قالب وردپرس واکنشگرا آلیسکا | Alyeska Responsive
۲۹۳,۰۰۰ تومان
- قیمت بسیار ارزان و محصول اورجینال !
- فایل های دستکاری نشده، ۱۰۰% سالم و بدون ویروس
- تضمین بازگشت وجه برای اورجینال بودن محصول
- استفاده در بینهایت دامنه و وبسایت
- پرداخت فقط یکبار و دسترسی دائمی به آپدیت ها
- قیمت اصلی : 4,886,770 تومان (49.00 دلار)
- پشتیبانی از زبان فارسی : بله
- ورژن محصول : 3.1.18
- آخرین آپدیت محصول : ۱۱ اردیبهشت ۹۷ (مشاهده همه)
- لایسنس : GPL
- دانلود ها : 16
پیشنهاد ویژه وردپرس نیاز!
با خرید این محصول، برای همیشه به آپدیت های آن دسترسی خواهید داشت، اما پیشنهاد ما به شما عضویت ویژه میباشد.
با عضویت ویژه این محصول و بیش از 9000 افزونه و پوسته دیگر را میتوانید فقط با 349 هزار تومان دانلود کنید.
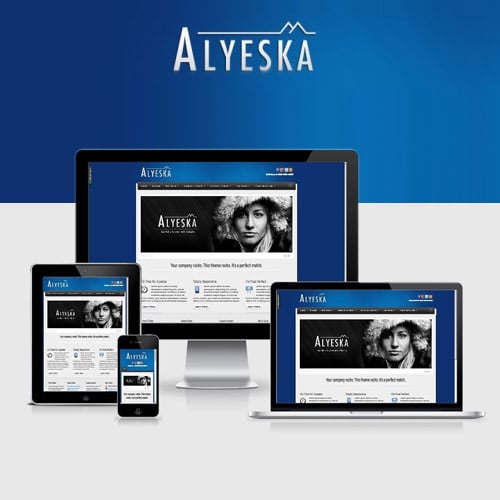
Alyeska Responsive WordPress Theme
ظرافت، انعطاف پذیری عالی و زیبایی اینها کلماتی هستند که بلافاصله در هنگام تلاش برای توصیف این قالب شگفت انگیز وردپرس به ذهن خطور می کنند.
Alyeska قالبی است که شما را جذب میکند و در زمان کوتاهی سایت شما راه اندازی میشود. با وجود ترکیبات ممکن در طراحی، مطمئناً به یک وب سایت بی نظیر و زیبا خواهید رسید که می توانید به آن افتخار کنید.
هیچ چیز در این قالب جا نمانده است. این قالب تمام لمس های حرفه ای مورد نیاز در یک قالب وردپرس را در کنار همه موارد شخصی دارد.
فرقی نمیکند که بازدید کنندگان وب سایت شما از Retina MacBook Pro, a Retina iPad یا هر دستگاه دیگری با وضوح بالا برای جستجو استفاده کنند، این قالب تمام آنها را پوشش داده است و هیچ مشکلی برای کاربر ایجاد نمیشود.
استایل شیت های (stylesheet) قالب به طور خودکار نسبت تراکم پیکسل دستگاه هر بازدید کننده وب سایت را بررسی می کند، و سپس کلیه جزئیات این قالب را برای رزولوشن خاص آنها تهیه می کند. نتیجه، تجربه زیبای گرافیکی، بدون توجه به دستگاه است.
دیگر لازم نیست که فقط به iPad یا iPhone توجه داشته باشیم بلکه باید روی تلفن همراه و تبلت ها به طور کلی تمرکز کنیم. این رویکردی است که ما در Theme Blvd به آن میپردازیم.
مطمئن باشید که دموی زنده این قالب در دستگاه های مختلف قابل مشاهده است و همه ویژگی های نمایش داده شده را میتوانید مرور کنید.
علاوه بر این، Alyeska به شما اجازه می دهد تا نحوه نمایش حرکت اصلی وب سایت خود را برای کاربر تلفن همراه تغییر دهید. شما همانطور که در تصاویر بالا نشان داده شده است، سه گزینه زیبا دارید.
بسیاری از گزینه های نمایش ما با استفاده از چارچوب Blvd Theme بسیار مناسب و استاندارد هستند. اینها شامل ویژگیهای استاندارد مانند انتخاب طرح بندی ویژه سایدبار، تکمیل یک لوگوی ویژه با گزینه ای برای HiDPI / Retina می باشد.
با این حال، جایی که می توانید گزینه های طراحی منحصر به فرد را پیدا کنید در زیر تب Style است.
شما می توانید یک استایل روشن یا تاریک در منطقه محتوا خود انتخاب کنید، به همراه این که آیا می خواهید آن را در یک طراحی boxed یا layout قرار دهید.
سپس، آنچه ما واقعا در مورد این قالب دوست داریم، استایل “Flip Over” است. میتوانید یکی از رنگهای با دقت ساخته شده ما را انتخاب کنید و اگر به دنبال ظاهر سنتی هستید،استایل “classic” را انتخاب کنید.
پس از تنظیم گزینه های قالب، زمان آن است که نمای اصلی سایت خود را با یک تصویر پس زمینه ویژه به پایان برسانید. این قالب به طور کامل از کنترل پس زمینه داخلی وردپرس پشتیبانی می کند.
و برای این کار، ما ۲۲۵ تصویر پس زمینه رایگان را در این قالب گنجانده ایم که به طور انحصاری برای Alyeska ایجاد شده اند و رنگ ها و بافت های مختلفی را با هم ترکیب کرده اند.
ویژگی ها
نصب سریع قالب و پلاگین های پیشنهاد شده
ویدئو نصب این برنامه را مشاهده کنید و بخش getting started این مستندات را برای دریافت نکات بسیار عالی بررسی کنید.
بروز رسانی قالب
برای اینکه مطمئن شویم که این قالب بصورت مداوم بروز رسانی میشود، ما بخش کوچکی از این قالب ها را پشتیبانی میکنیم.
قالب های ما همچنین شامل سیستم فراگیر بروزرسانی in-dashboard برای دریافت بروزرسانی های یکپارچه از سرورهای Envato می باشد.
پنل ادمین
از طریق گزینه های قالب و پلاگین های وابسته، ما گزینه های قدرتمندی در پنل ادمین ارائه داده ایم که یکپارچگی را با زیبایی وردپرس ترکیب کرده اند.
تایپوگرافی انعطاف پذیر
در گزینه های تایپوگرافی، از میان فونت های آماده شده، گزینه دلخواه را انتخاب کنید یا هر فونتی که میخواهید را از Google Font Directory وارد کنید.
Layout Builder
انعطاف پذیری قالب Theme Blvd را بوسیله ترکیب آن با Layout Builder Plugin بیشتر کنید. هر مقدار طراحی که میخواهید را با ترکیبات نامحدود عناصر بسازید.
اسلایدر ویژه
بعد از نصب Slider Plugin، شما مدیریت عالی اسلایدرها را خواهید داشت. به سرعت اسلایدر های ویژه و پاسخگو بسازید و آنها را در هرجایی که میخواهید قرار دهید.
طراحی های سایدبار
سیستم طراحی های سایدبار ما ساده است. از میان طراحی های سایدبار میتوانید برای تمام سایت، هر صفحه، هر پست یکی را به دلخواه انتخاب کنید یا طراحی ویژه ای از Layout Builder انتخاب کنید.
مکان های نامحدود ویجت
این قالب با ۲ موقعیت مکانی برای سایدبار و چندین موقعیت مکانی ویجت ها برای تبلیغات آمده است. با ترکیب شدن با Widget Area Plugin، میتوانید موقعیت های مکانی بسیاری برای ویجت ها بسازید.
نمایش پست ها بصورت Gids و Lists
ما تلاش کرده ایم تا تجربه شما را با از بین بردن شرایط غلط بهبود ببخشیم و نمایش پست ها را طبقه بندی کنیم. از طریق الگوهای ویژه، کدهای کوتاه و Layout Builder، شما میتوانید پست ها را بصورت list یا grid نمایش دهید.
گالری ها
اگر شما تمایل دارید که سیستم grid پست ها را به یک نوع پست ویژه تعمیم دهید، شما میتوانید از پلاگین Portfolis استفاده کنید. این پلاگین با آیتم های برجسته و منحصر به فردی آمده است تا آیتم های آلبوم شما را از پست های استاندارد مجزا کند.
Bootstrap + FontAwesome
این قالب به طرز کاملا حرفه ای در Twitter Bootstrapبا ادغام Fontawesome ساخته شده است.
بسته ویجت
برای تنظیم ویجت های ضروری، پلاگین Widget Pack را نصب کنید. در این قالب ویجت ویدئو، ویجت تماس، ویجت منوی افقی کاهش فضای ویجت و ویجت های پست list و grid گنجانده شده است.
کد های کوتاه حیرت انگیز
پلاگین کدهای کوتاه ما قادر است تا برای شما آیتم های مفید را فراهم کند.
ادغام Twitter
برای ادغام کامل توئیتر با قالب Theme Blvd از جدیدترین Twitter API استفاده کنید و از پلاگین Tweeple استفاده کنید. این پلاگین به شما اجازه میدهد تا فیدهای Twitter را برای موارد مختلف استفاده کنید.
کاملا مورد علاقه طراحان
قالب های ما با یکی از انعطاف پذیرترین چهارچوب های قالب برای طراحان آمده است.
دربردارنده قالب child
اگر شما برای تنظیم قالب تازه کار هستید، ما قالب child را در این قالب گنجانده ایم که از قبل تنظیم شده است و برای نصب آماده است. و همچنین یک ویدئویی در آن قرار داده ایم تا مرحله به مرحله به شما کمک کند.
پشتیبانی WPML
نه تنها این قالب با استانداردهای وردپرس و RTL تنظیم شده است، بلکه ما پشتیبانی از WPML را هم در این قالب برای ساخت سایت های چند زبانه فراهم کرده ایم.
مستندات عالی
یک فایل مستندات مفصل در این بسته گنجانده شده است که شامل اطلاعات مفید و ویدئوهای آموزشی است.
پشتیبانی فوق العاده
در انجمن پشتیبانی ما ثبت نام کنید تا از پشتیبانی همه جانبه ما برخوردار شوید.
تنظیمات صفحه اصلی
در اینجا راهنمای گام به گام سریع برای چگونگی تنظیم دموی صفحه اصلی این قالب، از پنل مدیریت وردپرس آورده شده است. با مشاهده مستندات موجود در بسته این قالب شما می توانید اطلاعات بیشتری را در مورد مراحل زیر کسب کنید. به خاطر داشته باشید که این فقط یک راهنمای گام به گام سریع برای دموی صفحه اصلی قالب است و قطعاً در صورت تمایل نیازی به تنظیم سایت خود ندارید.
- قالب و پلاگین های پیشنهادی را نصب کنید. (مشاهده ویدیو)
- گزینه های قالب را در Appearance > Theme Options تنظیم کنید.
- پس زمینه را در Appearance > Background تنظیم کنید. (مشاهده ویدیو)
- به Settings > Reading > Frontpage Displays بروید، و مطمئن شوید که “آخرین ارسالها” را انتخاب کرده اید.
- به صفحه Sliders بروید و یک اسلایدر ویژه ایجاد کنید.
- به صفحه Templates بروید و یک الگوی ویژه و جدید ایجاد کنید. از “Alyeska Homepage” به عنوان نقطه شروع الگوی خود استفاده کنید. تنظیمات عناصر خود، از جمله انتخاب اسلایدر دلخواه خود را در slider element تنظیم کنید و طراحی را ذخیره کنید.
- به Appearance > Theme Options > Content > Homepage بروید، یک الگوی ویژه برای نمایش انتخاب کنید.
اندازه های تصویر
برای مرجع، در این جا تمام اندازه های تصویر زمانی که تصاویر cropped میشوند، ذکر شده است. اگر قبلا در نصب وردپرس، تصاویر زیادی بارگذاری شده است، بهتر است پس از نصب این قالب، پلاگین Thumbnail Generator را راه اندازی کنید.
- (Slider Full Width – ۹۴۰×۳۵۰ (hard crop
- (Slider Staged Left/Right – ۵۳۰×۳۱۲ (hard crop
- (۱/۵ Column of Grid – ۲۰۰×۱۲۵ (hard crop
- (۱/۴ Column of Grid – ۲۴۰×۱۵۰ (hard crop
- (۱/۳ Column of Grid – ۳۲۰×۲۰۰ (hard crop
- (۱/۲ Column of Grid – ۴۷۲×۲۹۵ (hard crop
- (Small Thumbnail of List – ۱۹۵×۱۹۵ (soft crop
- (Small Square – ۱۳۰×۱۳۰ (hard crop
- (Smaller Square – ۷۰×۷۰ (hard crop
- (Smallest Square – ۴۵×۴۵ (hard crop
اولین نفری باشید که دیدگاهی را ارسال می کنید برای “قالب وردپرس واکنشگرا آلیسکا | Alyeska Responsive” لغو پاسخ
349,۰۰۰ تومان
4,188,۰۰۰ تومان
1,490,۰۰۰ تومان
7,8۰۰,۰۰۰ تومان
2,۷۰0,۰۰۰ تومان







دیدگاهها
هیچ دیدگاهی برای این محصول نوشته نشده است.