افزونه کپی فیلد ها برای گرویتی فرمز | Gravity Perks – Gravity Forms Copy Cat
رایگان
- قیمت بسیار ارزان و محصول اورجینال !
- فایل های دستکاری نشده، ۱۰۰% سالم و بدون ویروس
- تضمین بازگشت وجه برای اورجینال بودن محصول
- استفاده در بینهایت دامنه و وبسایت
- پرداخت فقط یکبار و دسترسی دائمی به آپدیت ها
- قیمت اصلی : رایگان (رایگان)
- پشتیبانی از زبان فارسی : بله
- ورژن محصول : 1.4.89
- آخرین آپدیت محصول : 14 فروردین 1404 (مشاهده همه)
- لایسنس : GPL
- دانلود ها : 282
پیشنهاد ویژه وردپرس نیاز!
با خرید این محصول، برای همیشه به آپدیت های آن دسترسی خواهید داشت، اما پیشنهاد ما به شما عضویت ویژه میباشد.
با عضویت ویژه این محصول و بیش از 9000 افزونه و پوسته دیگر را میتوانید فقط با 349 هزار تومان دانلود کنید.
Gravity Perks – Gravity Forms Copy Cat
به راحتی مقادیر را از یک فیلد به فیلد دیگر در Gravity Form خود کپی کنید.
این پلاگین بخشی از Gravity Perks است، مجموعه ای از ۳۱+ افرونه Gravity Forms با پشتیبانی که می توانید روی آن حساب کنید.
چه کار میکند؟
این پلاگین به شما امکان می دهد مقادیر را از یک فیلد به فیلد دیگر در همان فرم کپی کنید. مقادیر را می توان به صورت خودکار هنگام تایپ کپی کرد یا وقتی Checkbox خاصی در فرم علامت گذاری شد.
به عنوان مثال، با کپی خودکار، کاربر می تواند نام و نام خانوادگی خود را در فیلدی وارد کند و آن مقادیر با تایپ کردن، بلافاصله در ورودی Name در فیلد کارت اعتباری کپی می شوند.
کپی کردن با Checkbox به ویژه برای موقعیت هایی مانند تعیین آدرس صورتحساب و ارسال بسیار مفید است. احتمال زیادی وجود دارد که کاربر بخواهد آدرس یکسانی برای هر دو فیلد وارد کند. می توانید یک Checkbox را پیکربندی کنید تا مقادیر وارد شده توسط کاربر را از فیلد آدرس صورتحساب در فیلد آدرس حمل و نقل کپی کند.
Copy Cat از کپی برداری از تقریباً همه فیلدهای Gravity Forms پشتیبانی می کند، بنابراین این امکانات بی پایان هستند!
ویژگی ها
-
مقادیر را از یک فیلد به فیلد دیگر کپی کنید.
با کپی کردن مقادیر ورودی در فیلد های دیگر فرم، در وقت کاربران خود صرفه جویی کنید.
-
کپی خودکار یا دستی
وقتی کاربر یک باکس را بررسی می کند یا به طور خودکار کپی را راه اندازی کنید.
-
چند فیلد را کپی کنید.
مقادیر را از یک منبع واحد در چندین فیلد و از چندین منبع به چندین فیلد کپی کنید!
-
ورودی های خاص فیلدهای چند ورودی را هدف قرار دهید.
فقط نام First Name را در فیلد Quantity of a Product و سایر ورودی های خاص را از فیلدهای متفاوت ورودی کپی کنید.
-
پشتیبانی از بیشتر فیلدهای Gravity Forms
مقادیر را می توان تقریباً از هر فیلد و در هر فیلد دیگر کپی کرد.
-
بروزرسانی های خودکار
بروزرسانی ها و جدیدترین ویژگی ها را مستقیماً در داشبورد خود دریافت کنید.
-
پشتیبانی عالی
ما برای کمک اینجا هستیم!
چگونه می توانم این قابلیت را فعال کنم؟
پس از نصب و فعال سازی Copy Cat، با اضافه کردن کلاس CSS با فرمت بندی خاص به یک فیلد پشتیبانی شده، Perk فعال می شود.
روند تنظیم Copy Cat بسته به این که بخواهید کپی را به طور خودکار در checkbox کپی یا راه اندازی کنید، متفاوت است.
بیایید نحوه راه اندازی یک checkbox را برای دستیابی به کپی از یک فیلد در فیلد دیگر مرور کنیم. ما در بخش دیگری که در ادامه توضیح خواهیم داد کپی خودکار را پوشش خواهیم داد.
-
مرحله اول
یک فیلد Checkbox به فرم خود اضافه کنید.
-
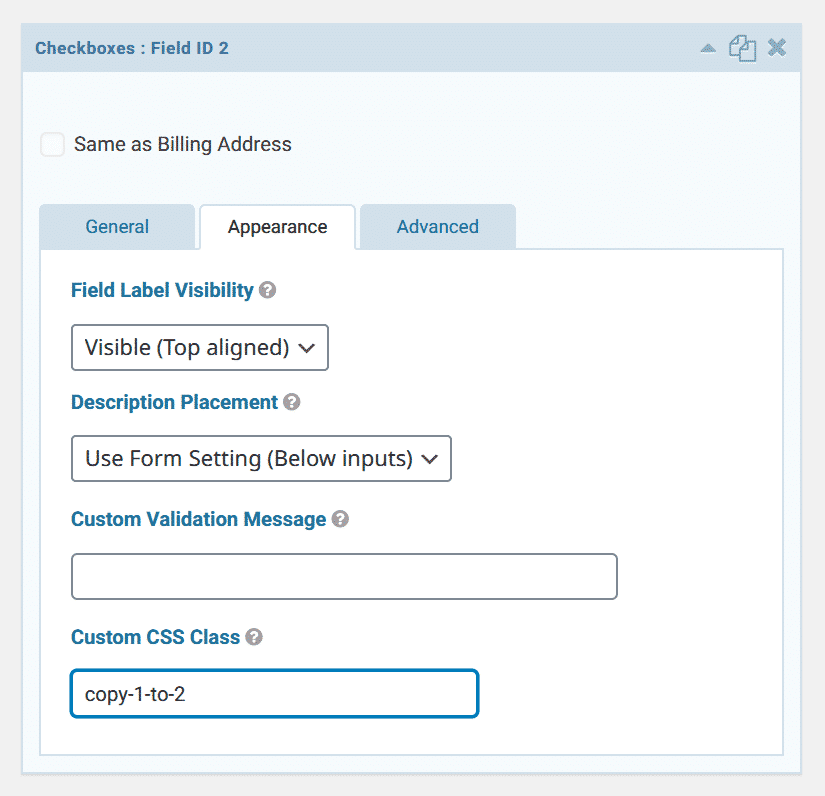
مرحله دوم
اضافه کردن کلاس CSS با فرمت بندی خاص به فیلد checkbox از طریق تنظیمات Custom CSS Class در زیر تب Advanced.
ترکیب کلاس Copy Cat برای CSS :
copy-{fieldId}-to-{fieldId}
اولین فیلد (fieldId) را با شناسه فیلدی که از آن کپی می کنید و {fieldId} دوم را با شناسه فیلدی که در آن کپی می کنید جایگزین کنید.
با استفاده از شناسه فیلد، کلیه ورودی های یک فیلد را در فیلد دیگری کپی کنید. اگر می خواهید از ورودی خاصی کپی کنید یا از آن استفاده کنید، از شناسه ورودی استفاده کنید. در صورت تردید، فقط از شناسه فیلد استفاده کنید.
هنگامی که فیلد Checkbox علامت گذاری می شود، Copy Cat به طور خودکار مقدار را از شناسه فیلد “منبع” در شناسه فیلد “هدف” کپی می کند.
جزئیات ویژگی
-
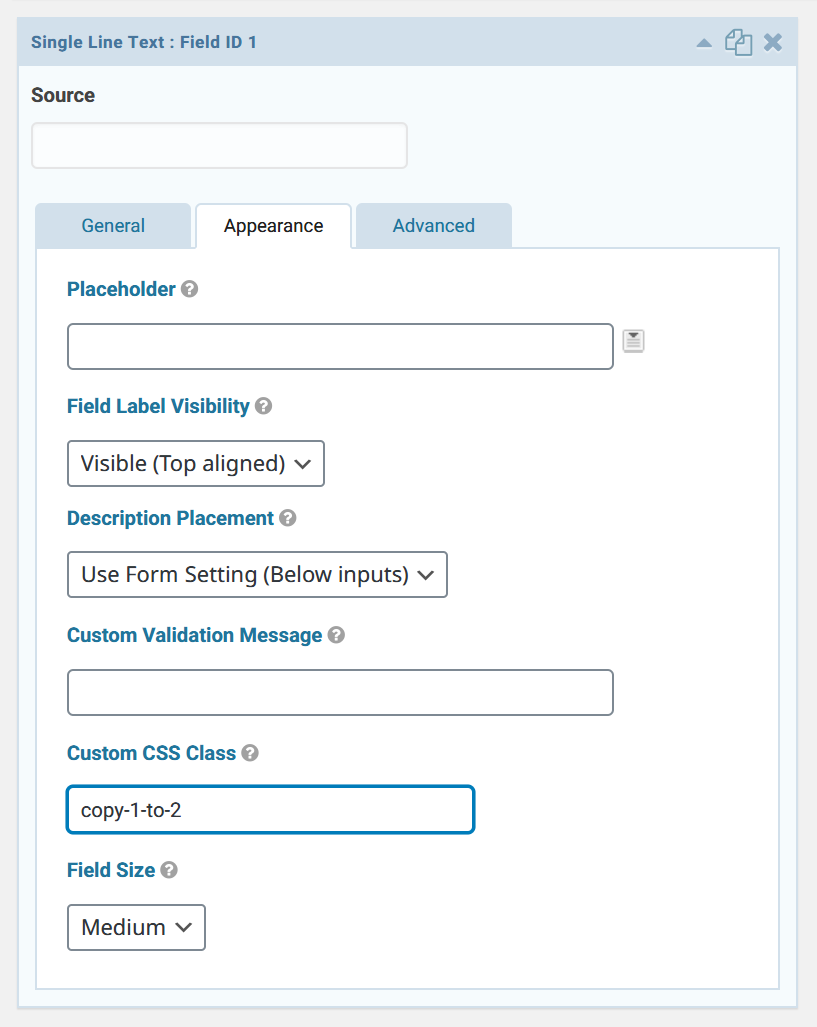
کپی خودکار یک فیلد در فیلد دیگر
GP Copy Cat همچنین از کپی خودکار یک فیلد در فیلد دیگر پشتیبانی می کند. برای رسیدن به این هدف، شما می توانید کلاس Copy Cat را بجای فیلد “Checkbox” به فیلد “Source” اضافه کنید.
به عنوان مثال، اگر می خواهید مقداری را از فیلد ID 1 به فیلد ID 2 کپی کنید، کلاس را به فیلد ID 1 اضافه می کنید و سپس آن مقدار را به صورت خودکار در فیلد ID 2 کپی می کند.
اگر کلاس های دیگری در این فیلد دارید، بعد از آخرین کلاس موجود یک فاصله اضافه کنید و کلاس Copy Cat را به انتهای آن اضافه کنید.
یک فیلد را در چند فیلد کپی کنید.
اگر یک checkbox برای کپی کردن مقادیر از یک فیلد به چندین فیلد دیگر می خواهید، کافی است کلاس Copy Cat CSS دیگری را ضمیمه کنید.
copy-{fieldId}-to-{fieldId} copy-{fieldId}-to-{fieldId}
به برخی از فیلدهای شناسه فیلد نمونه ترجمه شده است:
copy-1-to-2 copy-1-to-3
چند فیلد را در چند فیلد دیگر کپی کنید.
با استفاده از همان مفهوم کپی کردن چندین فیلد، می توانیم چندین فیلد را در فیلدهای دیگر کپی کنیم.
copy-1-to-2 copy-3-to-4 copy-5-to-6
به شما این امکان را می دهد که چندین گروه از فیلدها را در یک دسته دیگر در گروه دیگری از فیلد ها کپی کنید.
یک مورد استفاده خوب برای این قابلیت زمانی است که شما باید تمام اطلاعات صورتحساب (نام، شماره تلفن، ایمیل و غیره) را در قسمت فرم ارسال خود کپی کنید (با فرض اینکه شما با Gravity Forms به نوعی تجارت الکترونیکی انجام می دهید).
ورودی های خاص هدف از فیلد های ورودی متفاوت
برخی از فیلدها مانند فیلد Address و Name ورودی های متعددی دارند. با مراجعه به شناسه ورودی در کلاس Copy Cat CSS می توانید از ورودی خاصی کپی کنید.
- “نام خانوادگی (last name)” را از یک فیلد Name به فیلد دیگر کپی کنید.
copy-1.3-to-2.3
- نام و نام خانوادگی را در کارت اعتباری ورودی “نام (Name)” کپی کنید.
copy-1-to-3.5
ورودی “حالت (State)” را از فیلد آدرس در یک فیلد Single Line Text کپی کنید.
copy-4.4-to-6
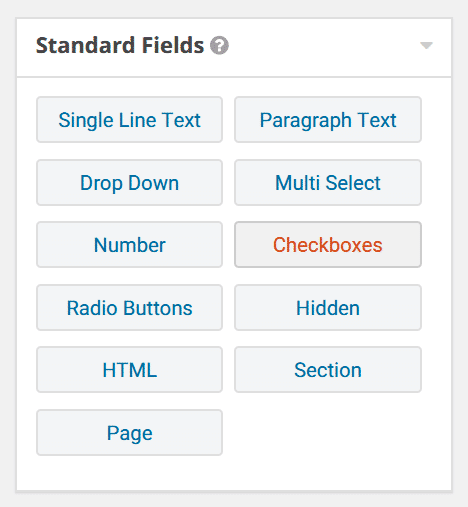
فیلد های پشتیبانی شده
- فیلدهای استاندارد: Single Line Text, Paragraph, Drop Down, Multi Select, Checkboxes, Number, Radio Buttons, Hidden
فیلدهای پیشرفته: Name, Date, Time, Phone, Address, Website, Email, List - فیلدهای پست: Title, Body, Excerpt, Tags*, Category*, Custom Field*
- فیلدهای محصول: Product*, Quantity, Option*, Shipping
توجه: در حالی که این یک لیست رسمی از فیلدهای پشتیبانی شده است، اما یک لیست جامع نیست. بسیاری از فیلدهای دیگر بسته به پیکربندی آنها ممکن است پشتیبانی شوند.
(*) فیلد پشتیبانی می شود، اگر برای استفاده یک نوع ورودی پشتیبانی شده پیکربندی شود.
اولین نفری باشید که دیدگاهی را ارسال می کنید برای “افزونه کپی فیلد ها برای گرویتی فرمز | Gravity Perks – Gravity Forms Copy Cat” لغو پاسخ
349,۰۰۰ تومان
4,188,۰۰۰ تومان
1,490,۰۰۰ تومان
7,8۰۰,۰۰۰ تومان
2,۷۰0,۰۰۰ تومان










دیدگاهها
هیچ دیدگاهی برای این محصول نوشته نشده است.