افزونه تغییر دایرکتوری ای آی تی | AIT Directory Migrations
رایگان
- قیمت بسیار ارزان و محصول اورجینال !
- فایل های دستکاری نشده، ۱۰۰% سالم و بدون ویروس
- تضمین بازگشت وجه برای اورجینال بودن محصول
- استفاده در بینهایت دامنه و وبسایت
- پرداخت فقط یکبار و دسترسی دائمی به آپدیت ها
- قیمت اصلی : رایگان (رایگان)
- پشتیبانی از زبان فارسی : بله
- ورژن محصول : 2.10
- آخرین آپدیت محصول : ۲۰ بهمن ۹۷ (مشاهده همه)
- لایسنس : GPL
- دانلود ها : 9
پیشنهاد ویژه وردپرس نیاز!
با خرید این محصول، برای همیشه به آپدیت های آن دسترسی خواهید داشت، اما پیشنهاد ما به شما عضویت ویژه میباشد.
با عضویت ویژه این محصول و بیش از 9000 افزونه و پوسته دیگر را میتوانید فقط با 349 هزار تومان دانلود کنید.
AIT Directory Migrations
نصب پلاگین Directory Migrations
به روز شده: ۶ جولای ۲۰۱۶
پلاگین Directory Migrations محتوای درگاه های مبتنی بر پورتال “Directory” یا “Business Finder” را به جدیدترین قالب های فهرست ما منتقل می کند.
- Directory+
- Business Finder+
- City Guide
- Event Guide
FoodGuide
لطفاً پلاگین را به روش استاندارد وردپرس دانلود و نصب کنید. به گزینه های Plugins بروید و روی دکمه Add New and Upload Plugin کلیک کنید. در صفحه بعدی از شما درخواست می شود که فایل zip را با پلاگین آپلود کنید. فایل zip را با پلاگین Directory Migrations انتخاب کنید.
پس از فعال سازی، گزینه “Directory Migrations” در فهرست اصلی سمت چپ وردپرس در دسترس است.
کار با Theme Admin
به روز شده: ۲۸ سپتامبر ۲۰۱۵
تمام گزینه های مربوط به Theme از پانل اصلی سمت چپ وردپرس در دسترس هستند:
- منوی Theme Admin
- صفحه ساز
- انواع پست سفارشی ارائه شده توسط قالب و گزینه هایی برای پلاگین های نصب شده با قالب
Theme Admin
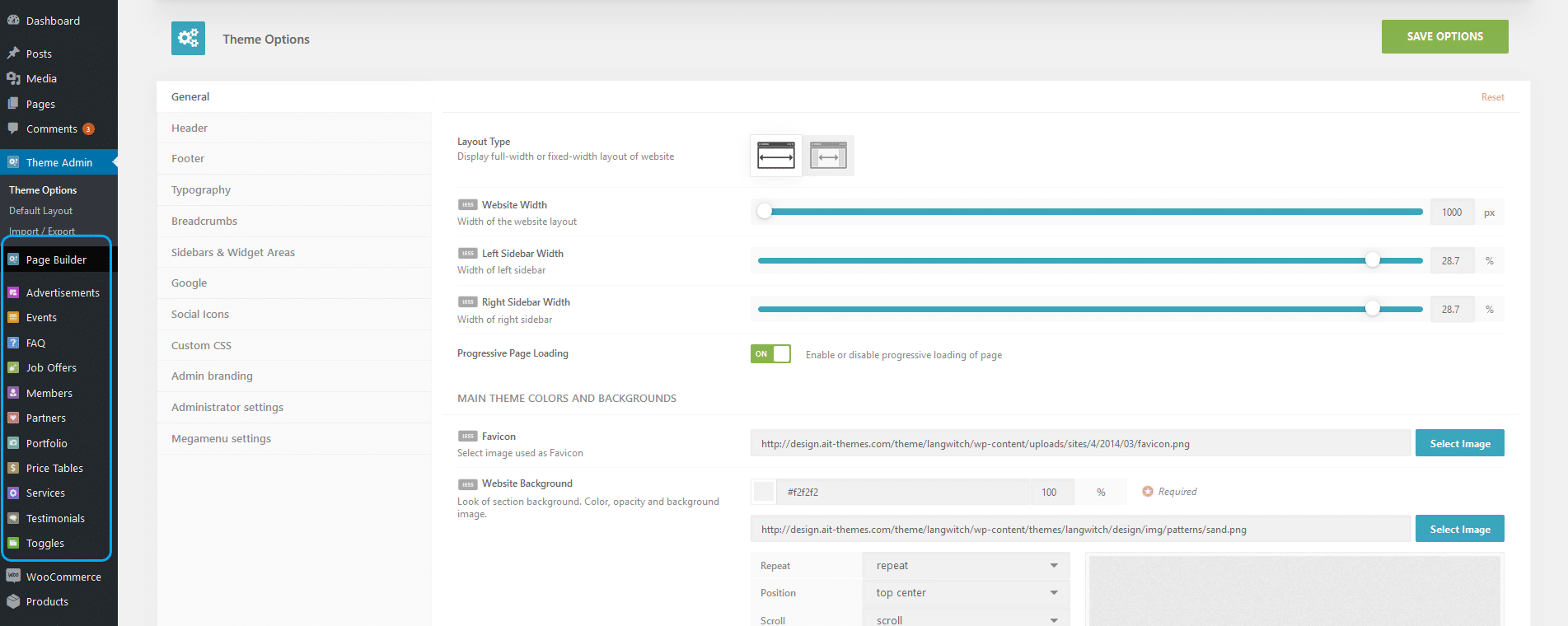
گزینه های Theme Admin شامل تمام تنظیمات لازم برای مدیریت ظاهر سایت شما است، تنظیمات خاص برای صفحات شما و گزینه هایی برای درونریزی یا پشتیبان گیری از اطلاعات سایت شما است.
گزینه های موجود در Theme Admin:
- گزینه های قالب
تنظیمات اصلی سایت و شکل ظاهری سایت را مدیریت کنید.
-
طراحی پیش فرض
مدیریت طراحی تمام صفحات
-
درونریزی / برونریزی
داده ها را از سایت خود درونریزی و برونریزی کنید.
-
زبان ها
گزینه های زبان برای مدیریت وبسایت چند زبانه (نصب شده به عنوان پلاگین مستقل AIT)
صفحه ساز
با استفاده از Page Builder می توانید طراحی خود را برای هر صفحه استاندارد یا صفحات منفرد ارسال کنید، فقط عناصر قابل مرتب سازی را از سمت راست بکشید و رها کنید تا طرح مورد نظر صفحه را دریافت کنید.
گزینه های پلاگین و انواع پست سفارشی
انواع پست سفارشی و گزینه های پلاگین در زیر گزینه های Theme Admin موجود است. می توانید از آنجا همه انواع پست سفارشی قالب و ویژگی های ارائه شده توسط پلاگین هایی را که با قالب نصب شده اند، مدیریت کنید.
انواع پست های سفارشی با قالب به عنوان پلاگین AIT Toolkit جداگانه نصب می شوند.
بسته های دارای پلاگین های مربوط به قالب را می توانید در پوشه قالب پیدا کنید: ./ait-theme/plugins/:
- ait-languages.zip – پلاگینی که امکان ایجاد وبسایت چند زبانه را فراهم می کند.
- ait-shortcodes.zip – پلاگینی که به شما امکان می دهد از کد کوتاه قالب استفاده کنید.
- ait-toolkit.zip – پلاگینی که به شما امکان می دهد از انواع پست های سفارشی قالب استفاده کنید.
- revslider.zip – پلاگین Revolution Slider
طراحی محتوای صفحه ساز
به روزرسانی شده: ۱۴ جولای ۲۰۱۵
با استفاده از صفحه ساز ما می توانید طرح منحصر به فردی برای هر صفحه ساخته شده ایجاد کنید.
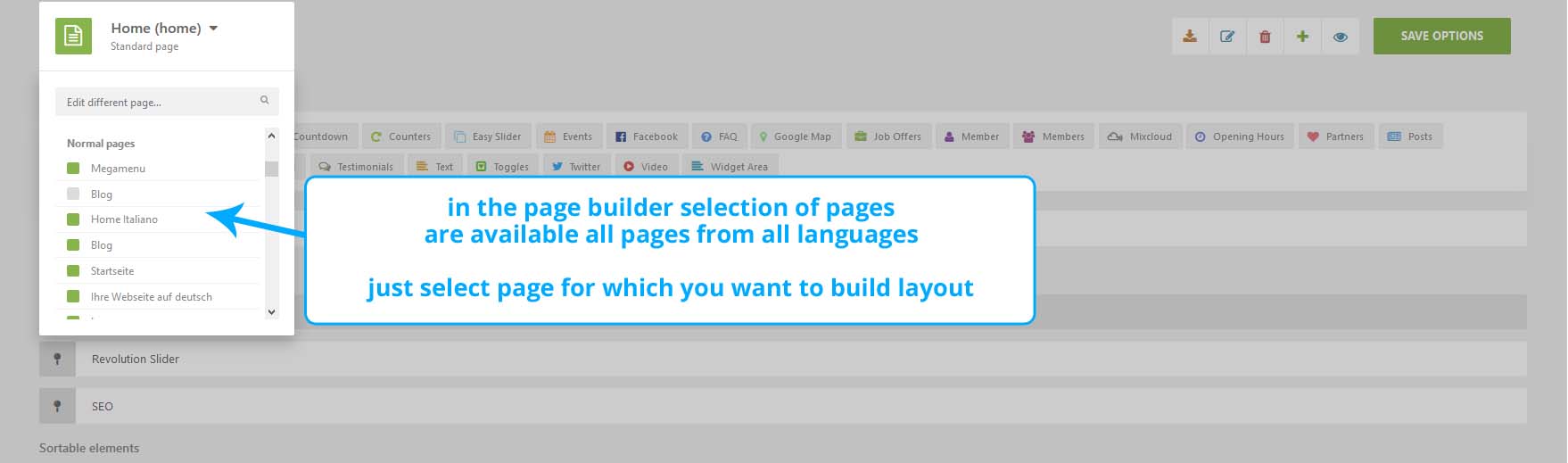
در انتخاب صفحات موجود در بالای صفحه ی صفحه ساز، همه صفحات از همه زبان ها لیست شده است. صفحه ای را که می خواهید برای آن طرح منحصر به فردی ایجاد کنید انتخاب کنید، مهم نیست که زبان صفحه چیست، می توانید هر صفحه را جداگانه ویرایش کنید و از عناصر مورد نظر خود برای آنها استفاده کنید.
در تصاویر زیر تفاوت های قابل مشاهده ای بین ترجمه نسخه انگلیسی و آلمانی صفحه مشاهده می شود. می توانید پرچم هایی را که زبان صفحه در حال حاضر ویرایش شده را نشان می دهند، مشاهده کنید.
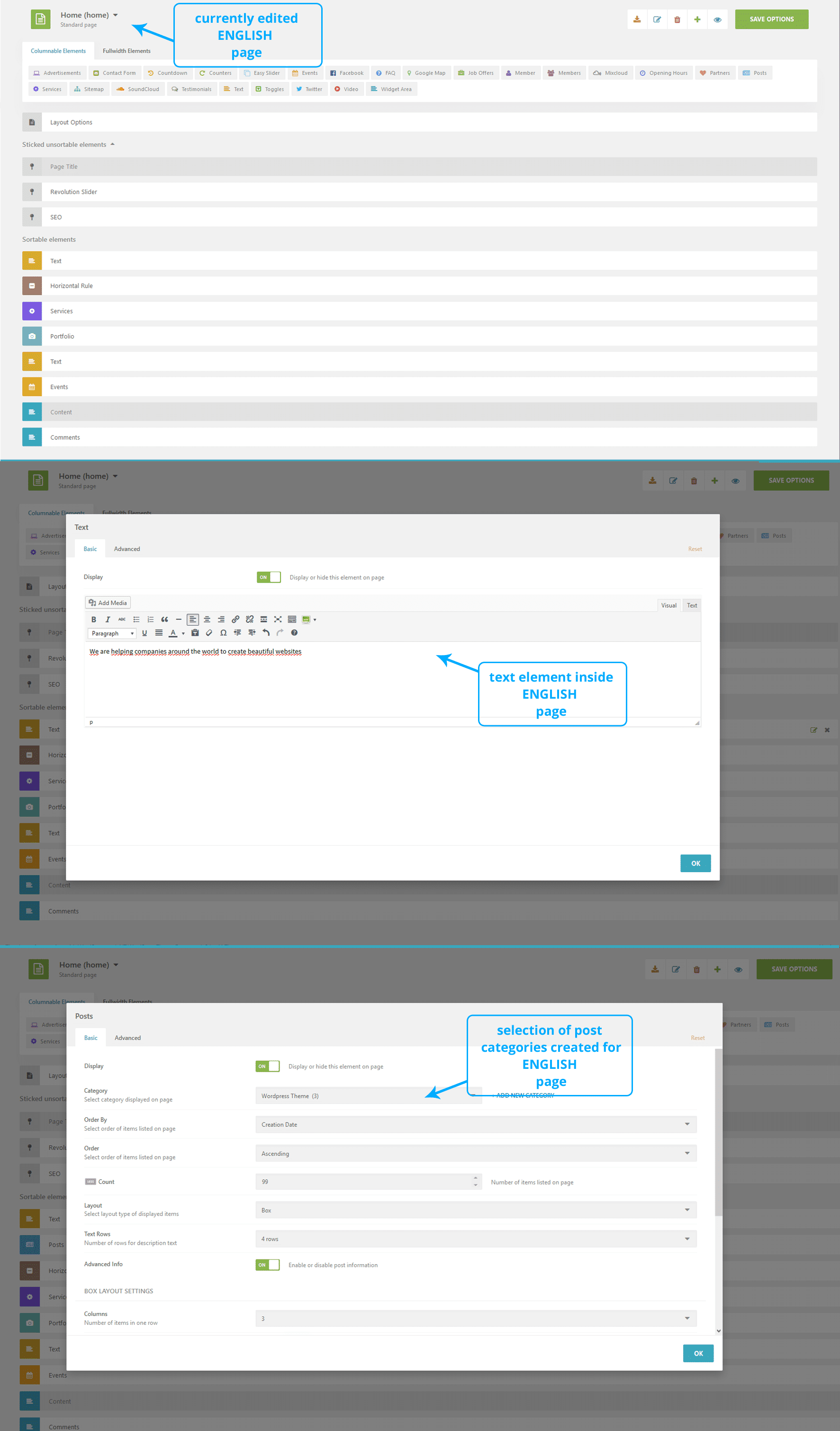
همه عناصر از اطلاعات ایجاد شده برای زبان صفحه که در حال حاضر ویرایش شده است استفاده می کنند. به عنوان مثال Element Posts مجموعه ای از دسته ها را برای زبان خاص ایجاد می کند.
مثالی از ویرایش صفحه:
معرفی عناصر
به روز شده: ۱ مارس ۲۰۱۸
با استفاده از عناصر می توانید به راحتی به صفحات یک ظاهر حرفه ای بدهید، به راحتی عناصر را بکشید و رها کنید و به آنها نظم و ترتیب دهید تا به صفحه آرایی دلخواه برسید.
برای دسترسی به Elements، پلاگین رایگان AIT Toolkit را نصب کنید.
اطلاعات بیشتر در مورد افزودن عناصر به صفحات خود را در صفحه اسناد پیش فرض و صفحه ساز پیدا کنید.
عناصر غیر قابل مرتب سازی و ثابت
بعضی از عناصر دارای موقعیت ثابت در صفحه هستند و موقعیت آنها قابل تغییر نیست.
- عنوان صفحه
- Reveloution Slider
- سئو
عناصر قابل مرتب سازی
عناصری که می توانید برای سفارش آنها را بکشید و رها کنید و به صفحه آرایی دلخواه برسید.
- آگهی ها
- ستون ها
- نظرات
- فرم تماس
- محتوا
- شمارش معکوس
- پیشخوان
- اسلایدر
- رویداد ها
- فیسبوک
- سوالات متداول
- گوگل مپ
- Horizontal Rule
- پیشنهادات شغلی
- عضو
- اعضا
- Mixcloud
- ساعات کار
- شرکا
- نمونه کارها
- نوشته ها
- جدول قیمت
- خدمات
- نقشه سایت
- SoundCloud
- توصیفات
- متن
- راه انداز
- توییتر
- ویدئو
عناصر ذکر شده در بالای عناصر پیش فرض موجود در همه قالب ها هستند (با توجه به عضویت خریداری شده)، هر قالب ممکن است شامل عناصر مربوط به عملکرد ویژه قالب نیز باشد! بنابراین به مستندات ویژه قالب خود نیز نگاهی بیندازید.
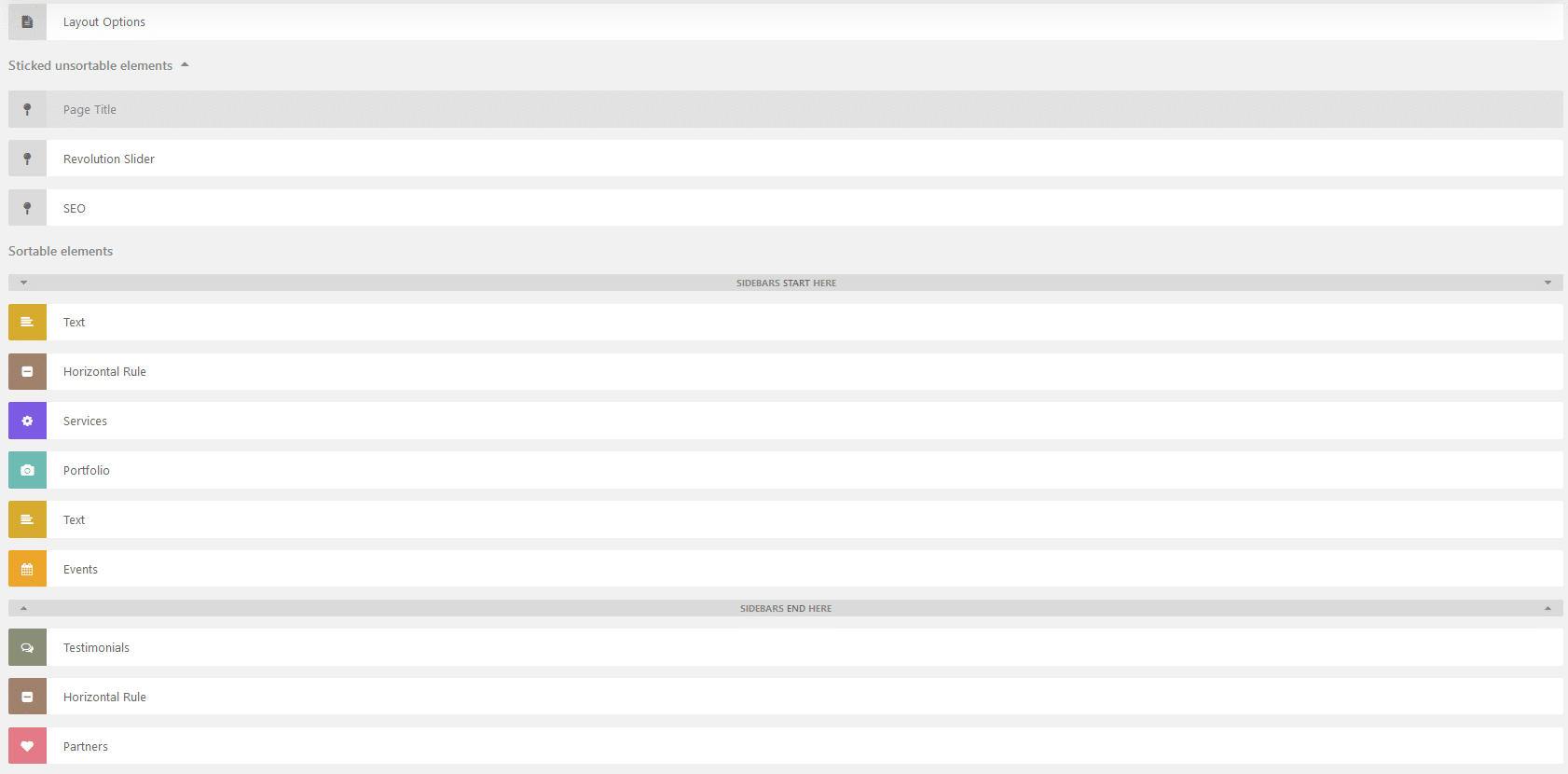
عناصر نمایش داده شده در صفحات
قسمت اصلی صفحه پیش فرض یا صفحه ساز شامل تمام عناصری است که در حال حاضر در صفحه آرایی استفاده می شوند.
عناصر استفاده شده در دو بخش تقسیم می شوند:
- عناصر غیر قابل مرتب سازی و ثابت – دارای موقعیت ثابت در صفحه هستند که قابل تغییر نیستند.
- عناصر قابل مرتب سازی – ترتیب این عناصر ممکن است تغییر کند، به راحتی عنصر را به موقعیت مورد نظر بکشید و رها کنید.
بخشی که دارای عناصر قابل مرتب سازی می باشد همچنین شامل دو پانل سایدبار است که بخشی از صفحه را که حاوی سایدبار است را مشخص می کند. می توانید هر دو پانل را به موقعیت های مورد نظر بکشید و رها کنید یا عناصری را بین آنها وارد کنید. سایدبارها فقط در کنار عناصر داخل پانل های سایدبار ظاهر می شوند.
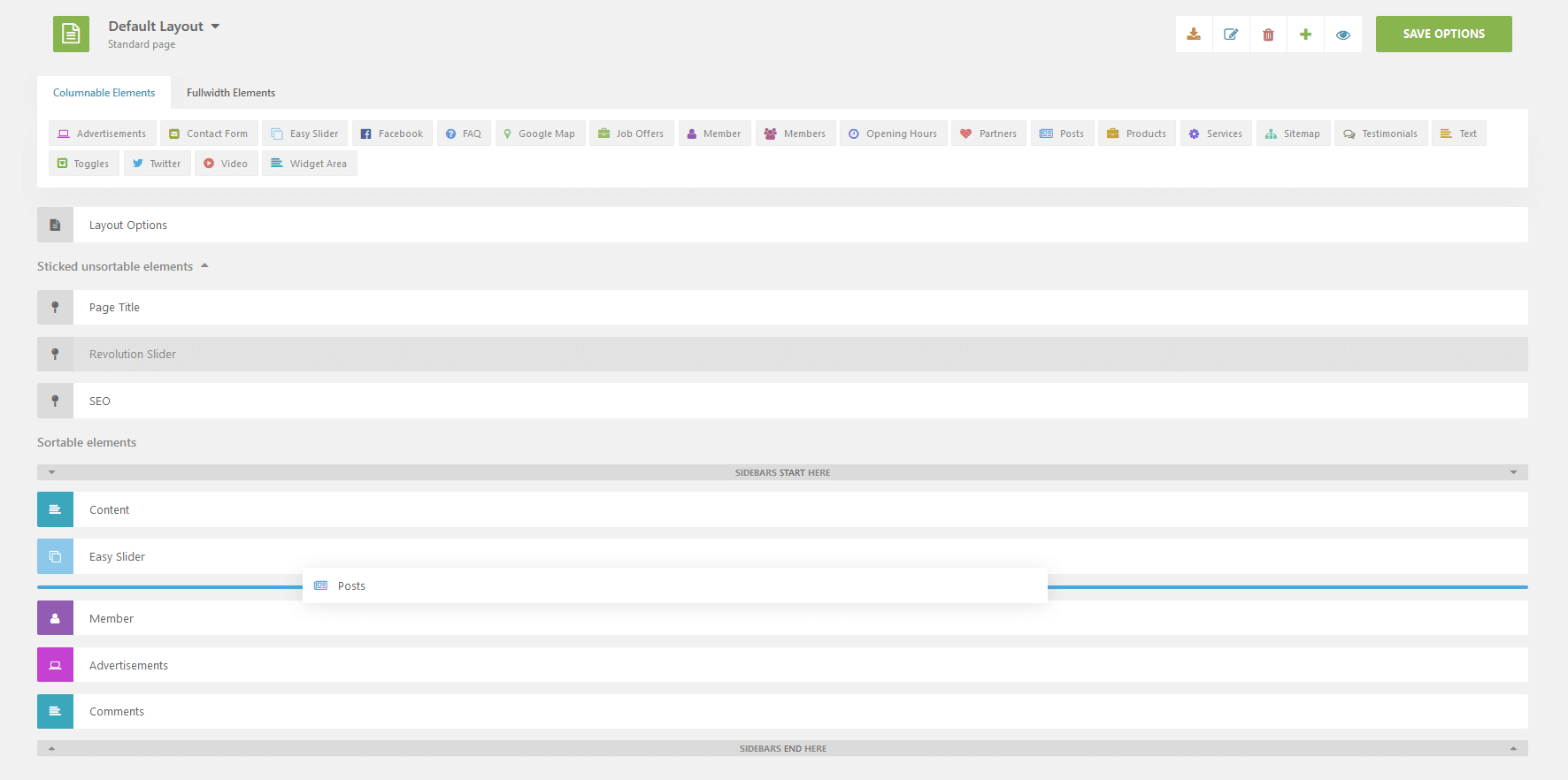
درج عناصر
در سمت راست صفحه Default Layout می توانید تمام عناصر موجود را که ممکن است به صفحات شما اضافه شوند، پیدا کنید. به سادگی با Sortable Elements عنصر را به این بخش بکشید و رها کنید.
عناصر موجود به بخش هایی تقسیم می شوند:
- عناصر با عرض کامل
نمی توان از عناصر در داخل عنصر Columns استفاده کرد.
- عرض کامل یا عناصر با قابلیت داشتن ستون
عناصر ممکن است در ستون های عنصر Columns نیز استفاده شوند.
با کلیک ساده بر روی عنصر می توانید گزینه های Basic یا Advanced عنصر را باز و ویرایش کنید.
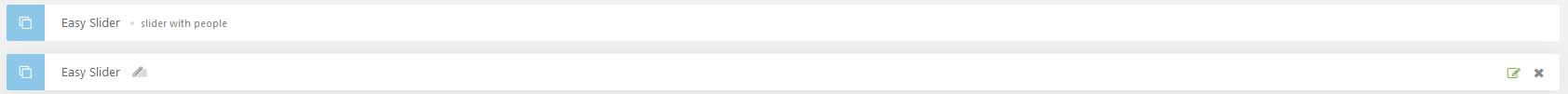
برای عناصر خود نام بگذارید.
برای وضوح بهتر در انبوهی از عناصر، می توانید برای هر یک از آنها نام بنویسید، بنابراین همچنان می توانید عنصر را سریع پیدا کنید تا آنها را اصلاح کنید.
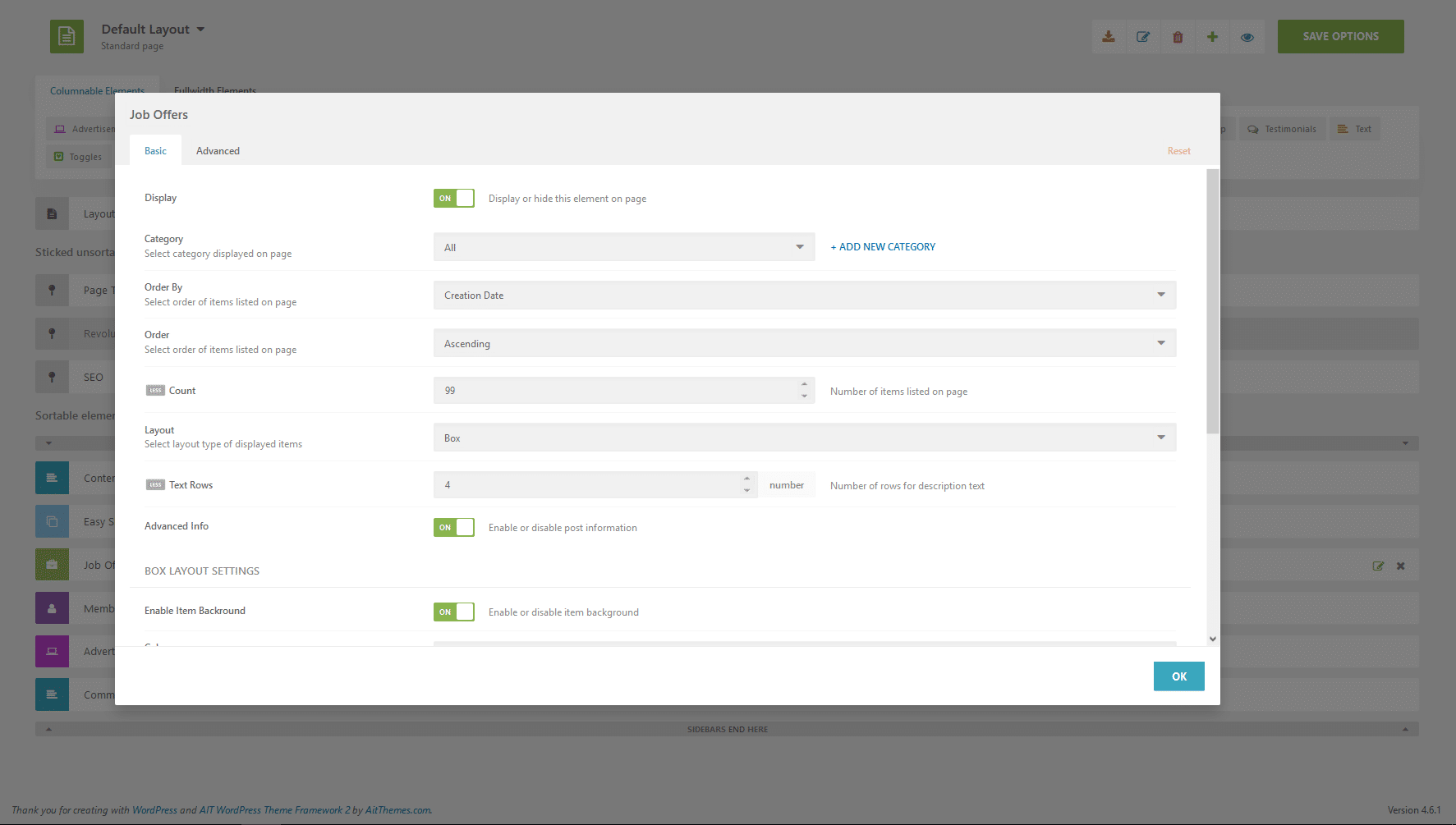
گزینه های اساسی و پیشرفته عنصر
تنظیمات عناصر به گزینه های Basic و Advanced تقسیم می شوند.
برای کسب اطلاعات بیشتر در مورد گزینه های اساسی عناصر، لطفاً به صفحه مستندات مربوط به عنصر خاص مراجعه کنید.
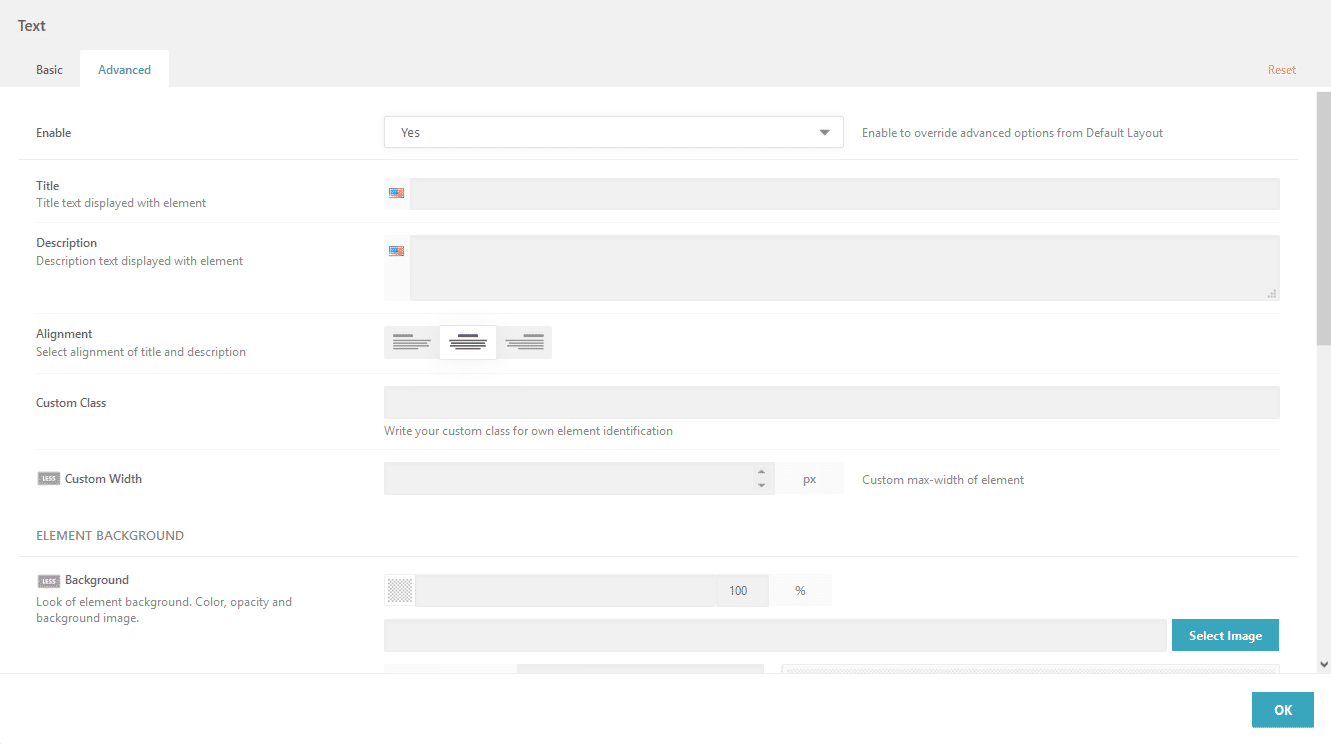
گزینه های پیشرفته
اگر در حال ویرایش عنصر در صفحه ی Page Builderr هستید، بنابراین می خواهید تنظیمات خاصی را برای عنصر در صفحه خاص انجام دهید، می توانید با استفاده از گزینه Advanced، آنها را فعال یا غیرفعال کنید.
اگر بله را انتخاب کنید، تنظیماتی که برای این عنصر در صفحه سازنده ایجاد کرده اید استفاده می شود.
اگر خیر را انتخاب کنید، برای این عنصر، تنظیمات از گزینه های پیش فرض بارگذاری می شود، جایی که برخی از تنظیمات را برای عنصر به صورت کلی برای کل سایت تنظیم می کنید. هر بار که “خیر” را انتخاب کنید، مقادیر تنظیم شده برای این عنصر در صفحه ی Page Builder با مقادیر تنظیم شده برای این عنصر در گزینه های طراحی پیش فرض، کپی می شوند.
- Custom Class- کلاس خود یا کلاس های بیشتری را بنویسید، شما به راحتی می توانید استایل CSS خود را برای عناصر از طریق کلاس های خود اضافه کنید.
- Title – متن عنوان بالای عنصر نمایش داده می شود.
- Description – متن توصیفی که در بالای عنصر نمایش داده می شود.
- Alignment – تراز بندی متن و عنوان را انتخاب کنید.
بخش پس زمینه عناصر
پس زمینه – تنظیم رنگ پس زمینه را برای قسمت عناصر تنظیم کنید، می توانید به عنوان تصویر پس زمینه با تمام گزینه های موقعیت یابی مانند تکرار، موقعیت و پیمایش تنظیم کنید.
فضاهای اطراف بخش Element
- حاشیه بالا – فضای بالاتر از عنصر
- Padding بالا – فضای بالایی در داخل عنصر
- Bottom Padding – فضای پایین در داخل عنصر
- حاشیه پایین – فضای زیر عنصر
سایر تنظیمات موجود در گزینه های پیشرفته عنصر، مربوط به عنصر ویرایش شده فعلی است و این گزینه ها برای هر عنصر به طور جداگانه توضیح داده شده اند.
اولین نفری باشید که دیدگاهی را ارسال می کنید برای “افزونه تغییر دایرکتوری ای آی تی | AIT Directory Migrations” لغو پاسخ
349,۰۰۰ تومان
4,188,۰۰۰ تومان
1,490,۰۰۰ تومان
7,8۰۰,۰۰۰ تومان
2,۷۰0,۰۰۰ تومان
















دیدگاهها
هیچ دیدگاهی برای این محصول نوشته نشده است.