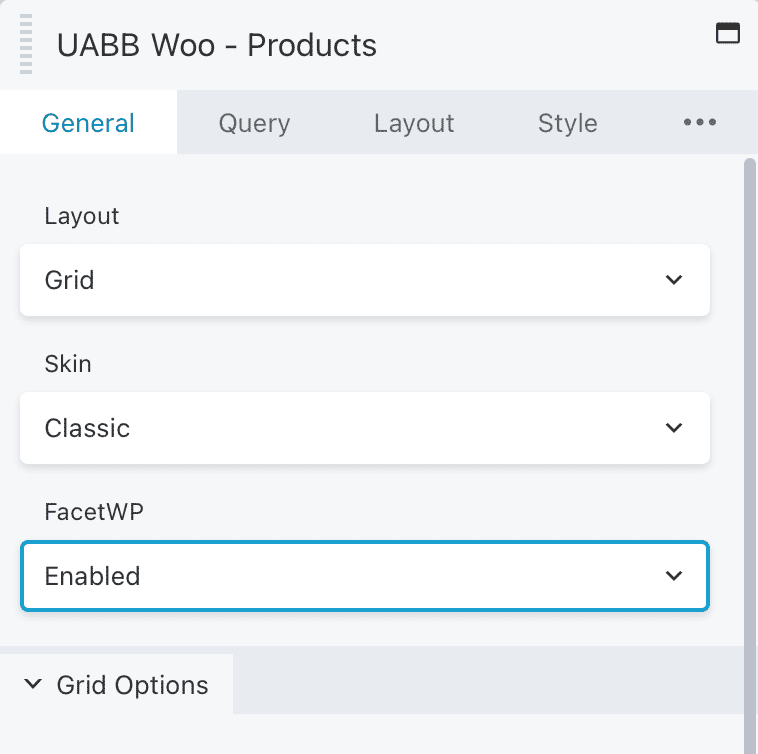
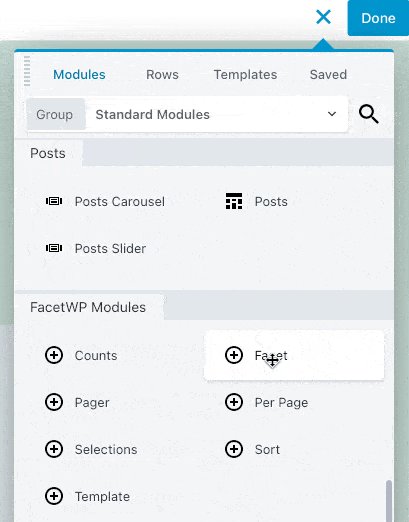
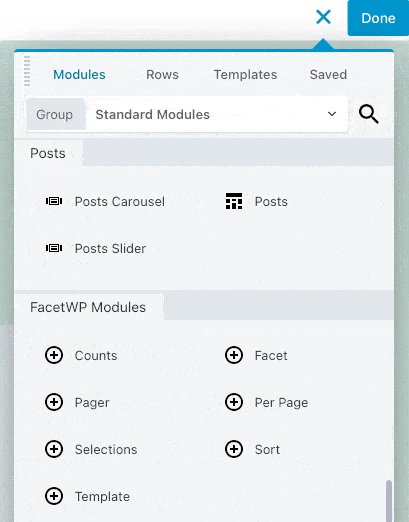
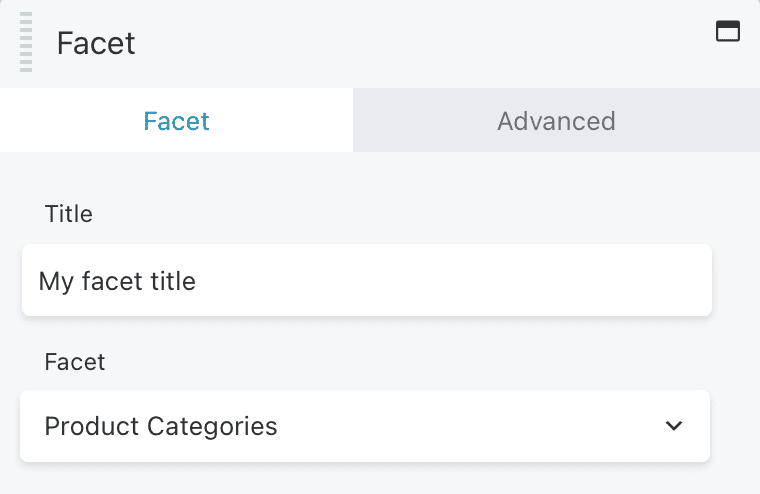
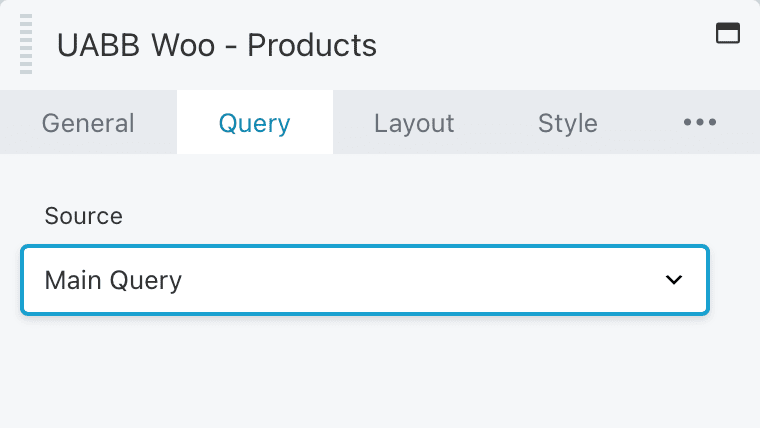
افزونه ادغام بیور بیلدر | FacetWP – Beaver Builder Integration
۲۸۲,۰۰۰ تومان
- قیمت بسیار ارزان و محصول اورجینال !
- فایل های دستکاری نشده، ۱۰۰% سالم و بدون ویروس
- تضمین بازگشت وجه برای اورجینال بودن محصول
- استفاده در بینهایت دامنه و وبسایت
- پرداخت فقط یکبار و دسترسی دائمی به آپدیت ها
- قیمت اصلی : 10,536,570 تومان (99.00 دلار)
- پشتیبانی از زبان فارسی : بله
- ورژن محصول : 1.4.2
- آخرین آپدیت محصول : 14 اردیبهشت 1403 (مشاهده همه)
- لایسنس : GPL
- دانلود ها : 7
پیشنهاد ویژه وردپرس نیاز!
با خرید این محصول، برای همیشه به آپدیت های آن دسترسی خواهید داشت، اما پیشنهاد ما به شما عضویت ویژه میباشد.
با عضویت ویژه این محصول و بیش از 9000 افزونه و پوسته دیگر را میتوانید فقط با 349 هزار تومان دانلود کنید.











دیدگاهها
هیچ دیدگاهی برای این محصول نوشته نشده است.