افزونه مسیریاب چند صفحه ای برای گرویتی فرمز | Gravity Perks – Gravity Forms Multi-page Navigation
رایگان
- قیمت بسیار ارزان و محصول اورجینال !
- فایل های دستکاری نشده، ۱۰۰% سالم و بدون ویروس
- تضمین بازگشت وجه برای اورجینال بودن محصول
- استفاده در بینهایت دامنه و وبسایت
- پرداخت فقط یکبار و دسترسی دائمی به آپدیت ها
- قیمت اصلی : رایگان (رایگان)
- پشتیبانی از زبان فارسی : بله
- ورژن محصول : 1.2.13
- آخرین آپدیت محصول : 10 اسفند 1403 (مشاهده همه)
- لایسنس : GPL
- دانلود ها : 313
پیشنهاد ویژه وردپرس نیاز!
با خرید این محصول، برای همیشه به آپدیت های آن دسترسی خواهید داشت، اما پیشنهاد ما به شما عضویت ویژه میباشد.
با عضویت ویژه این محصول و بیش از 9000 افزونه و پوسته دیگر را میتوانید فقط با 349 هزار تومان دانلود کنید.
Gravity Perks – Gravity Forms Multi-page Navigation
پیمایش پیشرفته برای فرم های چند صفحه ای
این پلاگین بخشی از Gravity Perks است، مجموعه ای از ۳۱+ افزونه Gravity Forms با پشتیبانی که می توانید روی آن حساب کنید.
چه کار می کند؟
این پلاگین به کاربران امکان می دهد تا به راحتی بین صفحات چند مرحله ای Gravity Forms شما پیمایش (Navigation) کنند. مطمئناً، Gravity Forms یک دکمه Next و Previous را از باکس خارج می کند، و برای فرم های ساده تر، آن دکمه های پیمایش (Navigation) کافی است. اما هنگامی که با فرم های چند صفحه ای طولانی تر یا پیچیده تری سر و کار دارید، ارائه پیمایش (Navigation) اضافی صفحه ضروری است.
ویژگی ها
-
Gravity Forms را به صفحه های قابل کلیک تبدیل کنید.
به هر فرم چند مرحله ای، پیمایش (Navigation) قابل کلیک را اضافه کنید.
-
زمان قابل مرور بودن صفحات را کنترل کنید.
برای هر صفحه تکمیل شده، از ابتدا یا هنگام رسیدن به آخرین صفحه، پیمایش (Navigation) را فعال کنید.
-
برای کنترل کامل پیمایش فرم، لینک های صفحه سفارشی ایجاد کنید.
لینک های صفحه سفارشی (Navigation) را در فرم یا هر جای صفحه ایجاد کنید.
-
پشتیبانی کامل از ویژگی Gravity Forms و Continue
کاربران می توانند به هر ترتیب تعداد صفحات را تکمیل کنند و هنگامی که Save و Continue فعال شود، پیشرفت آنها ذخیره می شود.
-
با with Gravity Forms Preview Submission ادغام می شود.
پیش نمایش مطالب ارسالی و راهی سریع برای حرکت کاربران به صفحات برای رفع اشتباهات.
-
دکمه بازگشت به آخرین صفحه
برای سهولت پیمایش (Navigation) به طور خودکار در متن مناسب اضافه می شود.
-
بروزرسانی های خودکار
بروزرسانی ها و جدیدترین ویژگی ها را مستقیماً در داشبورد خود دریافت کنید.
-
پشتیبانی عالی
ما برای کمک اینجا هستیم!
چگونه می توانم این قابلیت را فعال کنم؟
پس از نصب و فعال سازی پیمایش (Navigation) چند صفحه ای Gravity Forms، می توان پیمایش (Navigation) صفحه را در داخل فیلدهای صفحه فعال کرد. بیایید مرحله به مرحله مراحل را طی کنیم.
- مرحله اول
اطمینان حاصل کنید که حداقل دو صفحه دارید.
- مرحله دوم
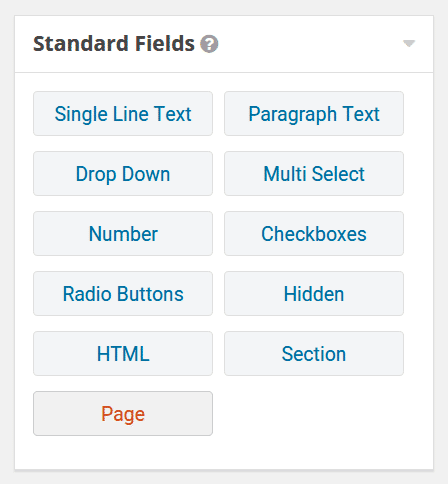
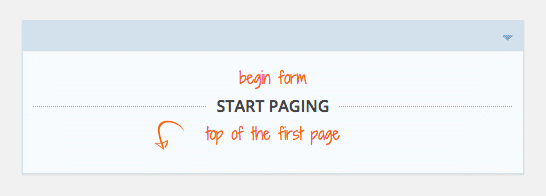
فیلد “شروع صفحه بندی (start paging)” را در بالای فرم انتخاب کنید.
- مرحله سوم
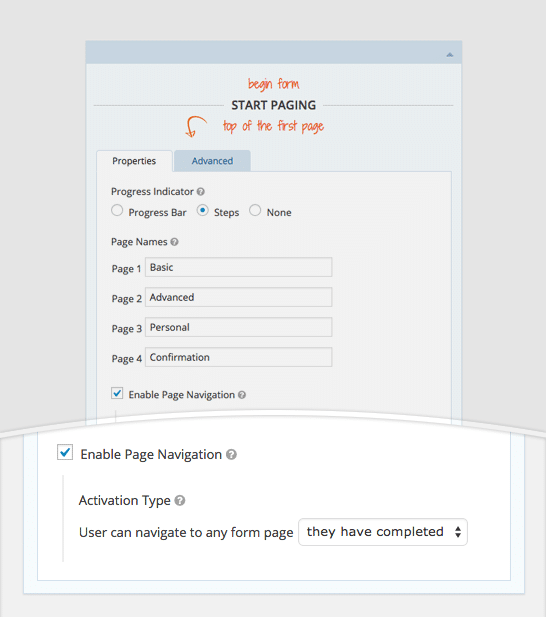
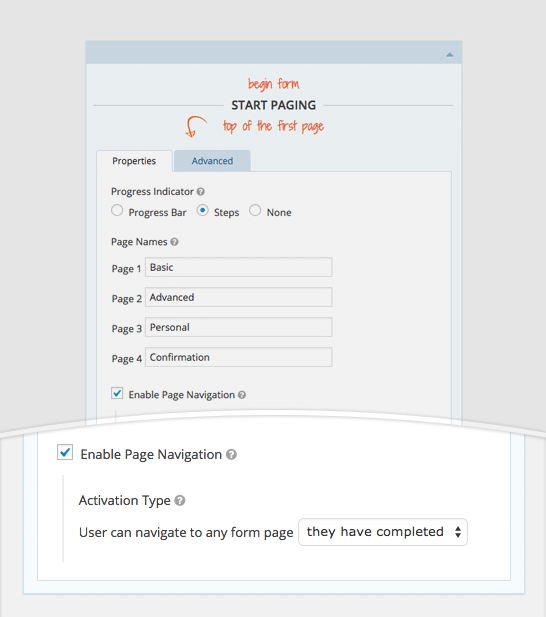
فعال کردن پیمایش (Navigation) صفحه (Enable Page Navigation) را تیک بزنید.
- مرححله چهارم
مشخص کنید چه زمانی می خواهید پیمایش (Navigation) فرم از طریق تنظیمات “نوع فعال سازی (Activation Type)” در دسترس باشد.

جزئیات ویژگی
نوع فعال سازی
مشخص کنید که به چه صفحاتی می توان حرکت کرد و چه زمانی. گزینه های موجود:
- کاربر می تواند به هر صفحه فرم که تکمیل کرده است حرکت کند.
پس از اینکه کاربر یک صفحه را تکمیل کرد، می تواند از هر صفحه دیگری که در فرم قرار دارد، مستقیماً به این صفحه حرکت کند. این در فرم های طولانی تر که پیشرفت خطی دارند بسیار مفید است.
- کاربر می تواند از همان ابتدا به هر صفحه فرم مراجعه کند.
به محض ورود کاربر به فرم می توانند به هر صفحه ای برود. این برای هر فرم چند صفحه ای مفید است که در آن کاربر لزوماً نیازی به تکمیل فرم به ترتیب خاصی ندارد. فرم هایی که ممکن است کاربر تمام اطلاعات مورد نیاز را نداشته باشد اما مایل است قبل از استفاده از قابلیت ذخیره و ادامه Gravity Forms برای ذخیره پیشرفت خود، فرم مورد نیاز را پر کرده و بعداً ادامه دهد.
- تایید اعتبار با نوع فعال سازی از آغاز
وقتی فرم از طریق لینک های صفحه پیمایش (Navigation) می شود، از تأیید اعتبار صرف نظر می شود. اگر از دکمه پیش فرض Next استفاده شود، صفحه به طور معمول تأیید می شود.
صرف نظر از این، هنگام ارسال صفحه نهایی، تمام صفحات دوباره اعتبار پیدا می کنند. در صورت یافتن خطاهای اعتبار سنجی، کاربر به صفحه اول حاوی خطاها هدایت می شود. اگر چندین صفحه با خطا وجود داشته باشد، یک دکمه کمک کننده صفحه بعدی با خطاها (Next Page with Errors) اضافه می شود تا کاربر را به صفحه بعدی حاوی خطاهای تأیید هدایت کنید.
وقتی کاربر با خطاهای تأیید به آخرین صفحه می رسد، یک Submit در دسترس قرار می گیرد که به کاربر اجازه می دهد فرم را بدون نیاز به بازگشت به صفحه آخر ارسال کند. این ویژگی را می توان با gpmpn_enable_submission_from_last_last_with_errors غیرفعال کرد.
با ویژگی save و Continue موجود در Gravity Forms به خوبی کار می کند. این ویژگی حتی آخرین صفحه کاربر را به خاطر می آورد!
- کاربر پس از رسیدن به آخرین صفحه می تواند به هر صفحه فرم حرکت کند.
هنگامی که کاربر به آخرین صفحه رسید، می تواند به هر صفحه موجود در فرم بازگردد. این امر در صورتی مفید است که بخواهید کاربر را در حرکت به جلو از طریق فرم متمرکز نگه دارید. در آخرین صفحه فرم، ممکن است تأیید داده های ارسالی را نشان دهید (با ارائه پیش نمایش امکان پذیر است). اکنون کاربر می تواند اطلاعاتی را که وارد کرده است تأیید کند و در صورت یافتن اشتباه، سریعاً به صفحه مورد نظر بازگردد.
دکمه بازگشت به آخرین صفحه
دکمه بازگشت به آخرین صفحه بسته به نوع فعال سازی پیمایش (Navigation) فرم در زمان های مختلف در دسترس است. اگر کاربر بتواند به هر صفحه فرم که تکمیل کرده است، حرکت کند، دکمه قبل از آخرین صفحه تکمیل شده در هر صفحه اضافه می شود. اگر کاربر پس از رسیدن به آخرین صفحه بتواند به هر صفحه فرم حرکت کند، دکمه قبل از آخرین صفحه در هر صفحه اضافه می شود.
صفحه بعدی با دکمه خطاها
اگر پیمایش از ابتدا فعال باشد، تأیید اعتبار تا زمان ارسال نهایی (هنگام استفاده از لینک های صفحه) اجتناب می شود. اگر چندین صفحه با خطاهای اعتبارسنجی وجود داشته باشد، یک دکمه کمک کننده با صفحه بعدی با خطاها (Next Page with Errors) در دسترس است. کاربر می تواند فرم را مستقیماً از آخرین صفحه با خطا ارسال کند.
ادغام Gravity Forms Preview Submission
برای ارائه پیش نمایش داده های وارد شده کاربر قبل از ارسال، از Preview Submission استفاده کنید.
اگر کاربر اشتباهی مشاهده کرد، باید بار دیگر دکمه قبلی (Previous) را کلیک کند تا به صفحه دارای داده های نادرست دسترسی پیدا کند.
از آخرین صفحه (یا هر صفحه کامل شده) پیمایش (Navigation) را فعال کنید تا به کاربر اجازه دهید مستقیماً به صفحه مورد نظر پیمایش (Navigation) کند و داده های نادرست را برطرف کند.
ویژگی GF’s Save و Continue
در حال حاضر، کاربران باید فرم را به صورت خطی تکمیل کنند. اگر آنها در صفحه اول باشند و اطلاعات لازم را نداشته باشند، باید متوقف شوند.
از ابتدا پیمایش (Navigation) را فعال کنید تا به کاربران اجازه دهید قبل از استفاده از ویژگی GF’s Save و Continue برای ذخیره پیشرفت خود، در هر تعداد صفحه اطلاعات را پر کنند.
لینک های ویژه صفحه
در بعضی موارد، ممکن است بخواهید لینک های ویژه صفحه را در داخل فرم یا هر جای دیگر در صفحه ای که فرم در آن ارائه می شود، ایجاد کنید. این لینک های سفارشی می تواند کاربر را به هر صفحه موجود در فرم هدایت کند. برای ایجاد لینک های ویژه صفحه، از فرمت زیر استفاده کنید:
<a href="#{pageNumber}" class="gpmpn-page-link">My Link Text</a>
در اینجا دو نمونه وجود دارد که لینک های ویژه صفحه را نشان می دهد:
پیمایش به صفحه اول
<a href="#1" class="gpmpn-page-link">Head Back to Page #1</a>
پیمایش به صفحه دوم
<a href="#2" class="gpmpn-page-link">Get On Back to Page #2</a>
صفحه خاص برای شروع
در صورت وجود برخی زمینه ها، ممکن است بخواهید کاربر در یک صفحه خاص شروع کند. معمول ترین مورد استفاده زمانی است که شما از تکمیل پویای Gravity Forms برای پر کردن برخی از صفحات با داده های جمع آوری شده قبلی استفاده می کنید. به جای اینکه کاربر از طریق آن صفحات کلیک کند، می توانید با استفاده از یکی از این روش ها، آنها را به یک صفحه خاص ببرید تا از آنجا شروع کنند.
- Shortcode
[gravityforms id="123" page="2"]
- Query String
http://mysite.com/my-form-page/?gpmpn_page=2
برای امنیت، این روش فقط در دسترس است که یک پارامتر پیش فرض صفحه را از طریق کد کوتاه تنظیم کنید. از page = “1” استفاده کنید تا صفحه شروع پیش فرض را به صفحه اول تنظیم کنید و به string جستجو اجازه دهید هنگام حضور، صفحه شروع را لغو کند.
- Filter
add_filter( 'gpmpn_default_page', function( $page ) {
return 2;
} );
طراحی با CSS
نحوه تغییر میزان تیرگی لینک های صفحه
.gform_wrapper .gf_step {
opacity: 0.5;
}
پیمایش چند صفحه ای دو کلاس مفید اضافه می کند.
لینک های صفحه موجود را طراحی کنید.
.gpmpn-step-linked {
/* custom styles */
}
نام صفحه را برای صفحه فعلی طراحی کنید.
..gpmpn-step-current {
/* custom styles */
}
اولین نفری باشید که دیدگاهی را ارسال می کنید برای “افزونه مسیریاب چند صفحه ای برای گرویتی فرمز | Gravity Perks – Gravity Forms Multi-page Navigation” لغو پاسخ
349,۰۰۰ تومان
4,188,۰۰۰ تومان
1,490,۰۰۰ تومان
7,8۰۰,۰۰۰ تومان
2,۷۰0,۰۰۰ تومان











دیدگاهها
هیچ دیدگاهی برای این محصول نوشته نشده است.