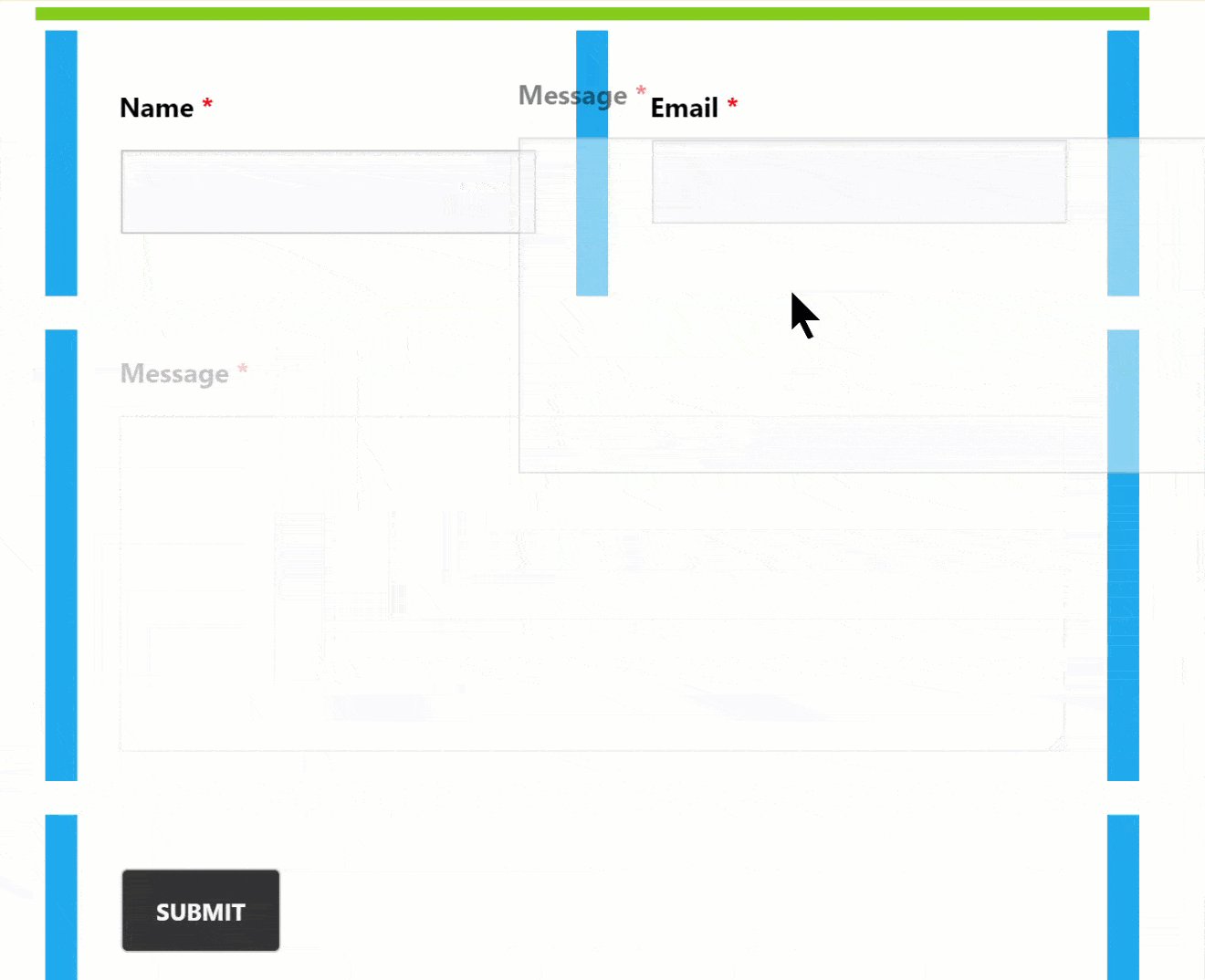
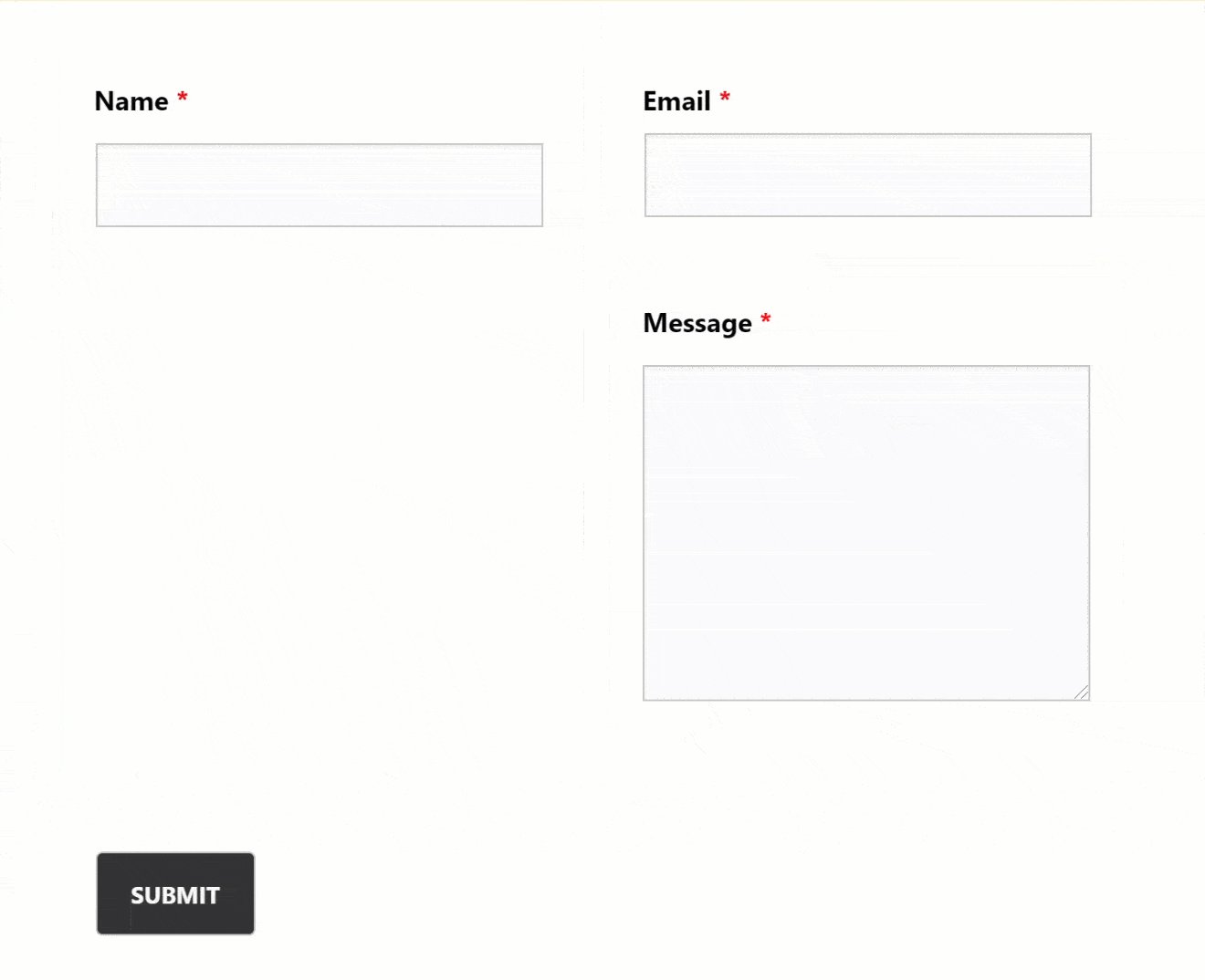
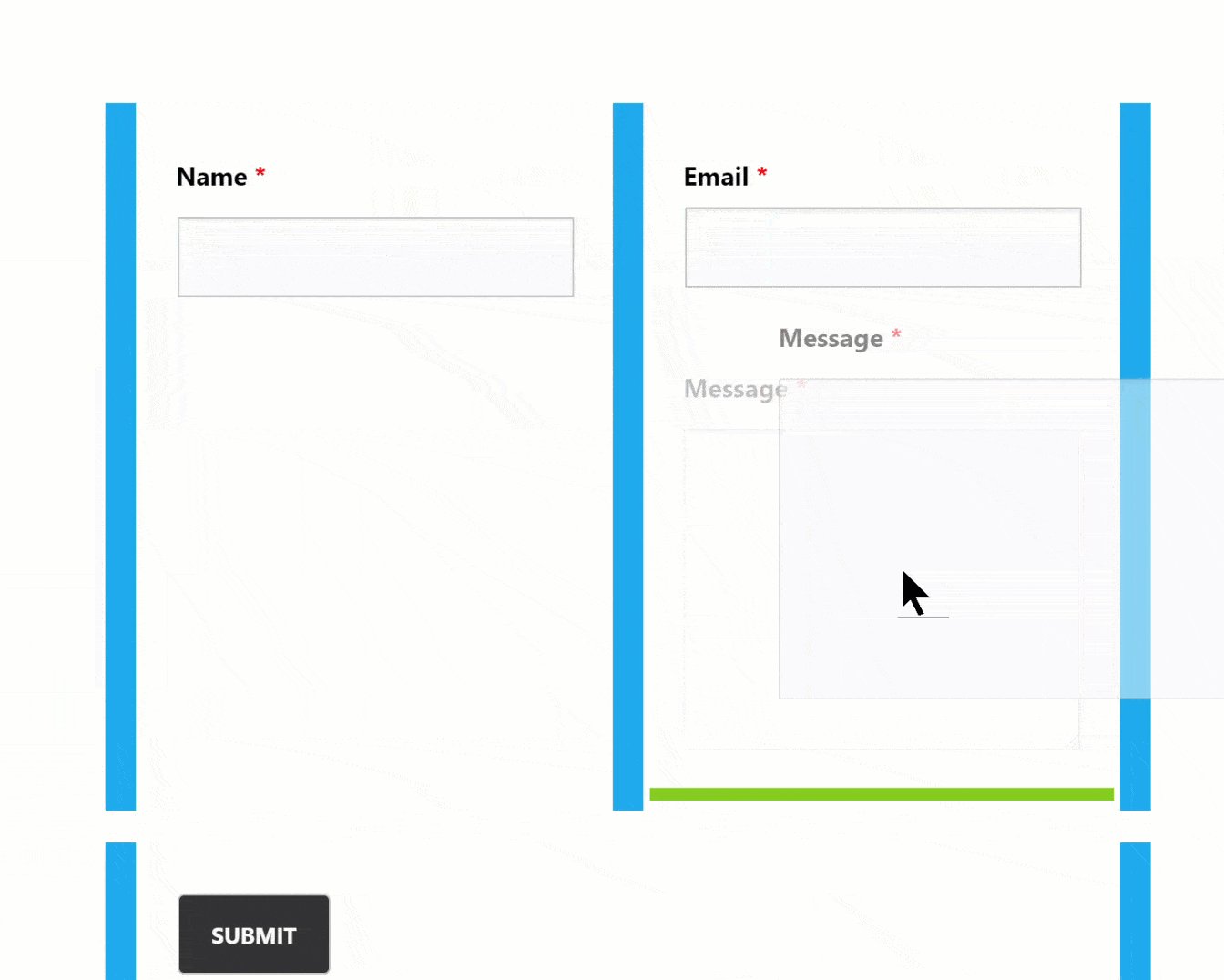
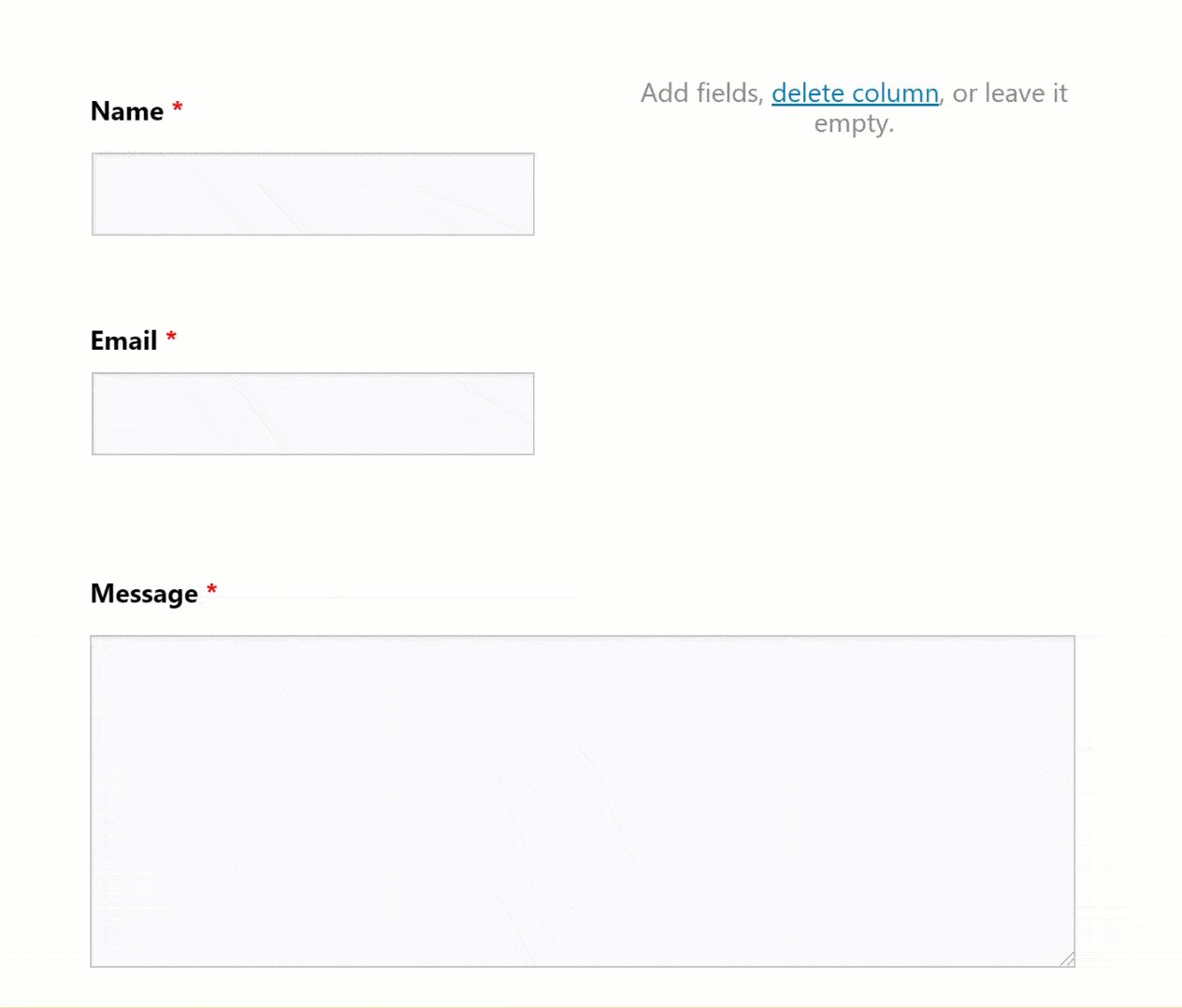
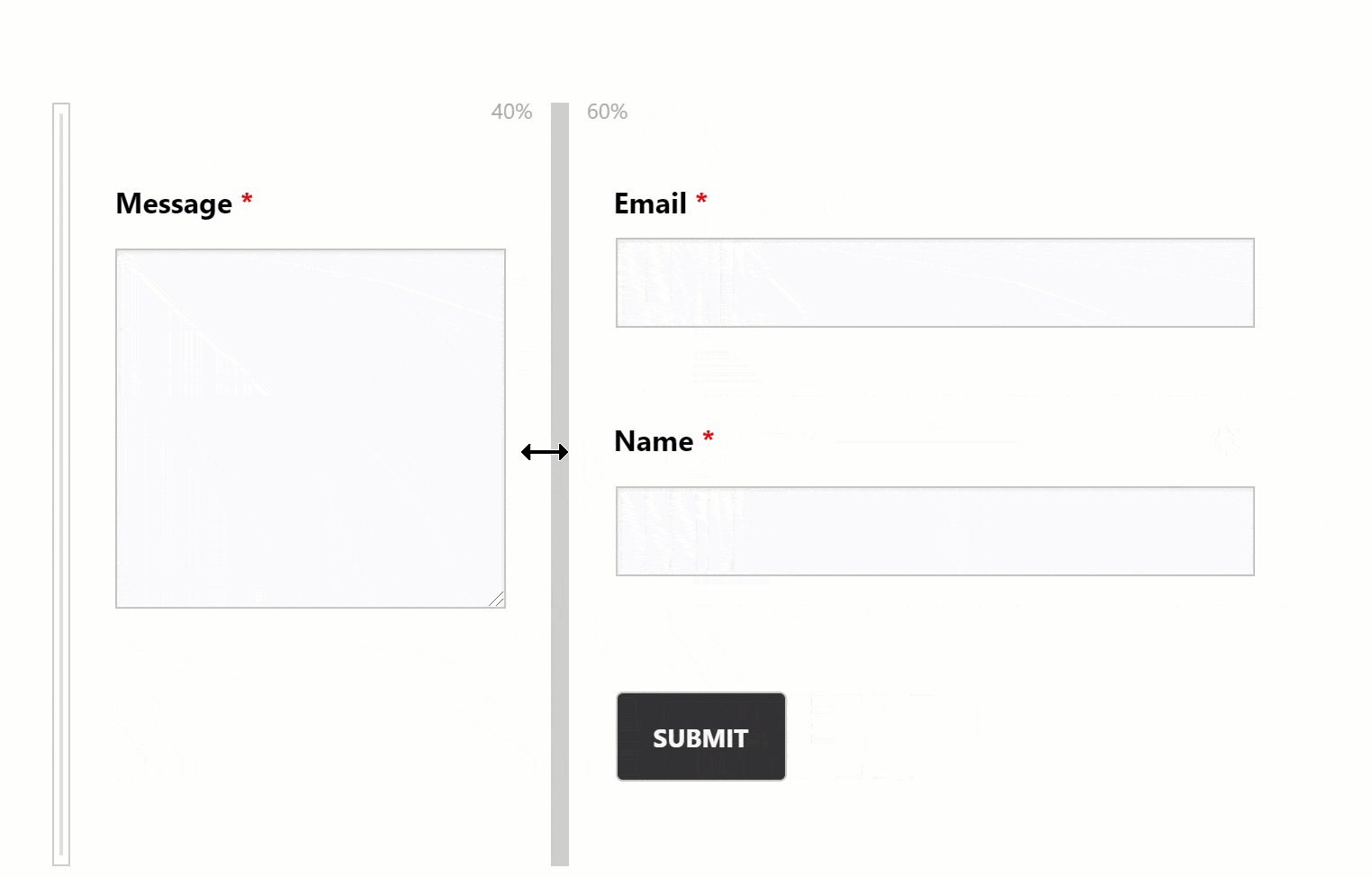
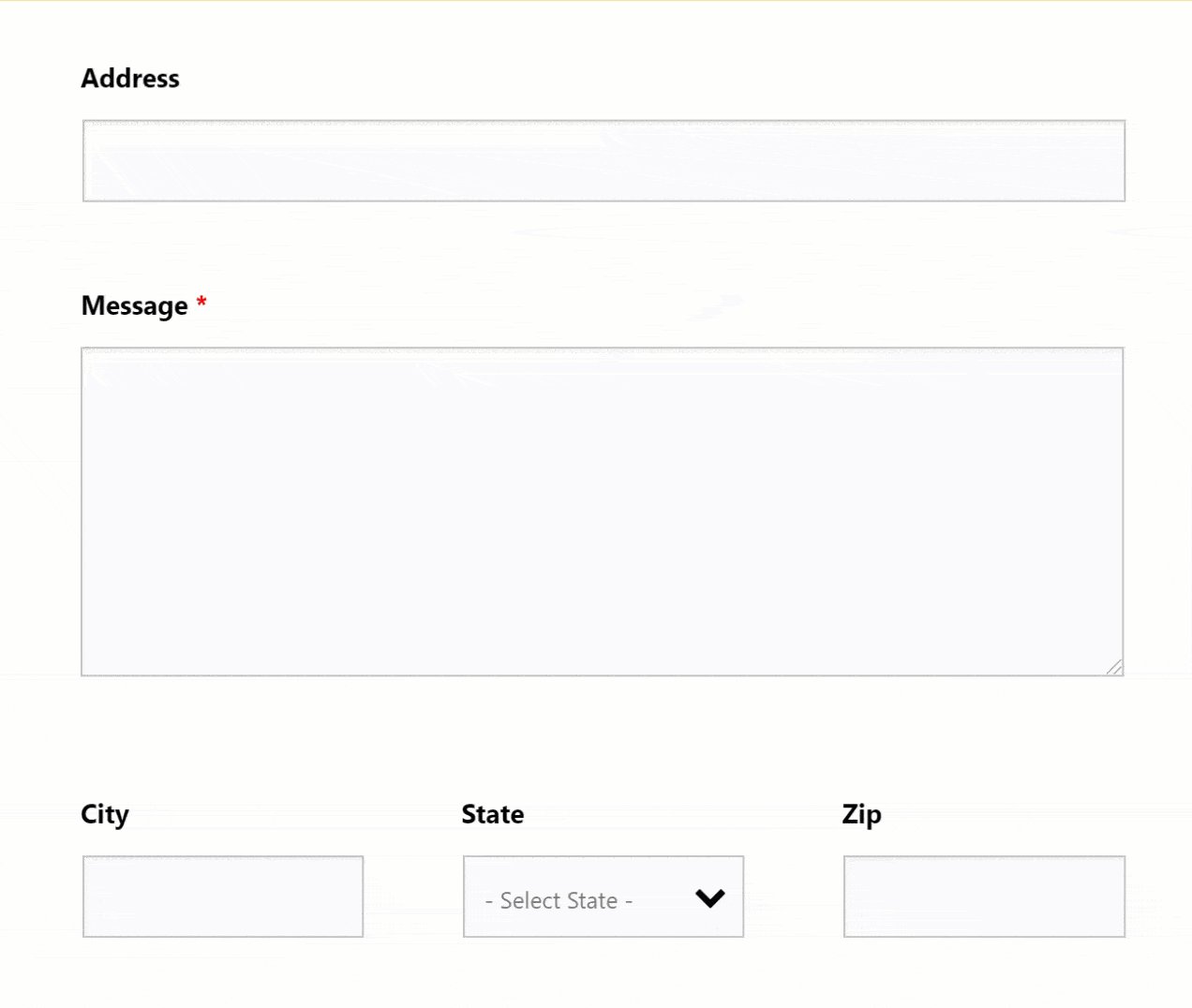
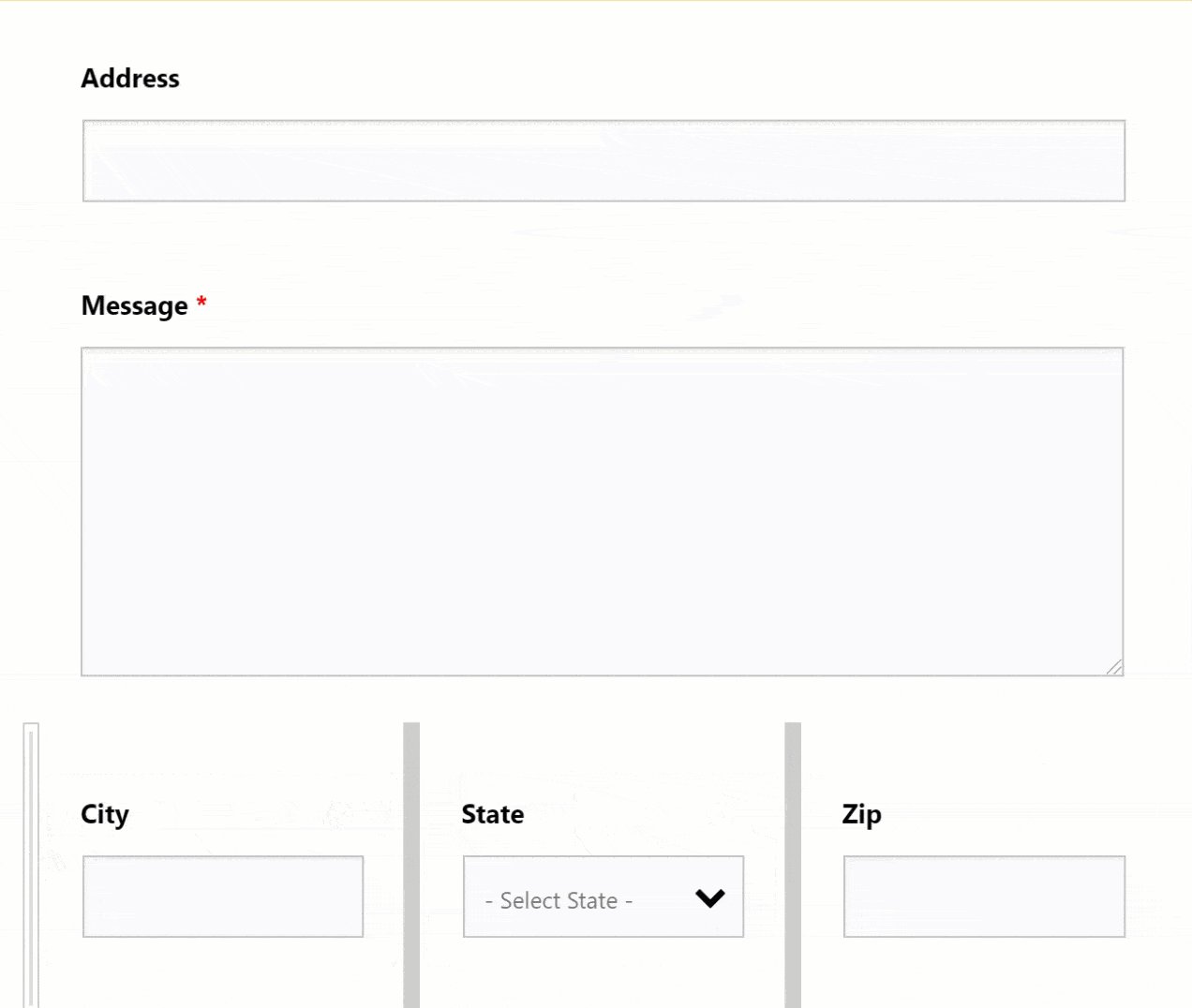
با گرفتن یک فیلد و کشیدن آن به سمت چپ یا راست فرم می توانید ستونی ایجاد کنید.
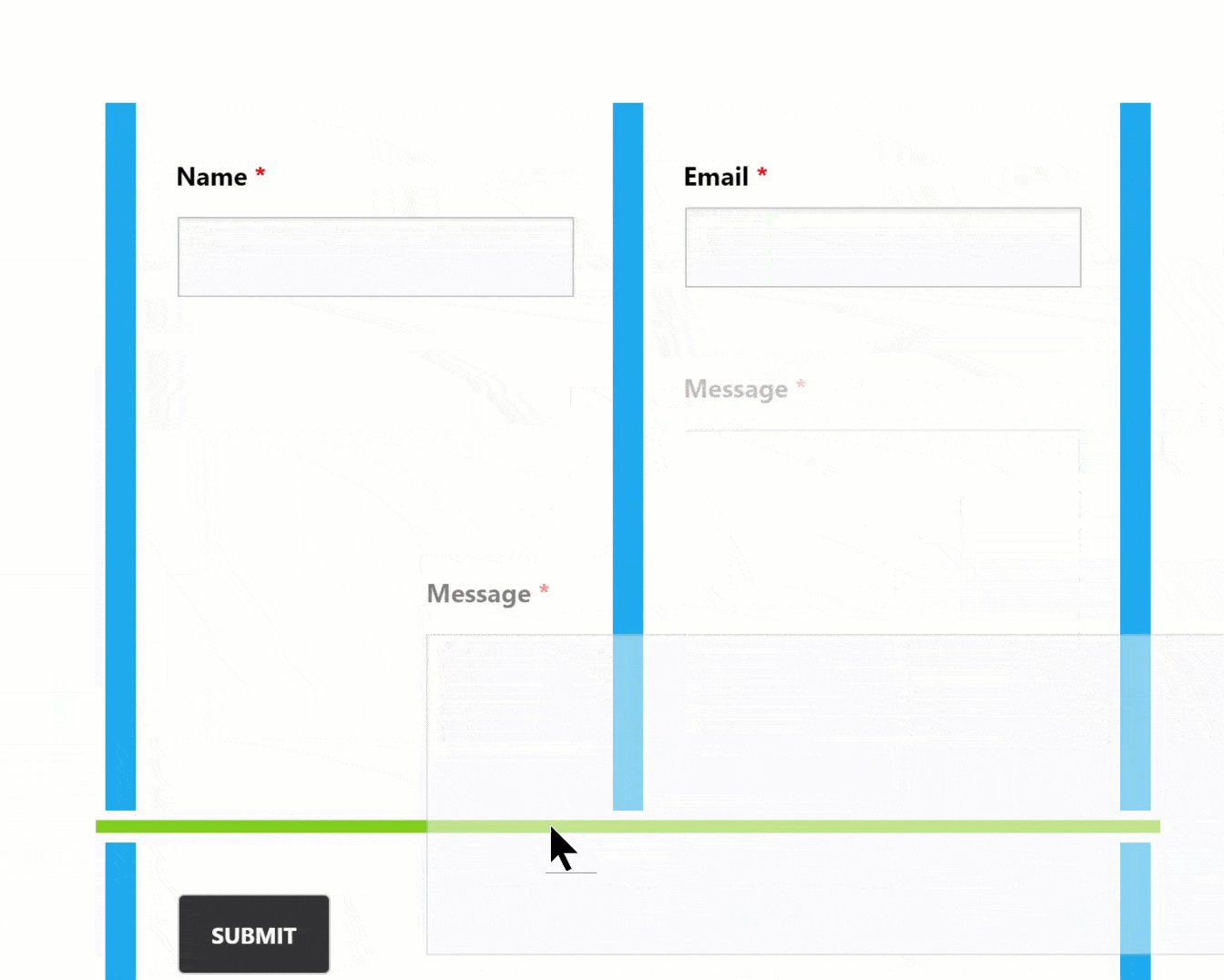
سپس می توانید با کشیدن فیلد زیر یک فیلد دیگر، فضای خالی را روی ردیف ایجاد کنید.
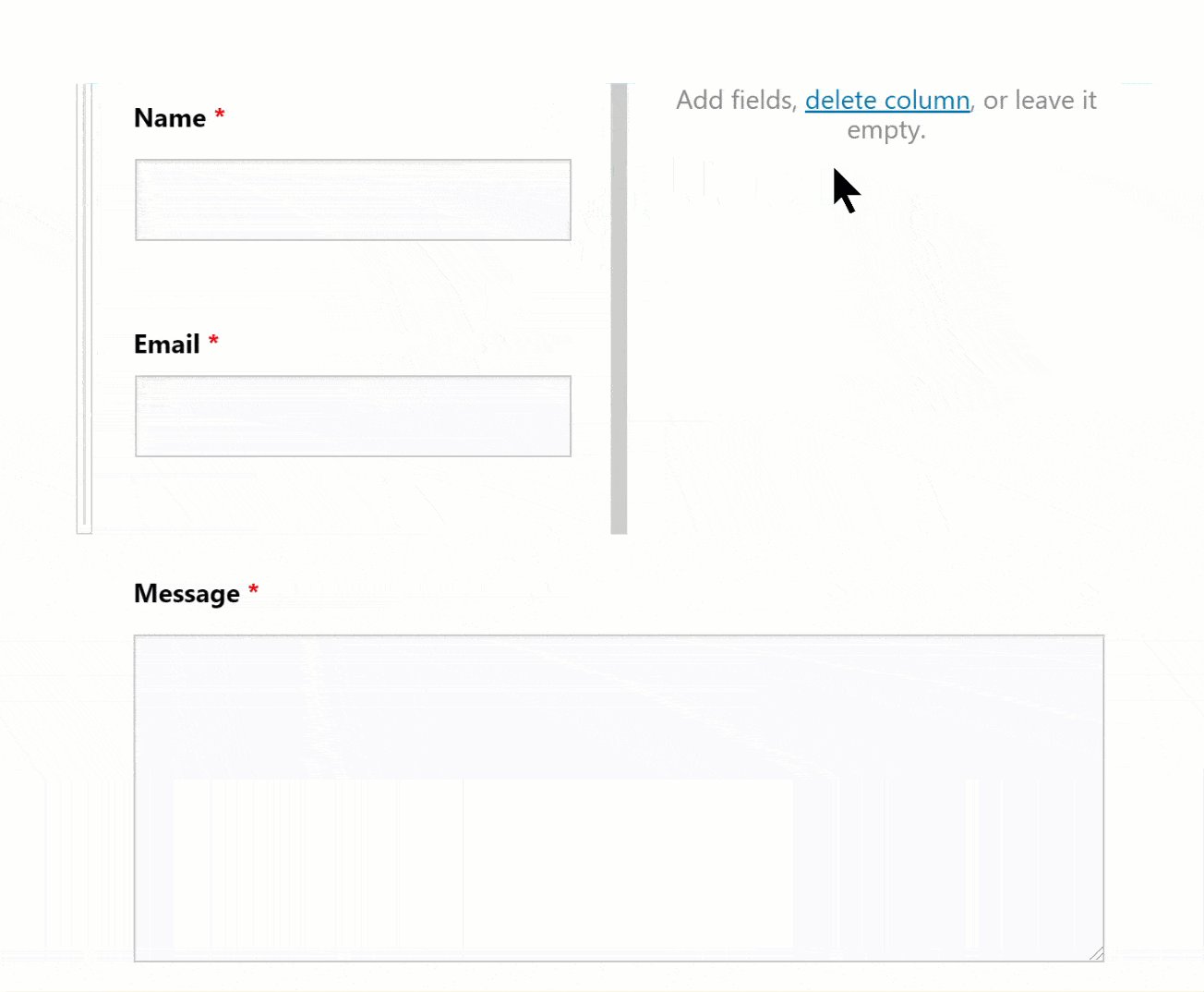
می توانید با کشیدن یک فیلد به همان ستون، همان فیلد دیگر را در زیر آن فیلد اضافه کنید.
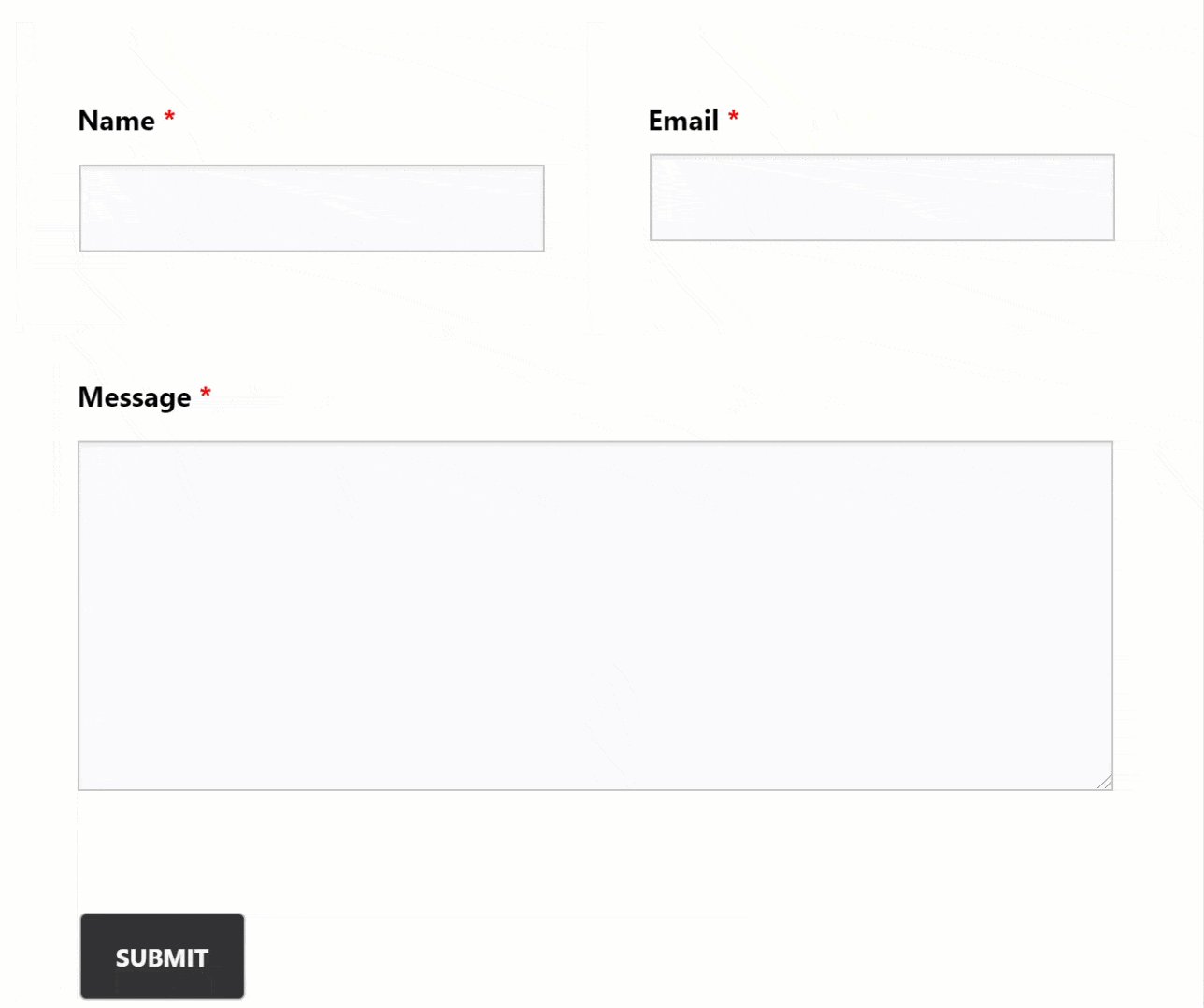
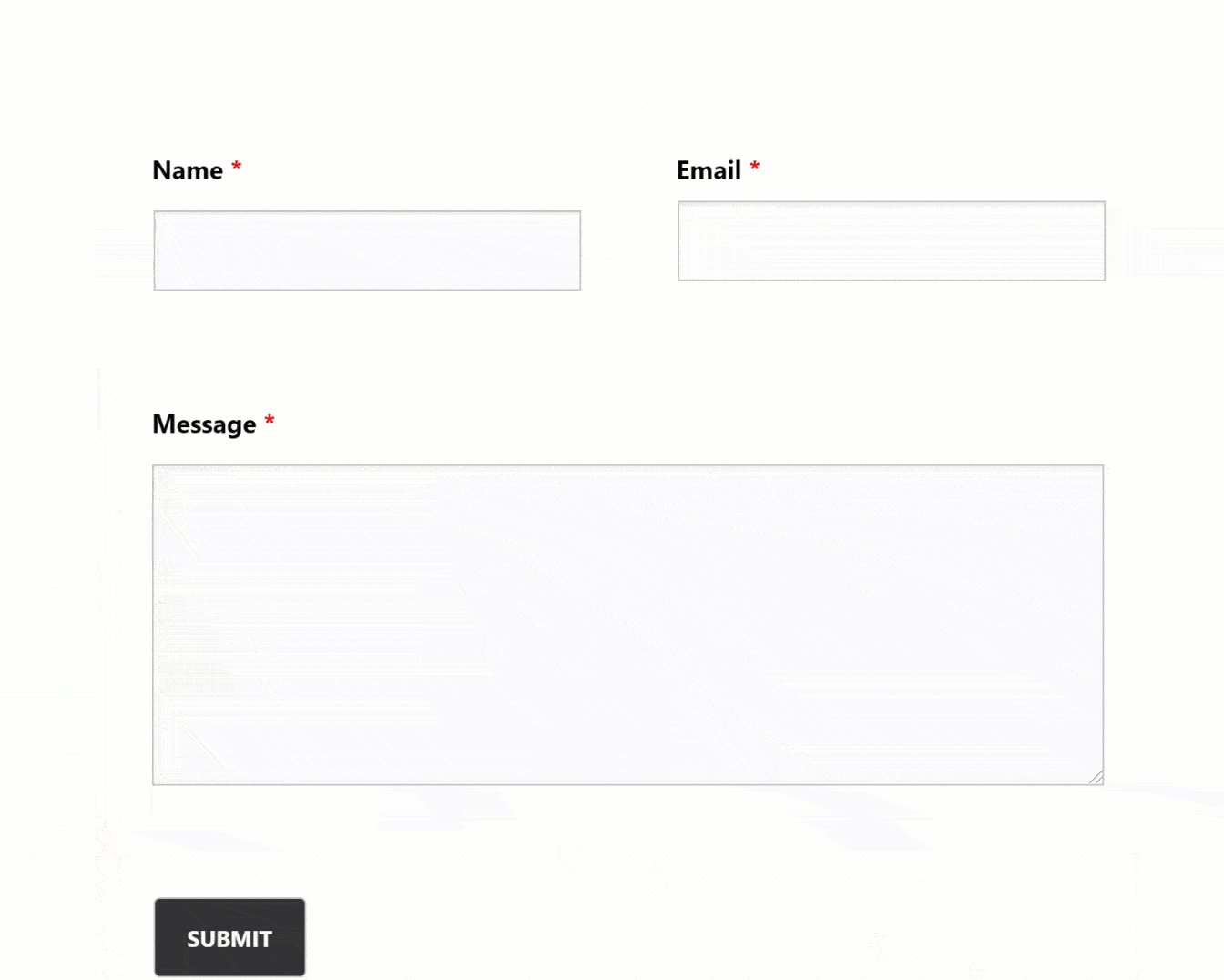
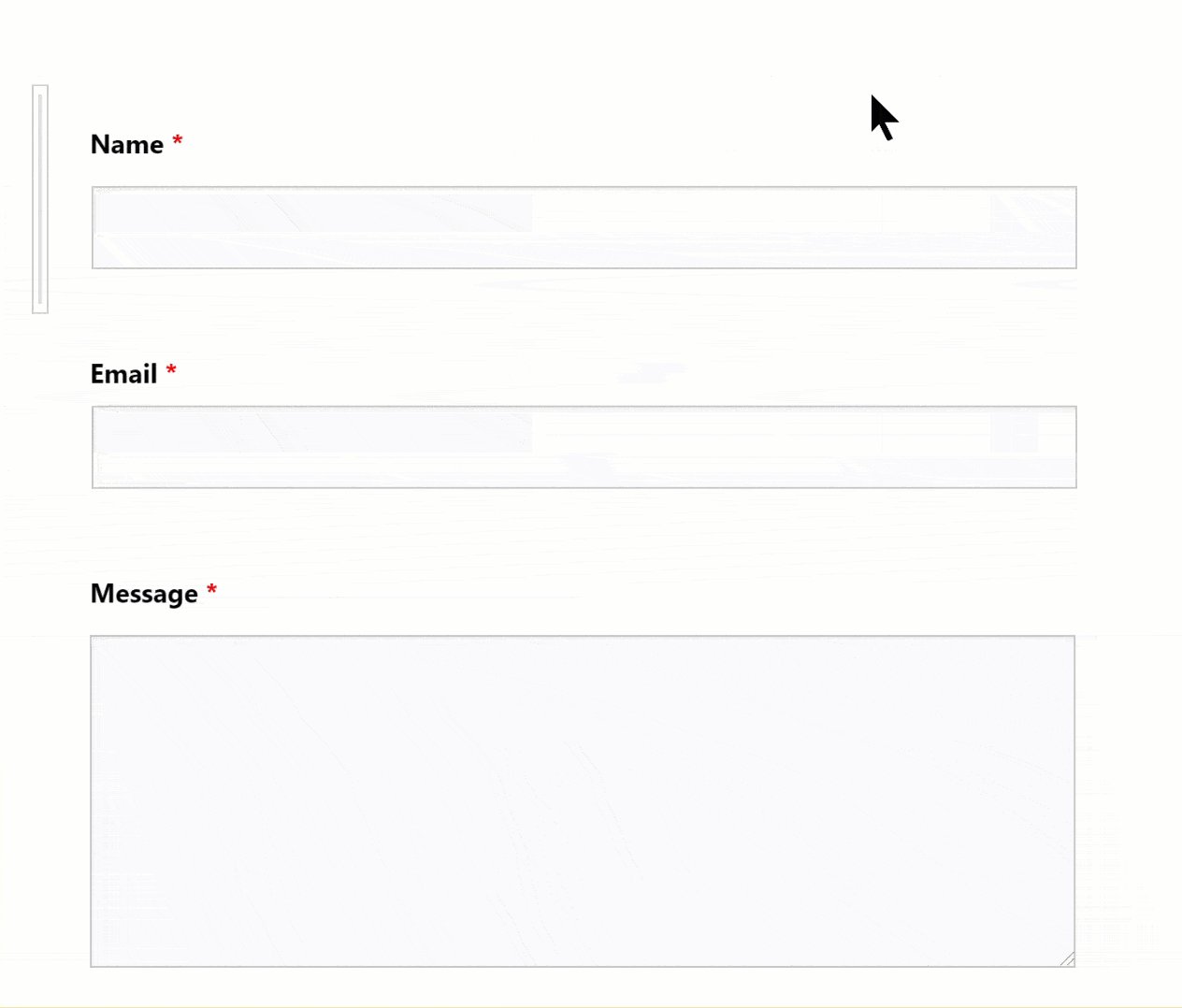
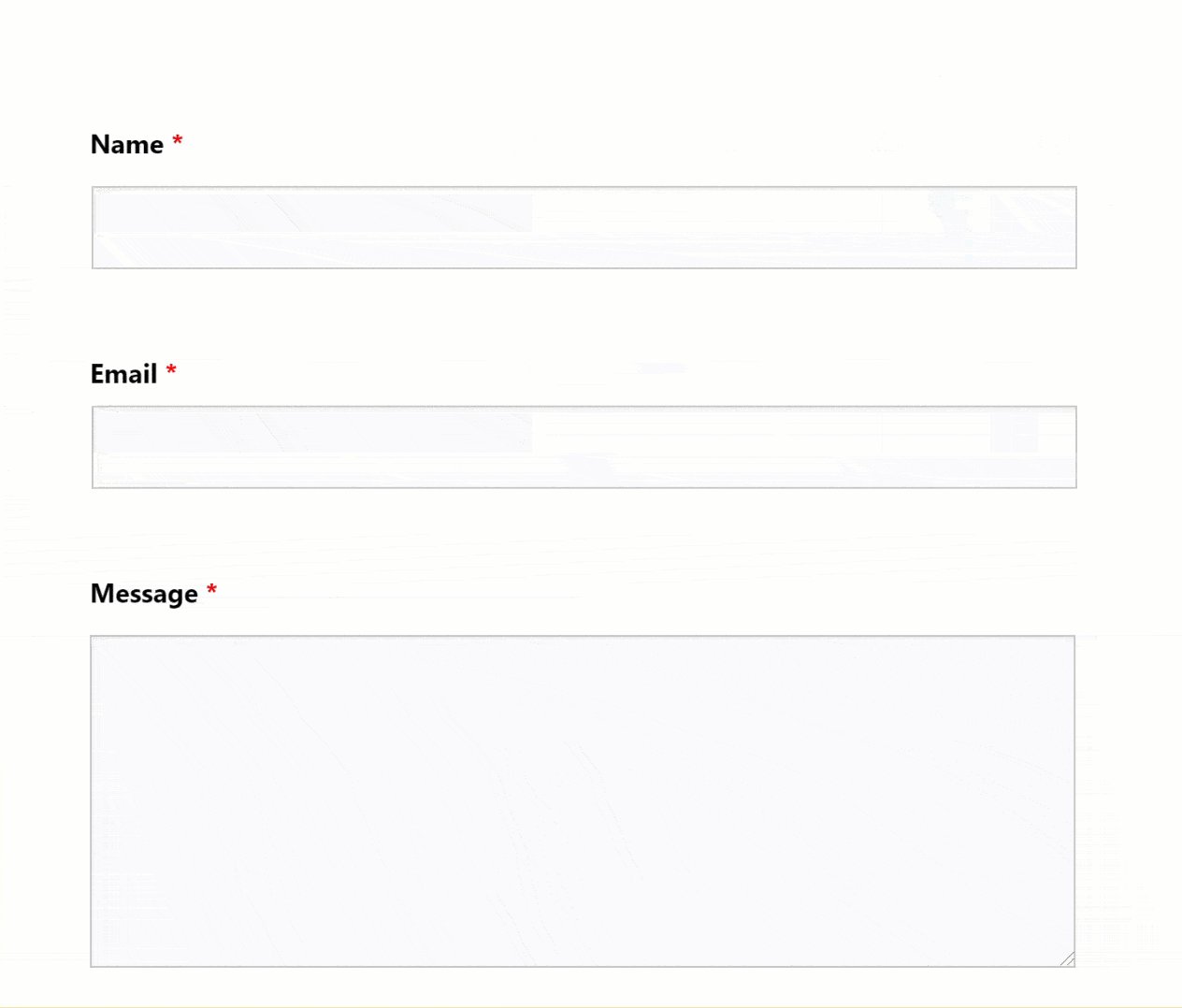
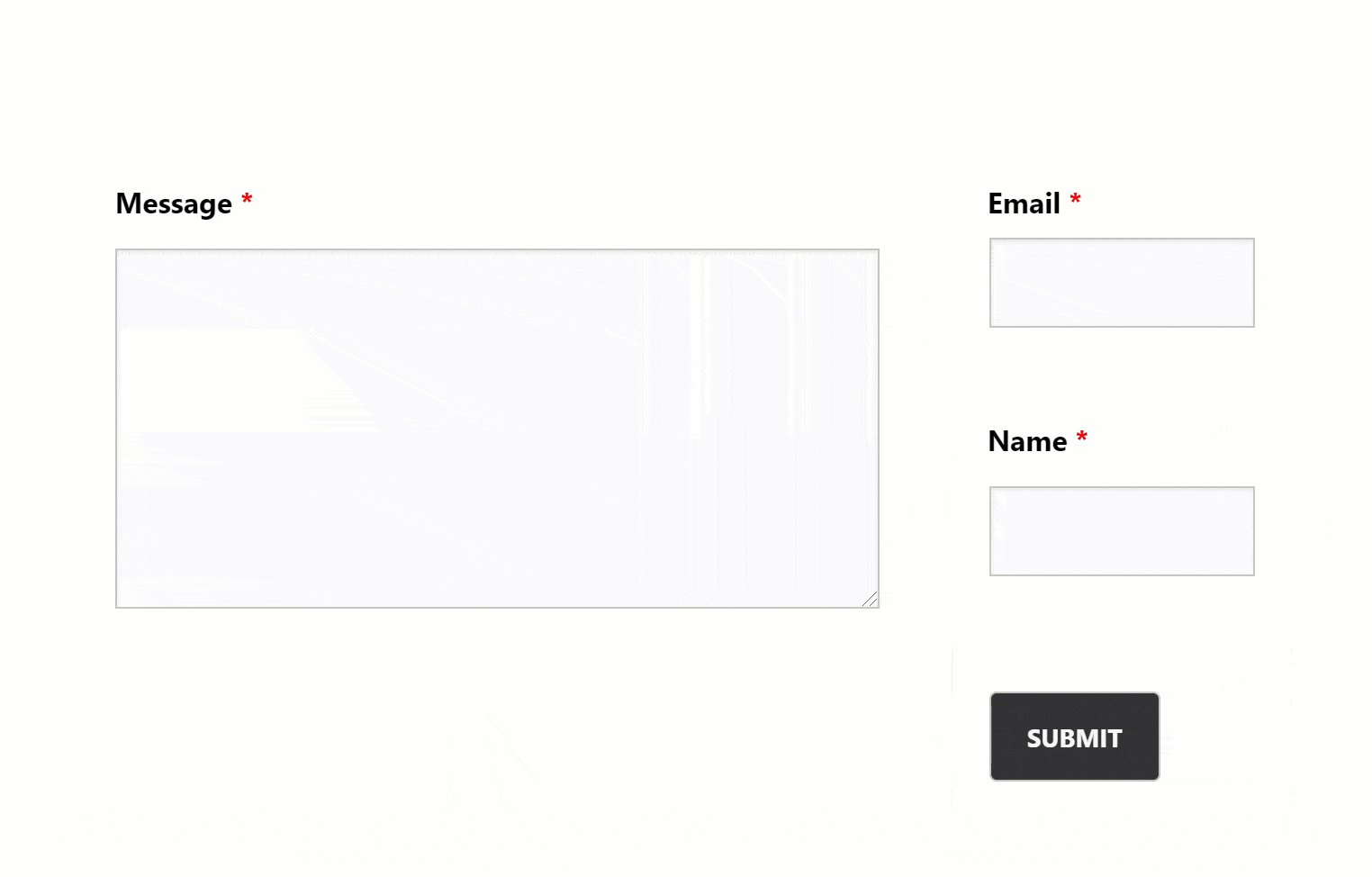
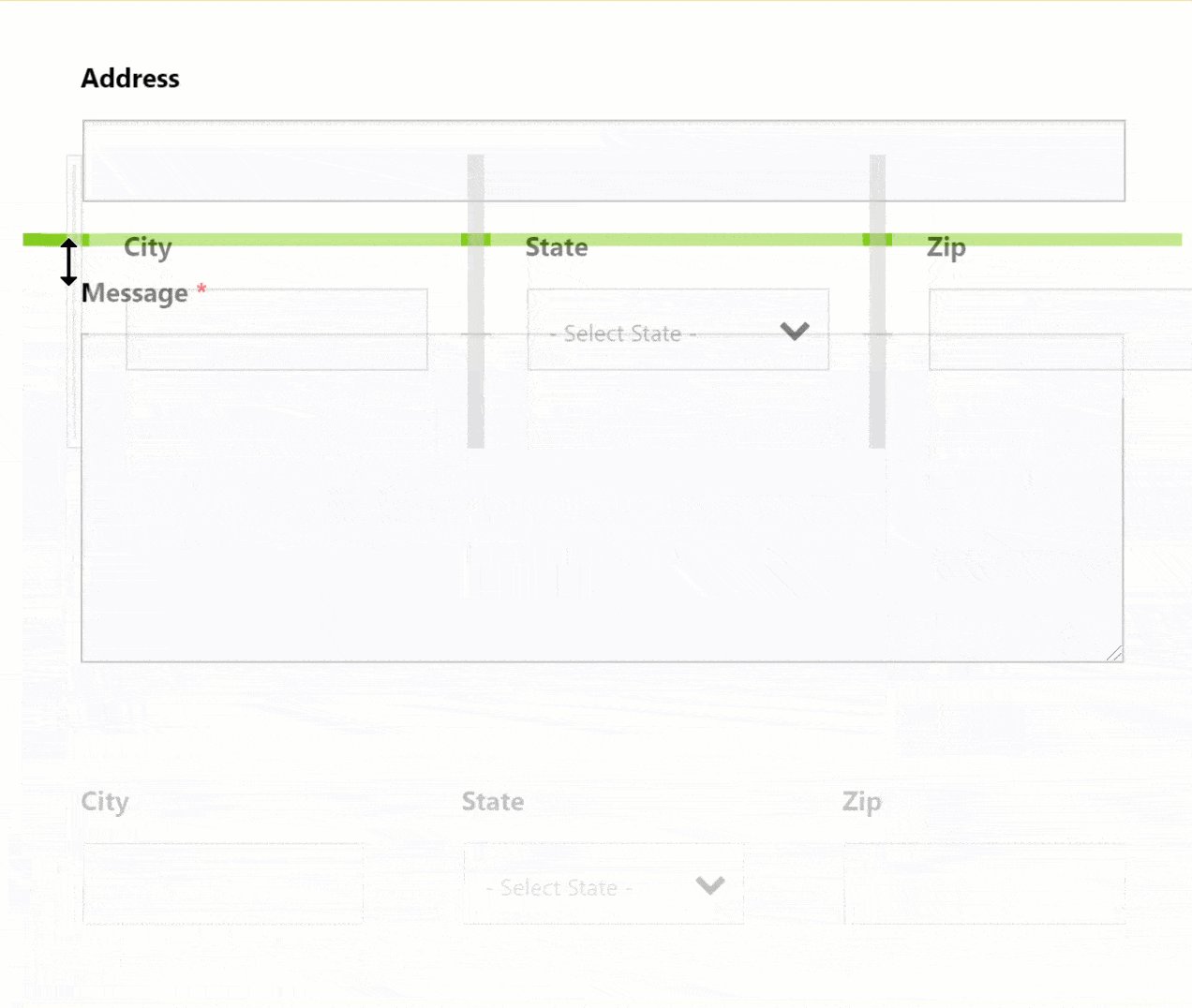
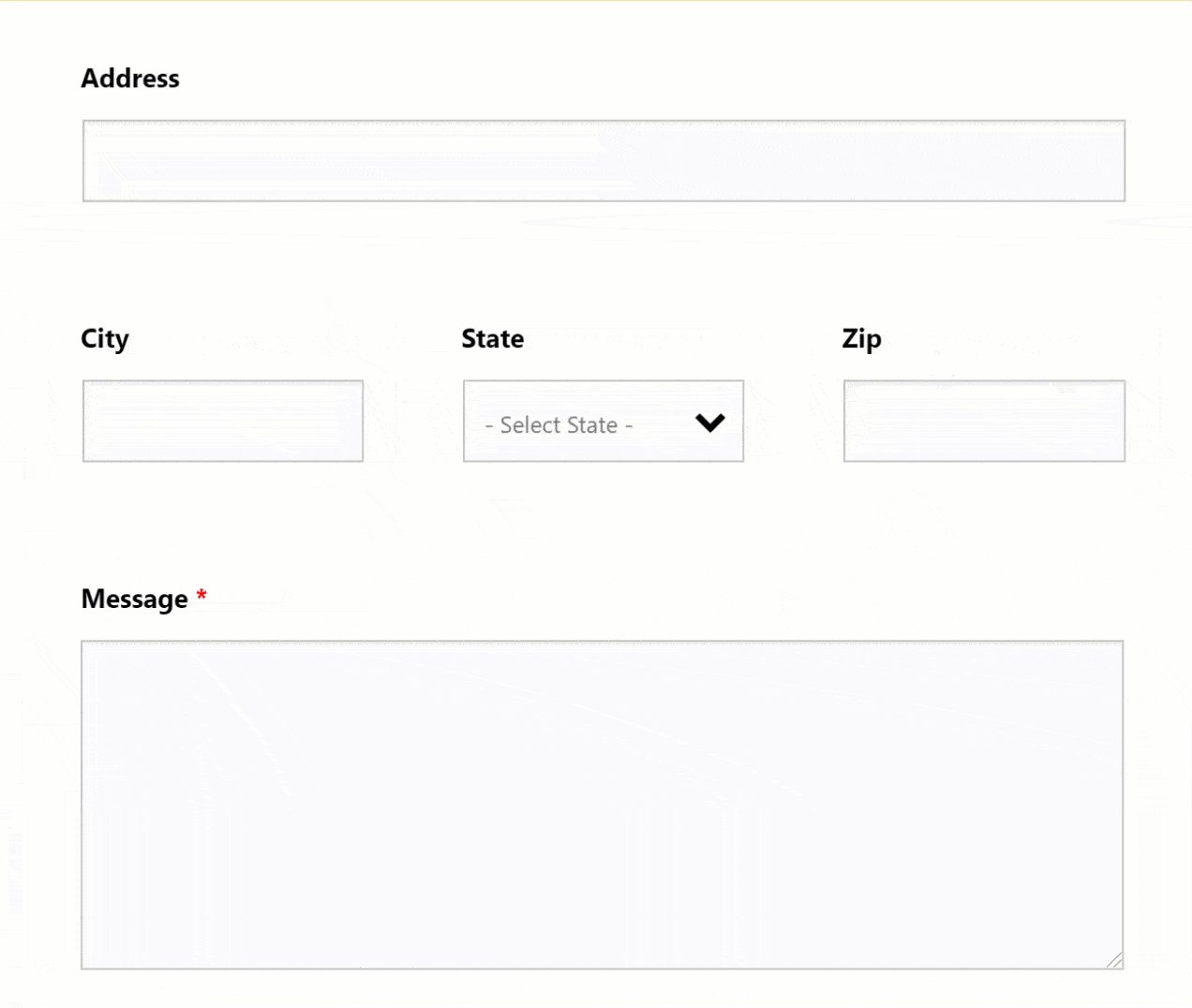
می توانید با کشیدن یک فیلد به ردیف خودش، آن را از یک ستون و زیر یک ستون کاملاً بزرگ بیرون بکشید.
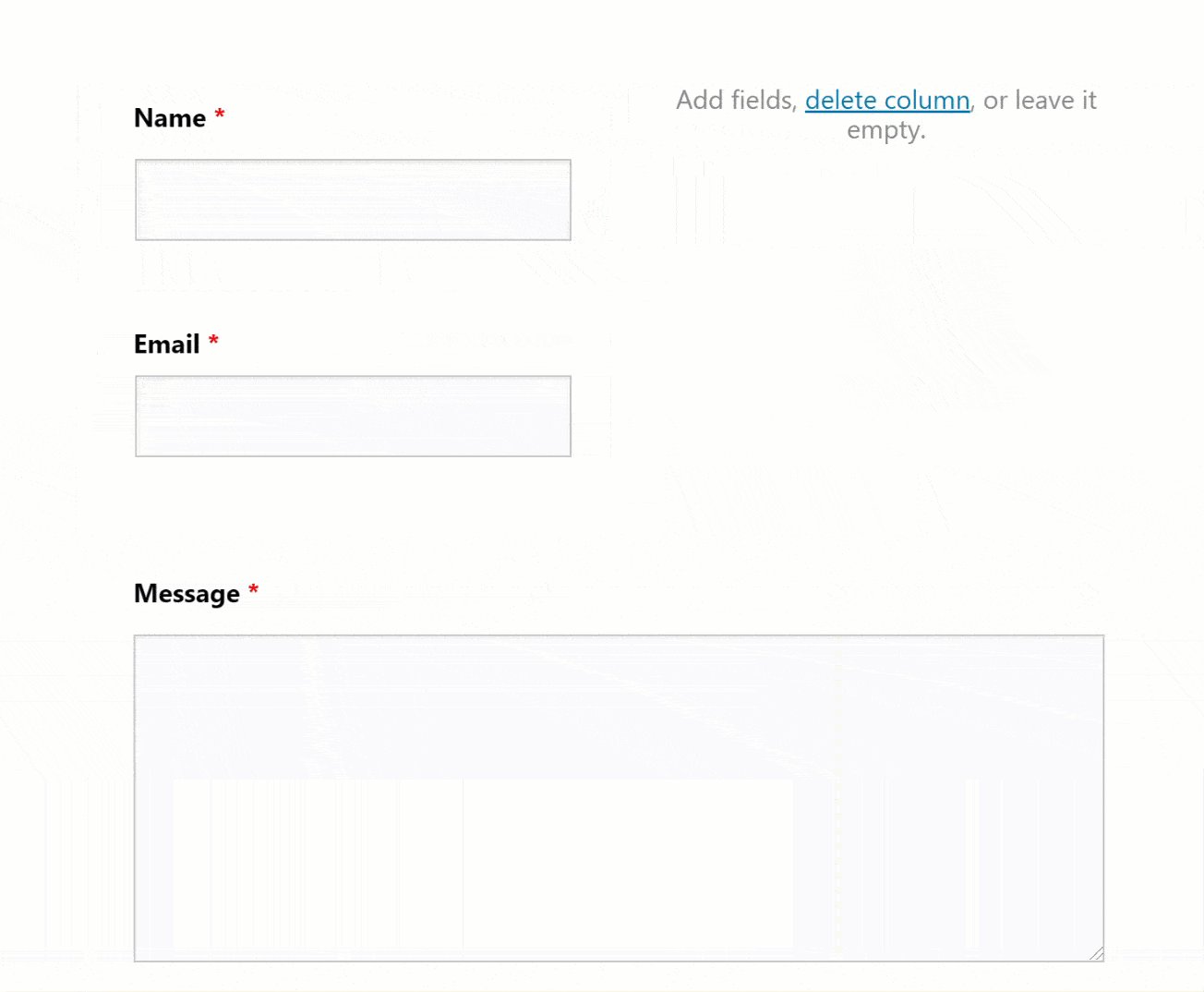
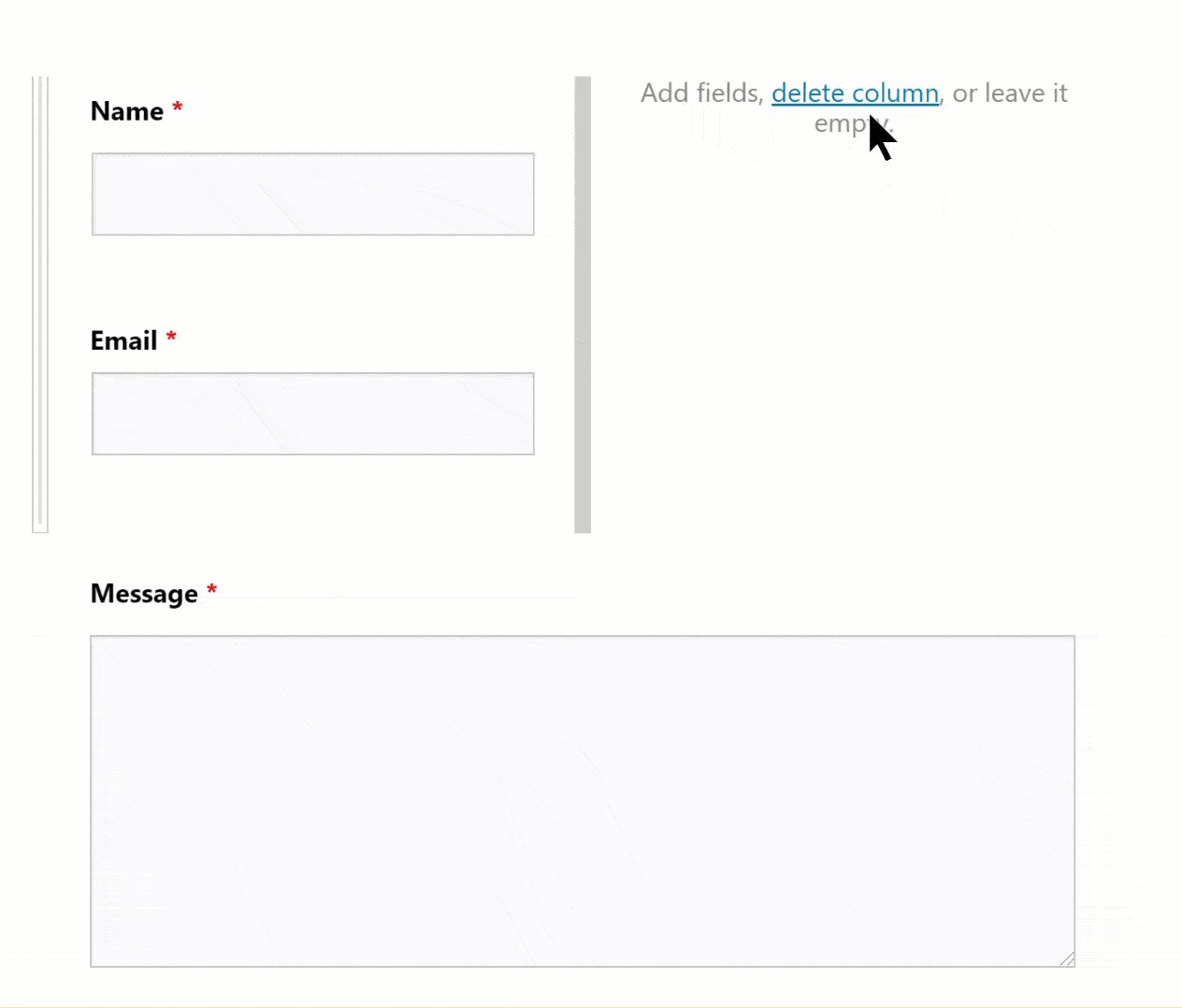
با کلیک بر روی “حذف ستون” می توانید فضای خالی را در فرم خود حذف کنید.
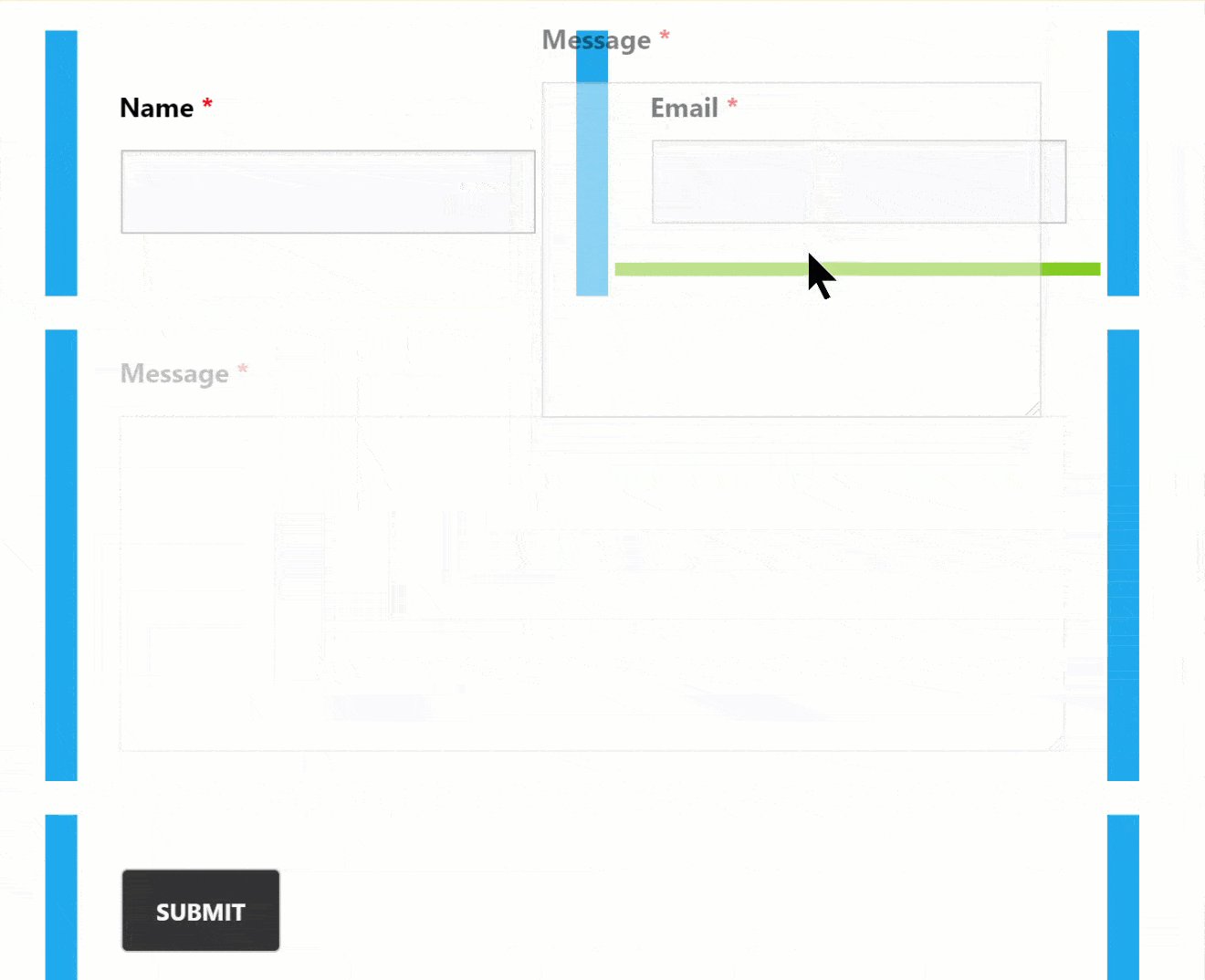
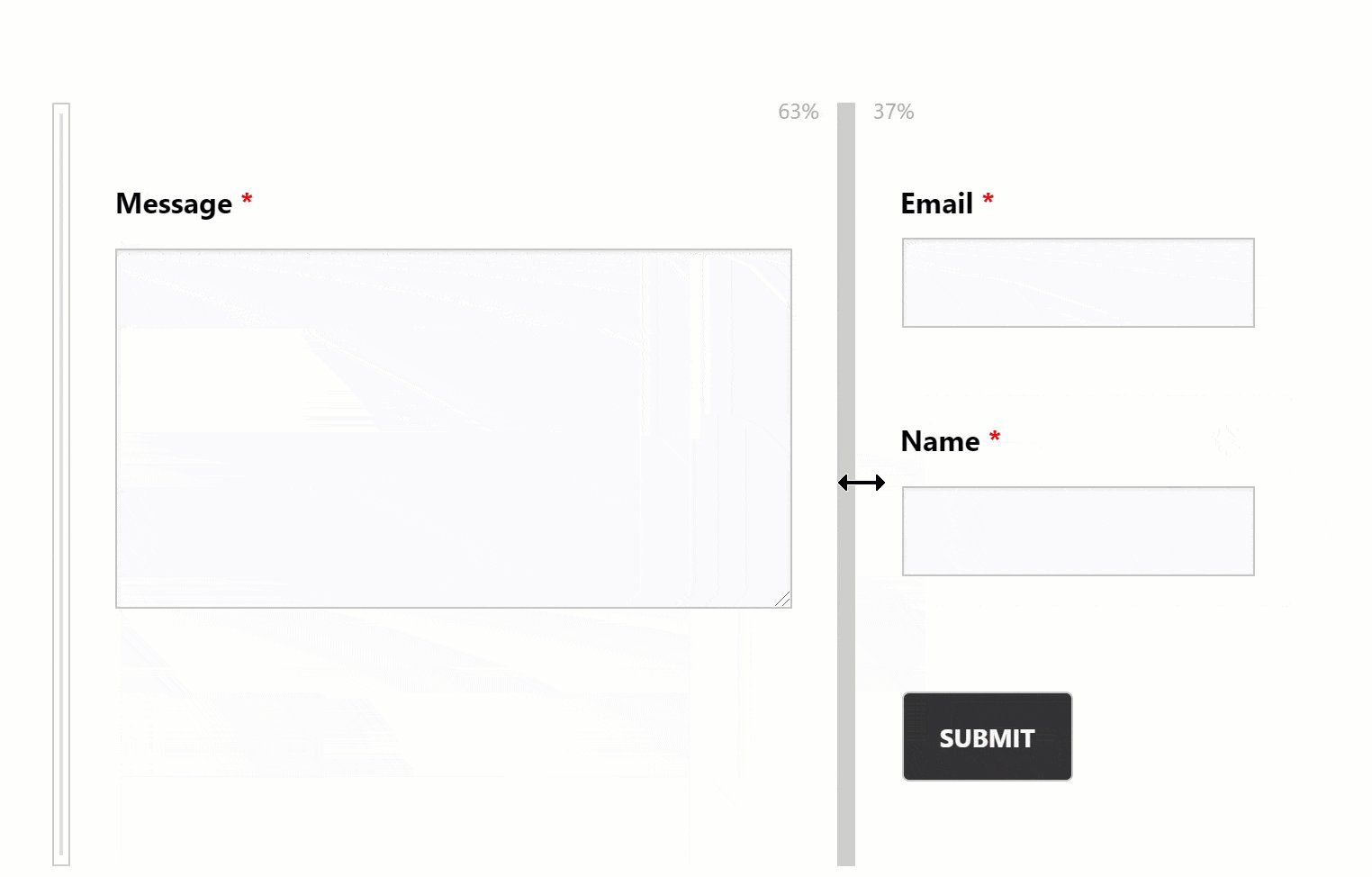
با کشیدن نواری که بین فیلدها ظاهر می شود می توانید اندازه ستون ها را تغییر دهید.
با کلیک روی نوار سمت چپ ردیف و کشیدن آن در جای خود می توانید ترتیب ردیف ها را تغییر دهید.
اضافه کردن استایل ها
خواه در حال ویرایش استایل های پیش فرض فرم، استایل های پیش فرض فیلد، انواع استایل فیلد ها، استایل های خطا یا استایل های جداگانه فیلد باشید، فرقی نمی کند زیرا بسیاری از گزینه های مشابه به شما ارائه می شود. در این سند، امیدوارم که اصول CSS را که ممکن است لازم باشد تا بتوانید از برنامه Layout & Styles برای فرم های Ninja استفاده کنید، یاد بگیرید.
ویژگی های اساسی CSS
اگرچه ممکن است در آینده چیزهای بیشتری اضافه کنیم، اما در اینجا عناصر اصلی موجود برای طراحی عناصر فرم خود را بیان می کنیم.
رنگ پس زمینه
این ویژگی انتخاب رنگ را برای شما فراهم می کند که می توانید رنگ انتخابی را مشخص کنید یا مقدار HEX را تایپ کنید.
عرض مرز (Border)
این ویژگی می تواند از ۱ تا ۴ مقدار را بپذیرد. نمونه های زیر را بررسی کنید:
- ۱px – یک مرز ۱ پیکسلی در هر چهار طرف اضافه می کند.
- ۱px 2px – با این کار یک مرز ۱ پیکسل در بالا و پایین و یک مرز ۲ پیکسل در سمت چپ و راست اضافه می شود.
- ۱px 2px 3px – با این کار یک مرز ۱ پیکسل در بالا، یک مرز ۲ پیکسل در سمت چپ و راست و یک مرز ۳ پیکسل در پایین اضافه می شود.
- ۱px 2px 3px 4px – با این کار یک مرز ۱ پیکسل در بالا، ۲ پیکسل در سمت راست، ۳ پیکسل در پایین و ۴ پیکسل در سمت چپ اضافه می شود.
رنگ مرز (Borde)
این ویژگی انتخاب ساده رنگی را برای شما فراهم می کند که می توانید با رنگ انتخابی مشخص کنید یا مقدار HEX را تایپ کنید.
رنگ متن
این ویژگی انتخاب ساده رنگی را برای شما فراهم می کند که می توانید با رنگ انتخابی مشخص کنید یا مقدار HEX را تایپ کنید.
ارتفاع
ارتفاع عنصر خود را با یک عدد صحیح و به دنبال آن پیکسل یا ٪ انتخاب کنید. همانند ۵۰۰ پیکسل یا ۱۰۰٪.
عرض
عرض عنصر خود را با یک عدد صحیح به دنبال پیکسل یا ٪ انتخاب کنید. همانند ۵۰۰ پیکسل یا ۱۰۰٪.
ویژگی های پیشرفته CSS
اینها مواردی هستند که بعنوان کاربر عادی ممکن است به آنها نیازی نداشته باشید، اما ما آنها را گنجانده ایم، درصورتی که بخواهید کمی کنترل بیشتری داشته باشید.
اندازه فونت
این ویژگی اغلب یک عدد صحیح است و به دنبال آن px یا em قرار می گیرد. همانند ۱۶px یا ۱ em.
حاشیه (Margin)
این ویژگی می تواند از ۱ تا ۴ مقدار را بپذیرد. این ویژگی فضای سفید را در خارج از آنچه که شما اعمال می کنید اضافه می کند به شرطی که یک عنصر سطح بلاک باشد. نمونه های زیر را بررسی کنید:
- ۱px – یک حاشیه ۱ پیکسل در هر چهار طرف است.
- ۱px 2px – با این کار یک حاشیه ۱ پیکسل در بالا و پایین و یک حاشیه ۲ پیکسل در چپ و راست اضافه می شود.
- ۱px 2px 3px – با این کار یک حاشیه ۱ پیکسل در بالا، یک حاشیه ۲px در سمت چپ و راست و یک حاشیه ۳ پیکسل در پایین اضافه می شود.
- ۱px 2px 3px 4px – با این کار یک حاشیه ۱ پیکسل در بالا، ۲ پیکسل در سمت راست، ۳ پیکسل در پایین و ۴ پیکسل در سمت چپ اضافه می شود.
ضخامت خط مرز (Padding)
این ویژگی می تواند از ۱ تا ۴ مقدار را بپذیرد. این ویژگی فضای سفید را به قسمت داخلی آن اضافه می کند، به شرطی که یک عنصر سطح بلاک باشد. نمونه های زیر را بررسی کنید:
- ۱px – با این کار یک ضخامت ۱ پیکسلی در هر چهار طرف اضافه می شود.
- ۱px 2px – با این کار یک ضخامت ۱ پیکسل در بالا و پایین و یک ضخامت ۲ پیکسل در سمت چپ و راست اضافه می شود.
- ۱px 2px 3px – با این کار یک ضخامت ۱ پیکسلی در بالا، یک ضخامت ۲px در سمت چپ و راست و یک ضخامت ۳ پیکسل در پایین اضافه می شود.
- ۱px 2px 3px 4px – با این کار یک شخامت ۱ پیکسلی در بالا، ۲ پیکسل در سمت راست، ۳ پیکسل در پایین و ۴ پیکسل در سمت چپ اضافه می شود.
CSS پیشرفته
این گزینه برای کسانی است که به خوبی با CSS آشنا هستند. در اینجا می توانید هر قانونی را که مایلید بنویسید، مثال:
- شعاع مرز: ۵ پیکسل؛
- ارتفاع خط: ۱۸ پیکسل؛
- box-shadow: 2px 2px 2px 3px # 333؛
به یاد داشته باشید که هر خط را با نقطه ویرگول (؛) پایان دهید.
طراحی و استایل ها
برنامه Ninja Forms Layout & Styles به شما این امکان را می دهد که طراحی ها و استایل های بسیار پیچیده ای را به طور پیش فرض و بر اساس فرم ایجاد کنید، اما درک ترتیب استفاده از استایل ها برای استفاده از این برنامه بسیار مهم تر است.
برای شروع، هنگامی که برنامه Layout & Styles را نصب می کنید، یک منوی فرعی Styling را در زیر منوی Ninja Forms دریافت خواهید کرد. با کلیک بر روی آن، ۴ تب مشاهده خواهید کرد و اینها استایل های پیش فرض Ninja Forms را نشان می دهند. وقتی این گزینه ها را تعیین می کنید، آنها به ترتیب بسیار مشخصی اعمال می شوند.
تب استایل های فرم
این تب پیش فرض عناصر فرم های Ninja شما را نشان می دهد. مواردی مانند ظرف اصلی، سطرها و پیام موفقیت در اینجا تنظیم شده اند و برای هر فرم که با فرم های نینجا ایجاد می کنید اعمال می شوند، بنابراین مطمئن شوید که می خواهید این استایل ها قبل از ادامه به هر فرم اعمال شوند.
تب استایل های پیش فرض فیلد
وقتی یک فیلد یا هر عنصر دیگری را با Ninja Forms ایجاد می کنید، خروجی مورد نیاز خاصی ایجاد می کند. یک wrap دور یک برچسب و عنصر واقعی قرار می گیرد. تنها موارد استثنا، عناصر طراحی هستند که در آن هیچ برچسب و یا شاید هیچ wrapping div وجود نداشته باشد، در این صورت فقط استایل های عنصر اعمال می شوند.
در هر صورت این استایل ها برای همه فیلد های ایجاد شده در Ninja Forms بدون در نظر گرفتن نوع اعمال می شوند. اگر نمی خواهید کاملاً در همه موارد اعمال شود، از این گزینه استفاده کنید.
تب استایل های انواع فیلد
در اینجا گزینه های مشابه Default Field Styles همراه با گزینه انتخاب فیلد یا نوع عنصر خاص، به شما ارائه می شود. این بدان معنی است که شما می توانید تمام باکس های متنی خود را به یک روش و تمام دکمه های ارسال خود را به روشی دیگر طراحی کنید. در واقع، شما می توانید برای هر نوع آیتم که Ninja Forms به شما اجازه می دهد، طراحی های پیش فرض داشته باشید.
تب استایل های خطا
اگر فرم به درستی تکمیل نشود، پیام هایی وجود دارد که در بالای فرم و همچنین در هر فیلدی که خطایی به آن پیوسته است، نمایش داده می شود. با این کار می توانید این پیام ها و فیلدهایی که خطا را در Ninja Forms نشان می دهند، تنظیم کنید.
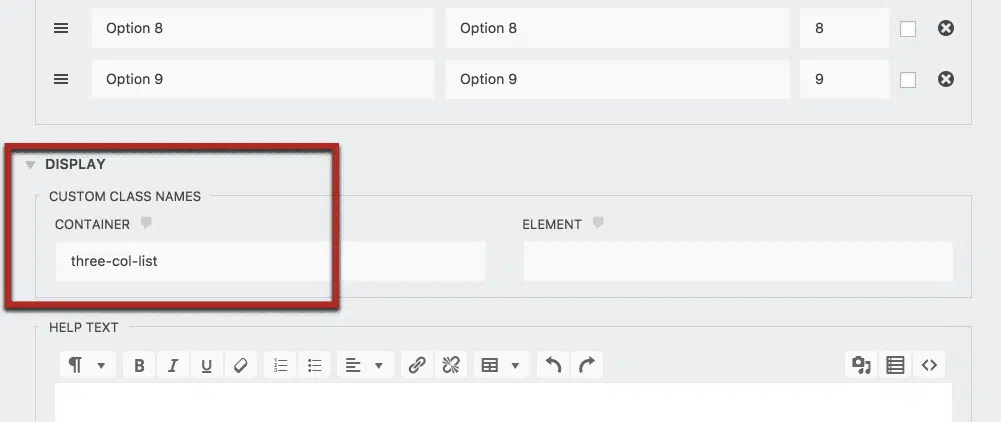
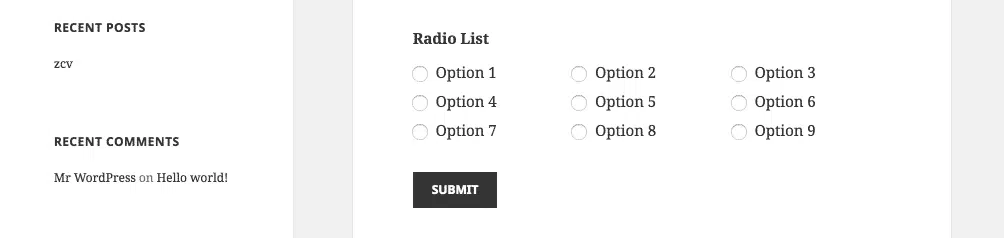
تغییر تعداد ستون های یک لیست با استفاده از نام کلاس
می توانید از نام کلاس NUMBER-col-list به عنوان نام کلاس class name list در زیر گزینه های فیلد list استفاده کنید.
برای مشاهده این ویژگی باید “حالت توسعه دهنده (Developer Mode)” را فعال کنید.
مثال: برای نمایش گزینه های لیست در سه ستون می توانید از لیست سه ستونی استفاده کنید.
برای ثبت نقد و بررسی وارد حساب کاربری خود شوید.
|
دانلودها |
43 |
|---|---|
|
ورژن |
3.0.30 |
|
آخرین بروزرسانی |
22 خرداد 1403 |
|
انتشار اولیه |
05 فروردین 1399 |
|
پشتیبانی از زبان فارسی |
بله |
|
قیمت اصلی |
49.00 دلار |
|
پشتیبانی رایگان |
6 ماه |
|
تمدید پشتیبانی |
235 هزار تومان |
قیمت در مارکت خارجی
قیمت در وردپرس نیاز
۴۷۰,۰۰۰ تومان










دیدگاهها
هیچ دیدگاهی برای این محصول نوشته نشده است.