افزونه محدوده بازه زمانی در فیلد تاریخ گرویتی پرکس | Gravity Forms Limit Dates
۲۷۹,۰۰۰ تومان
- قیمت بسیار ارزان و محصول اورجینال !
- فایل های دستکاری نشده، ۱۰۰% سالم و بدون ویروس
- تضمین بازگشت وجه برای اورجینال بودن محصول
- استفاده در بینهایت دامنه و وبسایت
- پرداخت فقط یکبار و دسترسی دائمی به آپدیت ها
- قیمت اصلی : رایگان (رایگان)
- پشتیبانی از زبان فارسی : بله
- ورژن محصول : 1.1.30
- آخرین آپدیت محصول : 16 اسفند 1403 (مشاهده همه)
- لایسنس : GPL
- دانلود ها : 343
پیشنهاد ویژه وردپرس نیاز!
با خرید این محصول، برای همیشه به آپدیت های آن دسترسی خواهید داشت، اما پیشنهاد ما به شما عضویت ویژه میباشد.
با عضویت ویژه این محصول و بیش از 9000 افزونه و پوسته دیگر را میتوانید فقط با 349 هزار تومان دانلود کنید.
Gravity Perks – Gravity Forms Limit Dates
روزهایی را که برای فیلد های Gravity Forms Date Picker قابل انتخاب هستند را محدود کنید.
این پلاگین بخشی از Gravity Perks است، مجموعه ای از ۳۱+ افزونه Gravity Forms با پشتیبانی که می توانید روی آن حساب کنید.
چه کار می کند؟
این پلاگین به شما امکان می دهد تا تاریخ های قابل انتخاب را در فیلد های Grapies Forms Datepicker محدود کنید. این پلاگین به شما امکان کنترل می دهد تا بتوانید محدوده تاریخ قابل انتخاب را با یک رابط کاربری با استفاده آسان مدیریت کنید.
ویژگی ها
-
حداقل و حداکثر دامنه تاریخ
حداقل و حداکثر دامنه تاریخ را تنظیم کنید. دستی، براساس تاریخ فعلی یا تاریخ انتخاب شده در فیلد دیگر.
-
فقط تاریخ های گذشته / آینده
به تاریخی بیشتر از روز جاری نیاز دارید.
-
با توجه به روز هفته محدود کنید.
مشخص کنید کدام روزهای هفته قابل انتخاب هستند.
-
موارد استثنا را اضافه کنید.
برای تاریخ های خاص استثناها را مشخص کنید. هر تاریخ را در دسترس یا غیرقابل دسترس قرار دهید.
-
فیلد های لینک داده شده تاریخ
تاریخ انتخاب شده در یک فیلد تاریخ، تاریخ حداقل (یا حداکثر) را در فیلد دیگر تعیین می کند.
-
پشتیبانی از منطقه زمانی
تاریخ ها به طور خودکار به منطقه زمانی پیکربندی شده با WP تبدیل می شوند.
-
اصلاح کننده های تاریخ
با افزودن یا کم کردن روزها، هفته ها، ماه ها یا سال ها، حداقل / حداکثر محدودیت های تاریخ را تغییر دهید.
-
Inline datepicker
Datepicker را می توان به صورت درون خطی (Inline) در فرم شما بجای پاپ آپ نمایش داد.
-
ارزیابی خودکار
تاریخ ها حتی وقتی به صورت دستی وارد می شوند تأیید می شوند.
-
ادغام های Perk
با Gravity Forms Read Onlyبرای اعمال استفاده از datepicker بخوبی کار می کند.
-
رابط کاربری با استفاده آسان
همه تنظیمات را با سهولت مدیریت کنید.
-
بروزرسانی های خودکار
بروزرسانی ها و جدیدترین ویژگی ها را مستقیماً در داشبورد خود دریافت کنید.
-
پشتیبانی عالی
ما برای کمک اینجا هستیم! و منظورمان این است.
چگونه می توانم این قابلیت را فعال کنم؟
پس از نصب و فعال سازی Gravity Forms Limit Dates، این مراحل را دنبال کنید تا یک فیلد Date اضافه کنید و محدودیت هایی را برای آن اعمال کنید.
-
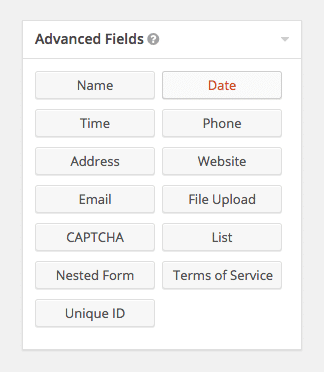
مرحله اول
یک فیلد تاریخ به فرم خود اضافه کنید.
-
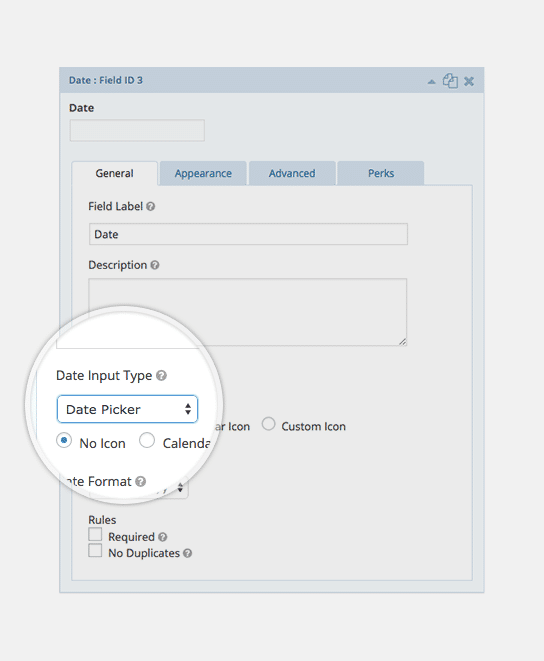
مرحله دوم
برای باز کردن تنظیمات فیلد، روی فیلد Date کلیک کنید. تأیید کنید که نوع ورودی تاریخ روی (Date Input Type) “انتخاب کننده تاریخ (Date Picker)” تنظیم شده است. این تنها نوع ورودی است که با GP Limit Dates کار می کند. به صورت پیش فرض، به فیلدهای جدید تاریخ نوع ورودی “Date Picker” اختصاص داده می شود.
-
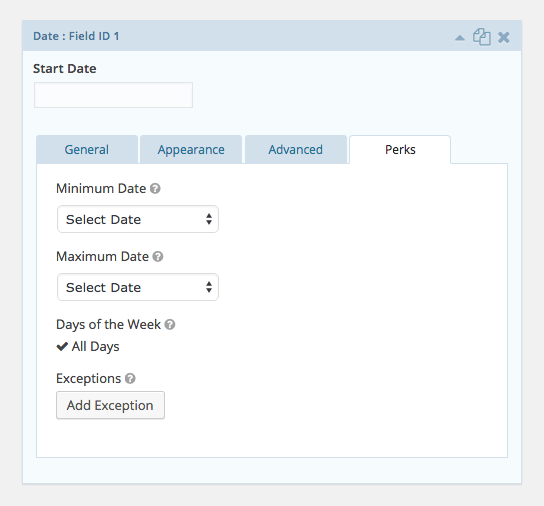
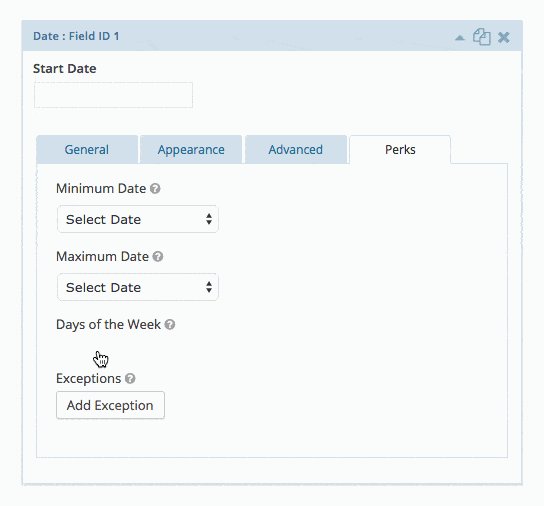
مرحله سوم
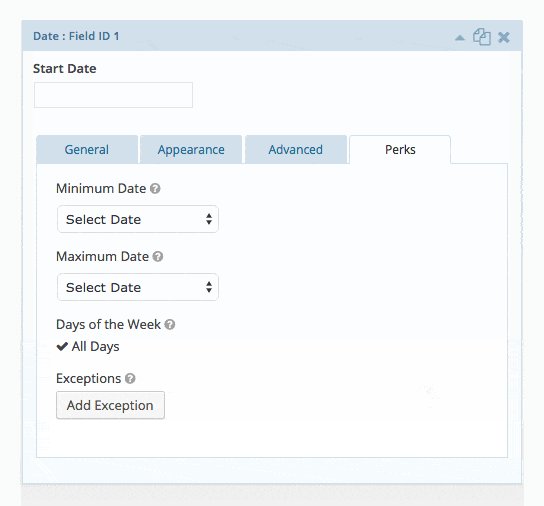
به تب Perks بروید و تنظیمات حداقل تاریخ، حداکثر تاریخ، روزهای هفته و موارد استثنا را به دلخواه پیکربندی کنید.
جزئیات ویژگی
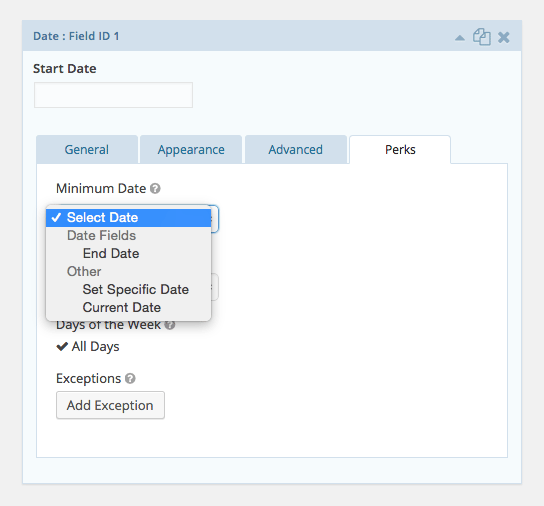
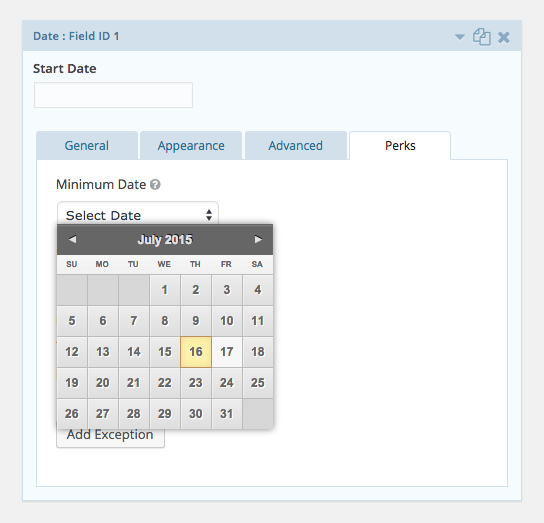
حداقل تاریخ
تنظیم حداقل تاریخ به شما امکان می دهد اولین تاریخ ممکن را که می تواند در فیلد تاریخ انتخاب شود، تعیین کنید. انواع مختلفی از مقادیر وجود دارد که پذیرفته می شوند.
-
فیلد تاریخ
اولین تاریخ قابل انتخاب در فیلد تاریخ فعلی به طور خودکار بر اساس تاریخ انتخاب شده در فیلد تاریخ تنظیم می شود (یعنی فیلد تاریخ شروع می تواند حداقل تاریخ را در فیلد تاریخ پایان تعیین کند).
-
تاریخ مشخصی تنظیم کنید.
تاریخ مشخصی را تعیین کنید که در فیلد تاریخ فعلی اولین تاریخی باشد که انتخاب می شود.
-
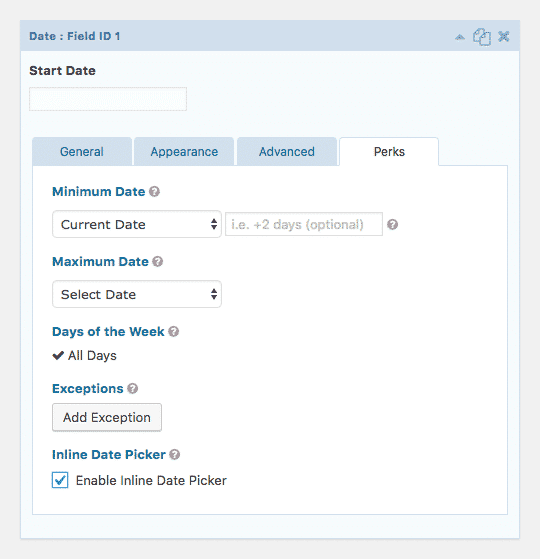
تاریخ فعلی
تاریخ فعلی اولین تاریخی است که در فیلد تاریخ فعلی انتخاب می شود. این یک مقدار پویا است و با هر روز جدید و به طور خودکار با تاریخ فعلی تنظیم می شود.
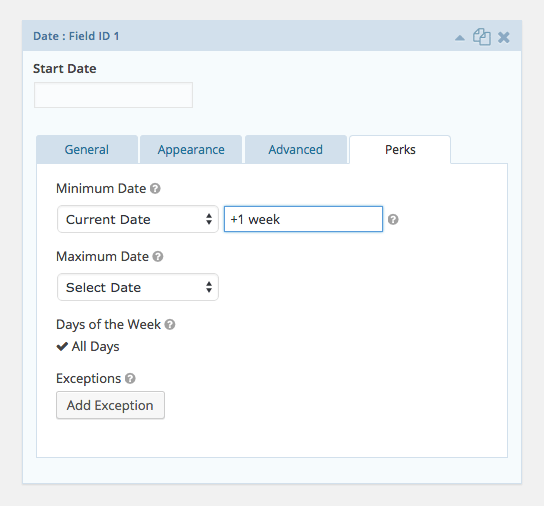
Date Modifier
تنظیمات Date Modifier به شما امکان می دهد با افزودن یا کم کردن روزها، هفته ها، ماه ها یا سال ها، تاریخ انتخاب شده را اصلاح کنید. ورودی انتخاب کننده تاریخ با انتخاب فیلد Date یا گزینه Current Date در دسترس است.
مثال ها
-
لازم است تاریخ حداقل یک هفته از تاریخ فعلی باشد.
Current Date +۱ week
-
لازم است تاریخ از تاریخ انتخاب شده توسط کاربر در سال گذشته باشد.
Date field -۱ year
-
لازم است تاریخ حداقل سه (۳) روز از تاریخ فعلی باشد.
Current Date +۳ days
حداکثر تاریخ
به حداقل تاریخ در بالا مراجعه کنید. تنظیمات مشابه اعمال می شود. با این حال، این تنظیم بر آخرین تاریخ انتخاب شده به جای اولین تاریخ تأثیر خواهد گذاشت.
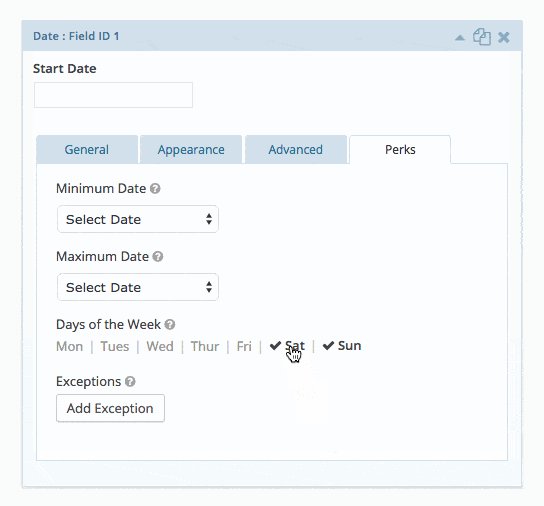
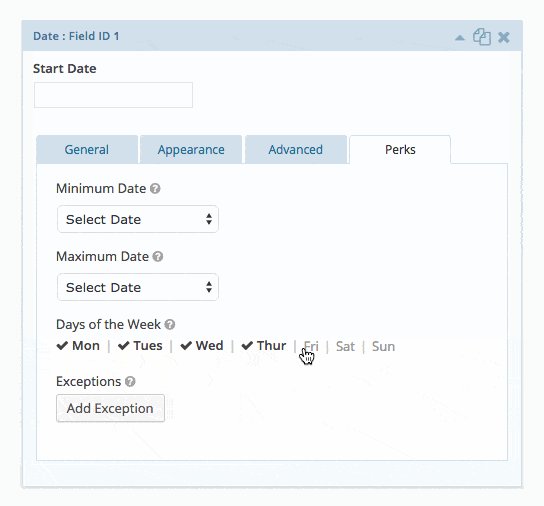
روزهای هفته
تنظیمات Days of the Week به شما امکان می دهد تاریخ های انتخابی را براساس روزهای هفته (مثلا دوشنبه – یکشنبه) محدود کنید. به طور پیش فرض، همه روزها مجاز هستند. برای انتخاب روزهای خاصی که باید انتخاب شوند، روی All Days کلیک کنید. در صورت انتخاب روزهای شنبه و یکشنبه ، فقط تاریخ هایی که شنبه و یکشنبه است انتخاب می شوند.
استثناها
موارد استثنا به شما امکان می دهد محدودیت های تاریخ ایجاد شده در سایر تنظیمات را نفی کنید. یک استثنا هم با تاریخ های قابل انتخاب و هم با تاریخ های غیر قابل انتخاب کار می کند. اگر تاریخ مستثنی شده قابل انتخاب باشد، اکنون غیر قابل انتخاب خواهد بود. اگر تاریخ مستثنی غیر قابل انتخاب باشد، اکنون قابل انتخاب است.
به عنوان مثال، اگر دوشنبه تا جمعه برای تنظیم “روزهای هفته” انتخاب شده است اما شما می خواهید اجازه دهید شنبه خاصی انتخاب شود، می توانید برای یک شنبه خاص “یک استثنا” اضافه کنید. روی دکمه Add Exception کلیک کنید و تاریخ مورد نظر را از انتخاب کننده تاریخ (datepicker) انتخاب کنید.
انتخاب کننده تاریخ (datepicker) درون خطی (Inline)
به جای انتخاب کننده کشویی، می توانید تقویم درون خظی (Inline) را نمایش دهید. فعال کردن Inline Date Picker را در تب Perks فعال کنید تا آن ویژگی فعال شود.
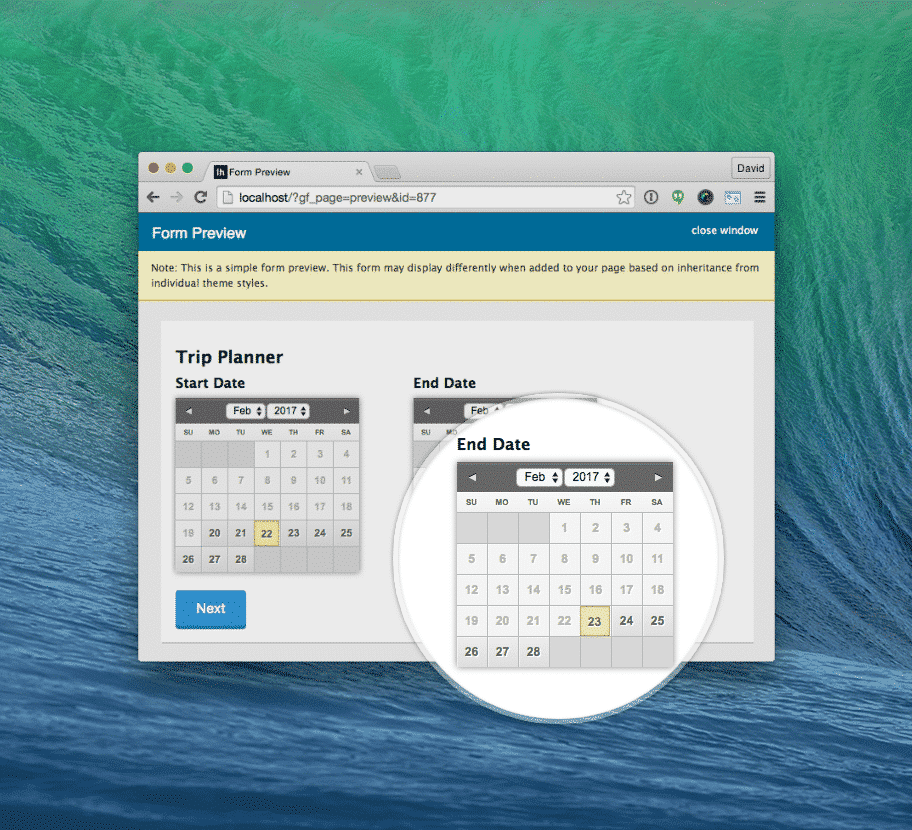
همانطور که در تصویر بعدی نشان داده شده است، انتخاب کننده تاریخ درون خطی (Inline Datepicker) در ابتدا در صفحه نمایش داده می
شود و هنگام انتخاب تاریخ بسته نمی شود.
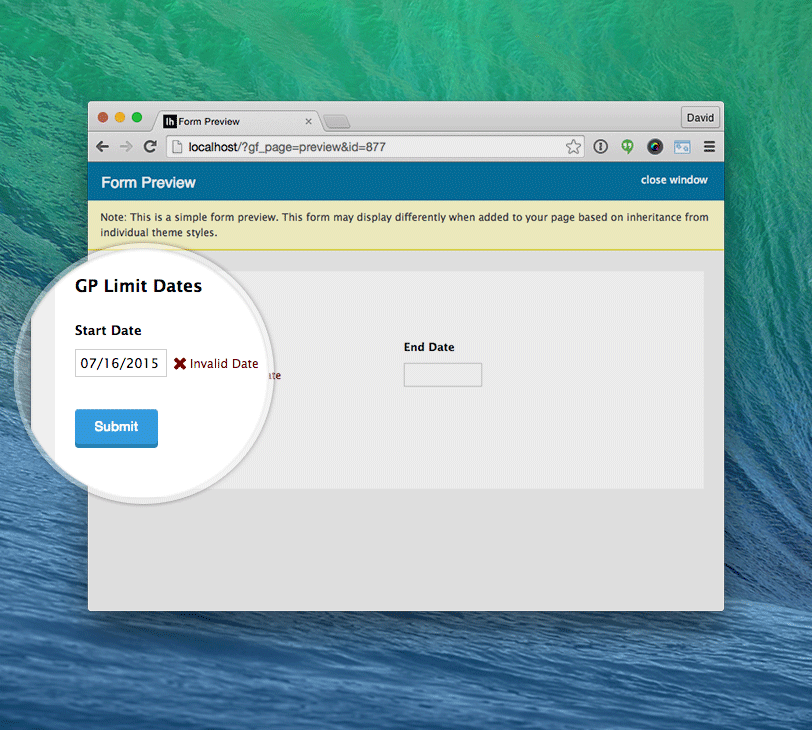
Date fields limited by GP Limit Dates از طرف مشتری و از طرف سرور تأیید می شوند. ارزیابی از طرف مشتری زمانی مرتبط است که کاربران به جای انتخاب تاریخ از طریق انتخاب کننده تاریخ (DatePicker)، تاریخ را به صورت دستی در فیلد Date وارد کنند. ارزیابی از طرف مشتری به کاربر اطلاع می دهد که تاریخ وارد شده نامعتبر است. با این حال، از ارسال جلوگیری نخواهد کرد.
در صورت ارسال تاریخ نامعتبر، ارزیابی از طرف سرور خطای اعتبار سنجی را برمی گرداند.
محدوده های زمانی
وقتی گزینه Current Date برای تنظیمات Minimum یا Maximum Date انتخاب شود، تاریخ فعلی براساس منطقه زمانی پیکربندی شده در صفحه تنظیمات وردپرس شما محاسبه می شود. با این کار کاربران در مناطق مختلف نمی توانند روزی را که در منطقه زمانی شما گذشته است انتخاب کنند.
سوالات متداول
-
چگونه می توانم یک روز مسدود شده را از Date Modifier حذف کنم؟
از این قطعه (snippet) برای حذف خودکار روزهای مسدود شده از اصلاح کننده ها استفاده کنید.
-
آیا بعد از انتخاب تاریخ در فیلد A، می توانم به طور خودکار انتخاب کننده تاریخ را در قسمت B باز کنم؟
بله همانطور که در این مثال نشان داده شده است، از gpld_after_set_min_date استفاده کنید.
اولین نفری باشید که دیدگاهی را ارسال می کنید برای “افزونه محدوده بازه زمانی در فیلد تاریخ گرویتی پرکس | Gravity Forms Limit Dates” لغو پاسخ
349,۰۰۰ تومان
4,188,۰۰۰ تومان
1,490,۰۰۰ تومان
7,8۰۰,۰۰۰ تومان
2,۷۰0,۰۰۰ تومان

















دیدگاهها
هیچ دیدگاهی برای این محصول نوشته نشده است.