افزونه آپلود مولتی مدیا در گرویتی پرکس | Gravity Perks Media Library
رایگان
- قیمت بسیار ارزان و محصول اورجینال !
- فایل های دستکاری نشده، ۱۰۰% سالم و بدون ویروس
- تضمین بازگشت وجه برای اورجینال بودن محصول
- استفاده در بینهایت دامنه و وبسایت
- پرداخت فقط یکبار و دسترسی دائمی به آپدیت ها
- قیمت اصلی : رایگان (رایگان)
- پشتیبانی از زبان فارسی : بله
- ورژن محصول : 1.2.34
- آخرین آپدیت محصول : 14 فروردین 1404 (مشاهده همه)
- لایسنس : GPL
- دانلود ها : 423
پیشنهاد ویژه وردپرس نیاز!
با خرید این محصول، برای همیشه به آپدیت های آن دسترسی خواهید داشت، اما پیشنهاد ما به شما عضویت ویژه میباشد.
با عضویت ویژه این محصول و بیش از 9000 افزونه و پوسته دیگر را میتوانید فقط با 349 هزار تومان دانلود کنید.
Gravity Perks Media Library Plugin
فایل های خود را از Gravity Forms در WordPress Media Library و Advanced Custom Fields آپلود کنید.
این پلاگین بخشی از Gravity Perks است، مجموعه ای از ۳۱+ افزونه Gravity Forms با پشتیبانی که می توانید روی آن حساب کنید.
چه کار می کند؟
این پلاگین با درونریزی خودکار فایل های آپلود شده (تصاویر، اسناد و غیره) به WordPress Media Library به هنگام ارسال فرم، Gravity Forms را بهبود می بخشد.
ویژگی ها
-
فایل ها را به طور خودکار در Media Library آپلود کنید.
یک گزینه ساده و با یک کلیک در فیلد های آپلود فایل Gravity Forms File و هر فایلی که از آن فیلد آپلود شده باشد، به WorPress Media Library درونریزی می شود.
-
آپلودهای یک فایل و چند فایل پشتیبانی می شود.
نیاز دارید چندین فایل را همزمان آپلود کنید؟ مشکلی نیست.
-
پشتیبانی از فیلدهای پیشرفته (ACF)
به طور خودکار با هر ACF قدرت یافته و یا فیلد File ادغام می شود.
-
نمایش تصاویر کوچک
برای انتخاب اندازه دقیق تصویری که می خواهید نمایش داده شود، از برچسب های ادغام بصورت خوکار تولید شده تصویر استفاده کنید.
-
با GravityView ادغام می شود.
بارگذاری سریعتر با تغییر اندازه خودکار تصاویر. نماها به جای تصویر اصلی بزرگ، یک تصویر کوچک با اندازه متوسط را نشان می دهند.
-
رابط کاربری یکپارچه با استفاده آسان
به طور مستقیم با تنظیمات فیلد Gravity Forms ادغام می شود. این ویژگی را با یک کلیک فعال کنید.
-
بروزرسانی های خودکار
به روزرسانی ها و جدیدترین ویژگی ها را مستقیماً در داشبورد خود دریافت کنید.
-
پشتیبانی عالی
ما برای کمک اینجا هستیم! و منظورمان این است.
چگونه می توانم این قابلیت را فعال کنم؟
پس از نصب و فعال سازی Gravity Forms Media Library، آپلود های Media Library در فیلدهای File Upload در هر فرم در دسترس قرار می گیرد. بیایید چگونگی روشن کردن آنها را بررسی کنیم.
-
مرحله اول
فیلد File Upload را به فرم خود اضافه کنید.
-
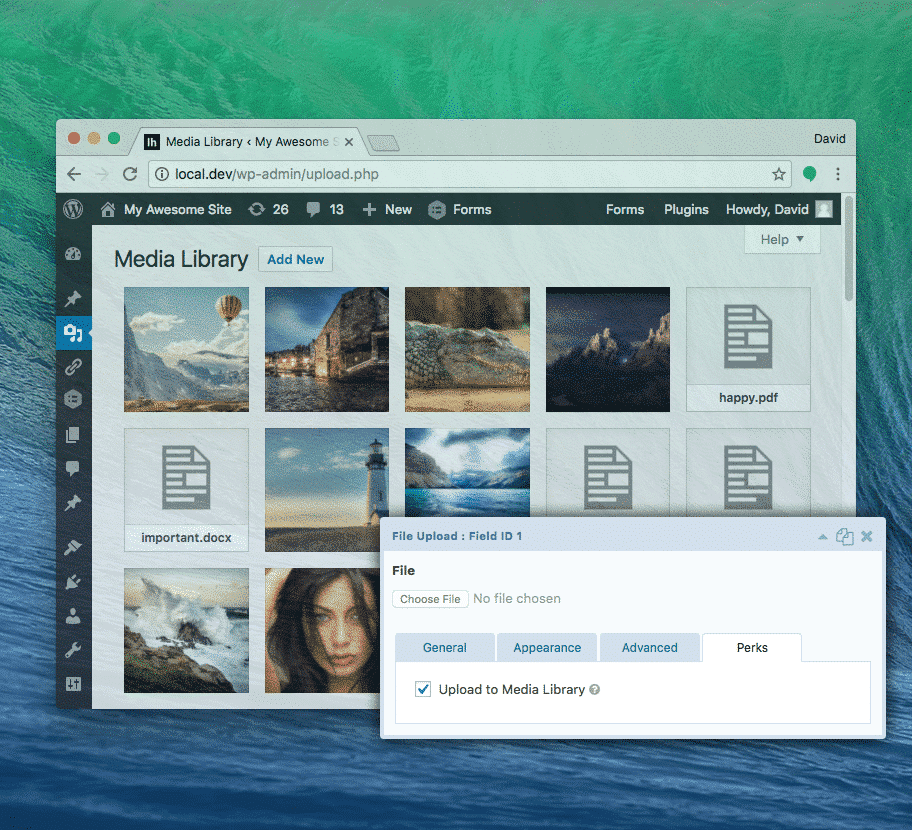
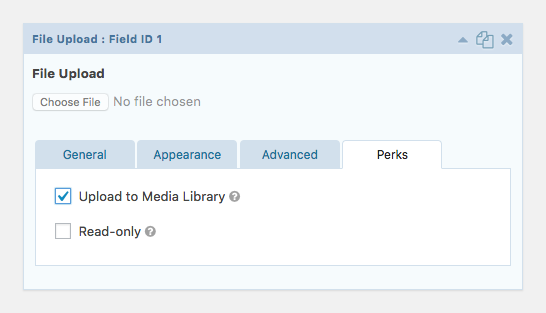
مرحله دوم
تب Perks را انتخاب کنید، سپس آپلود در Media Library علامت بزنید.
اکنون همه فایل ها و تصاویر هنگام ارسال از فرم شما در Media Library آپلود می شوند.
جزئیات ویژگی
-
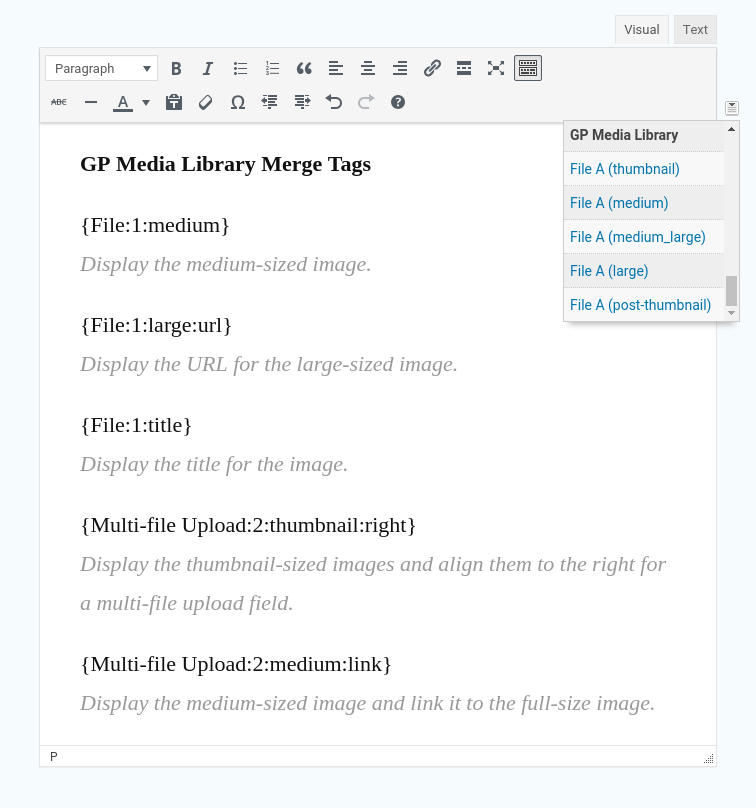
برچسب های ادغام تصویر
GF Media Library همچنین از خروجی تصاویر آپلود شده در ایمیل های اعلان و پیام های تأیید پشتیبانی می کند. این کار از طریق برچسب های ادغام انجام می شود.
این برنامه از همه موارد پشتیبانی شده توسط Gravity Forms برای برچسب های ادغام Image Post پشتیبانی می کند. Gravity Forms merge tag documentation را مشاهده کنید.
شما می توانید برچسب های ادغام موجود را در بخش GP Media Library در انتخابگر برچسب Gravity Forms پیدا کنید. به طور پیش فرض، چهار اندازه استاندارد وردپرس (کوچک، متوسط ، بزرگ، کامل) و حداکثر چهار اندازه سفارشی در هر فیلد نمایش داده می شود.
همچنین می توانید با gpml_merge_tag_image_size تعیین کنید که کدام برچسب های ادغام در دسترس قرار بگیرند.
سرانجام، در حالی که برچسب های ادغام هنوز برای تمام فیلد های File Upload نمایش داده می شوند، این فقط برای تصاویر آپلود شده در این فیلد به درستی کار می کند.
-
پشتیبانی ACF
آیا می خواهید این را با فیلد های سفارشی پیشرفته ادغام کنید؟ مشکلی نیست، ما شما را تحت پوشش قرار دادیم! مقاله ما را در مورد نحوه افزودن پشتیبانی پیشرفته فیلد های سفارشی برای GP Media Library بررسی کنید.
-
کاربرد توسعه دهنده
در اینجا چند نمونه از نحوه بازیابی فایل ها و تصاویر اضافه شده توسط GF Media Library به Media Library آورده شده است.
یکی از مواردی که این امر مفید خواهد بود، بازیابی شناسه فایل تصویر به منظور تولید اندازه های مختلف تصویر ایجاد شده توسط وردپرس است.
File ID’s را در یک الگوی وردپرس دریافت کنید.
$file_ids = gp_media_library()->get_file_ids( $entry_id, $field_id, $file_index )
File ID’s را برای آپلود یک فایل دریافت کنید.
$file_id = gp_media_library()->get_file_ids( 1234, 1 );
File ID’s را برای آپلود چند فایل دریافت کنید.
$file_ids = gp_media_library()->get_file_ids( 1234, 2 );
File ID’s فایل دوم را در در فیلد بارگذاری چند فایل دریافت کنید.
$file_id = gp_media_library()->get_file_ids( 1234, 2, 1 );
سوالات متداول
-
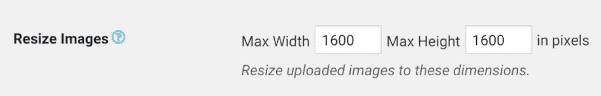
چگونه می توان حداکثر عرض / ارتفاع یا کیفیت را برای تصاویر آپلود شده تعیین کرد؟
برای بهینه سازی و تغییر اندازه خودکار تصاویر آپلود شده از طریق GP Media Library، از EWWW Image Optimizer استفاده کنید. برای تنظیم حداکثر عرض یا ارتفاع، روی تب تغییر اندازه در تنظیمات EWWW Image Optimizer کلیک کنید و حداکثر عرض و ارتفاع را تنظیم کنید. برای بهینه سازی نیازی به تنظیمات اضافی نیست.
-
آیا اگر تصاویرم را در یک ارائه دهنده ذخیره سازی ابری ذخیره کنم، این برنامه کار مفید است؟
بله اگر می خواهید تصاویر خود را بر روی یک ارائه دهنده ذخیره سازی ابری Offload کنید، ما WP Offload Media Lite را توصیه می کنیم. به نصب دیگری نیازی نیست.
-
چگونه می توانم از کوچک کردن تصاویر بزرگ در وردپرس جلوگیری کنم؟
وردپرس هنگام درونریزی تصاویر بسیار بزرگ (> 2560 پیکسل) به طور خودکار مقیاس بندی می شود. این را می توان با استفاده از این add_filter (‘big_image_size_sethold’، ‘__return_false’)؛ غیرفعال کرد:
مگر اینکه نیاز خاصی به اجازه بارگذاری فایل های بسیار بزرگ داشته باشید، توصیه نمی کنیم آستانه اندازه تصویر بزرگ را حذف کنید.
اولین نفری باشید که دیدگاهی را ارسال می کنید برای “افزونه آپلود مولتی مدیا در گرویتی پرکس | Gravity Perks Media Library” لغو پاسخ
349,۰۰۰ تومان
4,188,۰۰۰ تومان
1,490,۰۰۰ تومان
7,8۰۰,۰۰۰ تومان
2,۷۰0,۰۰۰ تومان












دیدگاهها
هیچ دیدگاهی برای این محصول نوشته نشده است.