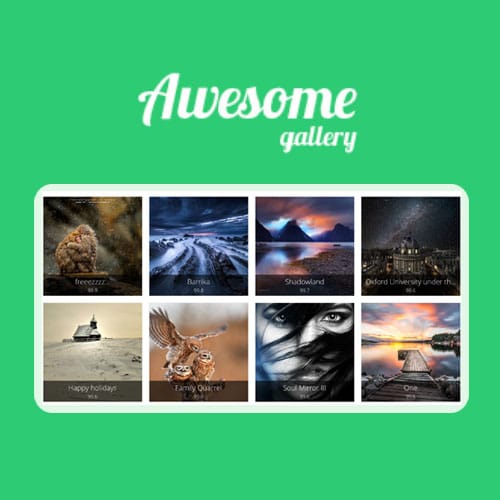
افزونه گالری وردپرس | Awesome Gallery
۲۷۹,۰۰۰ تومان
- قیمت بسیار ارزان و محصول اورجینال !
- فایل های دستکاری نشده، ۱۰۰% سالم و بدون ویروس
- تضمین بازگشت وجه برای اورجینال بودن محصول
- استفاده در بینهایت دامنه و وبسایت
- پرداخت فقط یکبار و دسترسی دائمی به آپدیت ها
- قیمت اصلی : 2,624,960 تومان (26.00 دلار)
- پشتیبانی از زبان فارسی : بله
- ورژن محصول : 2.2.3
- آخرین آپدیت محصول : ۲۱ مهر ۹۷ (مشاهده همه)
- لایسنس : GPL
- دانلود ها : 22
پیشنهاد ویژه وردپرس نیاز!
با خرید این محصول، برای همیشه به آپدیت های آن دسترسی خواهید داشت، اما پیشنهاد ما به شما عضویت ویژه میباشد.
با عضویت ویژه این محصول و بیش از 9000 افزونه و پوسته دیگر را میتوانید فقط با 349 هزار تومان دانلود کنید.
Awesome Gallery
Awesome Gallery برای کمک به شما در ساخت گالری های زیبا با استفاده از تصاویر و منابع مختلف، مانند پست ها، پیوست ها، صفحات، انواع پست های سفارشی از جمله محصولات WooCommerce ،Flickr ،Instagram ،Facebook، آلبوم های ۵۰۰px، گالری NEXTGEN و حتی منابع RSS ساخته شده است.
ویژگی های برجسته
- اولویت اصلی – استفاده آسان از رابط ادمین. هیچ مهارت فنی لازم نیست، فقط دستورالعمل های مرحله به مرحله را دنبال کنید.
- ۳ حالت طراحی- جریان افقی، جریان عمودی و Grid کلاسیک. در ادامه می توانید اطلاعات بیشتری در مورد آنها بخوانید.
- ۷ منبع تصویر. تمام محبوب ترین سرویس ها را هم شامل می شود.
- ۱۰ استایل از پیش تنظیم شده، رنگ های نامحدود و گزینه های زیادی از جمله پشتیبانی ویژه CSS
- ظاهر بسیار انعطاف پذیر با گزینه های بسیار
- بارگیری بیشتر / پشتیبانی از پیمایش بی نهایت + به راحتی صدها تصویر را کنترل می کند.
- Lightbox داخلی سریع و قدرتمند
- ویژگی پشتیبانی منحصر به فرد داخلی به ندرت مورد نیاز است، اما در صورت بروز مشکل کارها را بسیار راحت تر می کند.
- پاسخگو و پشتیبانی با کیفیت بالا
جریان افقی
جریان افقی تصاویر را در ردیف های افقی نشان می دهد، اندازه آنها را تغییر می دهد بنابراین تمام تصاویر پشت سر هم از ارتفاع مساوی برخوردارند. به ویژه هنگامی که از تصاویر پرتره و منظره در یک گالری استفاده می کنید بسیار مفید است. ایده آل برای ارائه تصاویر شما و بسیار نزدیک به نحوه ارائه تصاویر توسط فلیکر.
جریان عمودی
جریان عمودی تصاویر شما را در ستون هایی با عرض برابر و بدون برش دادن توزیع می کند. برای عکاسی پرتره یا موارد دیگر که بیشتر تصاویر عمودی هستند بسیار عالی عمل می کند.
Grid کلاسیک
برای برخی موارد، طراحیکلاسیک Grid بهترین است – مانند لوگو، عکس های Drrible، و غیره. گالری عالی نیز از آن پشتیبانی می کند!
منابع تصویر پشتیبانی شده:
- تصاویر Flicker
- جریان های کاربر اینستاگرام: و جریان های “دنبال کردن”. لطفا توجه داشته باشید که ادغام کامل اینستاگرام مستلزم داشتن برنامه اینستاگرام مورد تأیید اینستاگرام و خارج از حالت “sandbox” است. به طور پیش فرض، فقط ۲۰ تصویر نمایش داده می شود.
- تصاویر کاربر فیسبوک: آلبوم ها یا جریان های صفحه
- پست های وردپرس: پست های وردپرس از هر نوع تصاویر برجسته / پیوست شده، از جمله تصاویر “رسانه” را ارسال می کند.
- محصولات ووکامرس: محصولات ووکامرس فقط پست هایی از نوع “محصول” هستند، بنابراین می توانید از آنها به عنوان منبع تصویر استفاده کنید.
- جریان و تنظیمات کاربر ۵۰۰ پیکسل
- فیدهای RSS – این افزونه می تواند تصاویر را در فیدهای RSS جستجو کند.
همه ویژگی ها
- تنظیمات طراحی – می توانید پارامترهای عرض / ارتفاع تصویر و فاصله تصویر را تغییر دهید.
- حداکثر عرض گالری را می توان محدود کرد و تراز را اعمال کرد.
- گالری های یک تصویر به دلیل ارائه یکنواخت تصویر پشتیبانی می شوند.
- افکت های تصویری CSS3 راکت
- سایه و مرزهای قابل تنظیم تصویر
- پوشش های قابل تنظیم با انیمیشن های CSS3 منحصر به فرد
- زیرنویس های قابل برنامه ریزی با انیمیشن های منحثر به فرد CSS3
- فیلترهای قابل تنظیم
- برای زیرنویس می توانید از فونت های گوگل استفاده کنید.
- فناوری پیش واکشی (prefetching) داده ها. بدون اضافه کردن تأخیر در بارگذاری صفحه، در پس زمینه تجدید می شود.
- اعلان های داده های غیرقابل دسترسی – اگر داده های هر یک از گالری ها در دسترس نباشد، پیامی برای ادمین سایت ارسال می شود و جدیدترین نسخه داده برای نمایش گالری استفاده می شود.
- خودآزمایی و گزارش مسئله با استفاده از یک ویژگی منحصر به فرد و پشتیبانی شده ساخته شده است.
- JS فقط زمانی بارگیری می شود که به صرفه جویی در پهنای باند نیاز باشد.
- اندازه گیری سریع و قابل اعتماد تصویر
- CSS برای تصاویر، زیرنویس ها، فیلتر کردن و بارگیری ویژگی های بیشتر لغو می شود.
- به روزرسانی های خودکار
- محلی سازی آماده است (با استفاده از روش استاندارد وردپرس).
- در هنگام به روزرسانی هیچ داده ای از بین نمی رود.
- چندین گالری عالی در همان صفحه بسیار خوب کار می کنند.
روش نصب
یک راه توصیه شده و آسان
- یک فایل پلاگین از CodeCanyon دانلود کنید.
- وارد قسمت مدیریت وردپرس خود شوید.
- به «پلاگین ها» بروید، روی لینک «افزودن جدید» در بالا کلیک کنید.
- روی “آپلود” کلیک کنید، فایل دانلود شده در فیلد انتخاب فایل را انتخاب کنید و فرم را ارسال کنید.
- روی “فعال سازی” کلیک کنید.
- به روزرسانی ها را بررسی کنید (نسخه های جدید کمی زودتر از تأیید CodeCanyon در سازوکار به روزرسانی های خودکار منتشر می شوند).
- گالری های خود را بسازید. اکیداً توصیه می شود هنگام ساخت گالری های خود، پلاگین های ذخیره را غیرفعال کنید – رفع مشکلات مربوط به همگام سازی بسیار عجیب و سخت است.
نصب، راه دوم:
- یک فایل پلاگین از CodeCanyon دانلود کنید.
- آرشیو پلاگین را از حالت فشرده خارج کنید.
- FTP مورد نظر خود را باز کنید، پوشه باز شده را در پوشه wp-content / plugins آپلود کنید. مطمئن شوید که فولدر اضافی اضافه نکرده باشید و فایل های .php پلاگین در پوشه wp-content / plugins / awesome-gallery باشند.
- وارد قسمت مدیریت وردپرس شوید، به “پلاگین ها” بروید، “Awesome Gallery را پیدا کنید، “فعال سازی” را کلیک کنید.
- به روزرسانی ها را بررسی کنید (نسخه های جدید کمی زودتر از تأیید CodeCanyon در سازوکار به روزرسانی های خودکار منتشر می شوند).
- گالری های خود را بسازید. اکیداً توصیه می شود هنگام ساخت گالری های خود، پلاگین های ذخیره را غیرفعال کنید – رفع مشکلات مربوط به همگام سازی بسیار عجیب و سخت است.
بهترین پشتیبانی تاکنون
- پشتیبانی برجسته برای من فقط یک لغت نست. Awesome Gallery دارای ویژگی درخواست پشتیبانی داخلی است که به من اجازه می دهد تمام اطلاعات فنی مورد نیاز برای حل مشکل را جمع آوری کنم. و من با دقت در حال جمع آوری آمار پشتیبانی برای یافتن راه حل های مناسب برای رفع مشکلات تکرار شونده هستم.
بهتر است از ویژگی پشتیبانی داخلی پلاگین استفاده کنید، اما در صورت تمایل – می توانید در تب نظرات نظر دهید، یا برای من یک پیام مستقیم ارسال کنید – خوشحال میشوم که بتوانم کمک کنم.
سازگاری
- WordPress: آخرین نسخه همیشه پشتیبانی می شود. بروزرسانی ها در طی چند روز پس از انتشار WPl منتشر می شوند.
- WP Super Cache + Better WP Minify
- W3 Total Cache, WPRocket
- WPEngine, SiteGround, BlueHost, ASmallOrange
اولین نفری باشید که دیدگاهی را ارسال می کنید برای “افزونه گالری وردپرس | Awesome Gallery” لغو پاسخ
349,۰۰۰ تومان
4,188,۰۰۰ تومان
1,490,۰۰۰ تومان
7,8۰۰,۰۰۰ تومان
2,۷۰0,۰۰۰ تومان







دیدگاهها
هیچ دیدگاهی برای این محصول نوشته نشده است.